この記事では主に、あまり知られていない 12 の HTML5 デザインのヒントを紹介しますので、興味のある方はぜひ参考にしてください。 あまり知られていない HTML5 デザインの 12 のヒント、内容は次のとおりです
1. インタラクションの観点から、正しいスライド操作方法を注意して使用してください。
例: スクラッチミュージック スミアエフェクト、左右にスライドしてページをめくるなど。
理由: Apple スマートフォンでは、右にスワイプすると、「前のページ」に戻る効果が簡単にトリガーされます。

2. インタラクションの観点から、横画面表示効果は注意して使用してください。
理由: エクスペリエンスの観点から、通常に表示するにはユーザーデバイスの画面回転機能をオンにする必要があり、ユーザーの操作コストが高くなります。画面が異なる携帯電話ではアスペクト比が異なるため、最適な視覚効果を表示することが困難になります。

3. 視覚的には、機能ボタンなどがページの下部から遠く離れています(約128ピクセル、このサイズは固定のZ値ではありません)。再構成 (参考のみ: 640*1136 px、上から下まで計算、メインコンテンツは 1008px 以内)。
理由: ボタンがブロックされないように、さまざまな画面を備えた携帯電話のより良い装備。

4. 視覚的には、PS の「ライト オーバーレイ エフェクト」または「レイヤー スタイル」エフェクトを使用する場合は注意してください。
例: この視覚要素を 1 つにマージできない場合を除き、「ソフト ライト」、「スクリーン カラー」、「色合い」およびその他の効果をレイヤーに追加します。
理由: 再構築のために穴を掘っているため、写真を切り取ることが難しく、視覚効果を復元できません。

5. 視覚的には、ベクターグラフィックス?簡単な アニメーション を作成してみませんか? SVG 形式でエクスポートしてみます。
理由: サイズを縮小できるものをなぜ拒否するのか...

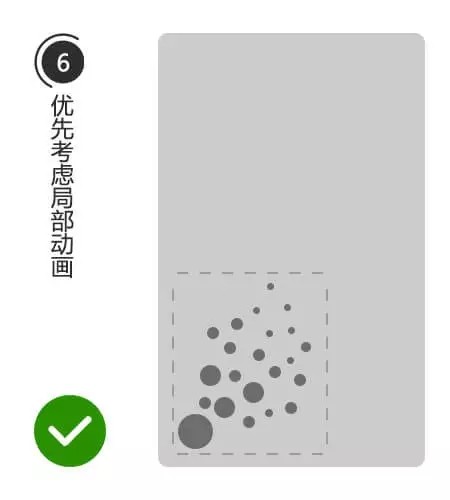
6. アニメーションに関しては、全画面アニメーションを避け、部分アニメーションを優先するようにしてください。
例: 画面上に浮かぶさまざまなパーティクルエフェクトなど。
理由: 提示された視覚効果をコードで実現できない場合、処理に全画面サイズのシーケンス フレームを使用する必要があり、ボリュームが急増し、読み込みエクスペリエンスに影響を与えます。

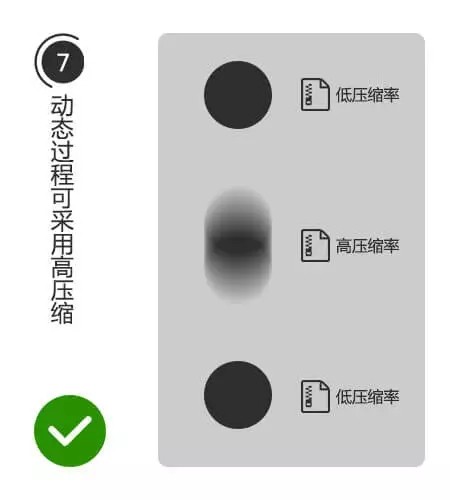
7. アニメーション、シーケンスフレーム圧縮に関するヒント、静的画像をより高品質で保存します。途中のブレた動きの様子は思い切って画質を落とします。
理由: ボリュームが圧縮されているため、動作状態がギザギザであっても、それは明白ではありません。

8. 再構築については、「tinypng.com」にアクセスして画像を圧縮すると、サイズを効果的に縮小できます。
理由: えーっと、これには理由を言う必要がありますか?さて、こっそり言っておきますが、この Web サイトは PNG だけでなく JPG も圧縮できるようになり、さらに重要なことに... バッチ ダウンロードもサポートしています。

9. 再構築するには、音楽を圧縮してください。これにより、全体のサイズが大幅に削減されます。
ヒント: 特別な要件がない場合は、ビットレート 48 以下のモノラル オーディオ ファイルにすることを検討できます。

10. 再構築に関して、Android は複数のオーディオの同時再生をサポートしていません...つまり、BGM と効果音を同時に再生することはできません。 (Macintosh は問題ありません)

11. 再構築の観点から、video を最初に再生するにはクリックする必要があります。
(ビデオはどの形式で使用する必要がありますか? mp4 形式を使用し、H.264 エンコーダーを使用することをお勧めします)

12. 再構築については、テスト時に画面下部の仮想ボタンを使用する「Meizu」携帯電話や Huawei P6/P7 などにさらに注意を払ってください。設備にはトラブルがつきものです。
ここまでは言っておきますが、ここでさらにいくつかの豆知識を紹介します:
◆WeChat は正確に何のためにブラウザ カーネルを使用しますか?そうですね、この質問を明確に説明するのは本当に難しいです。
Android:
WeChat バージョン 5.4-6.1。QQ ブラウザがインストールされている場合は、QQ ブラウザのカーネルを使用します。それ以外の場合は、携帯電話システムに付属のものを使用してください。
WeChat バージョン 6.1 以降、QQ ブラウザのコアが組み込まれています。
QQ ブラウザ: バージョン 6.2 以降では、blink カーネルを使用します。以前はWebkitカーネルを使用していました。
Apple:
それは常にシステムに組み込まれています...
◆ ページをめくるために上にスライドするとき、ページめくり効果をクリックしない限り、視覚的なガイダンスの矢印は下ではなく上になります。
◆ 指紋スキャン?プロ画面がインタラクションをトリガーしますか?ブローしてガスの組成を検出しますか?
これらはすべて疑似テクニックです。楽しんで遊んでください(笑)。
しかし、マルチスクリーンインタラクション、オーディオ分析などのように、さまざまなインターフェイスを介して技術サポートを提供し、一部のインタラクティブな操作を実現することは、将来のトレンドです。

以上がHTML5 12 のデザインのヒント (写真とテキスト) の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AM
H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AMH5とHTML5は、同じこと、つまりHTML5を参照します。 HTML5はHTMLの5番目のバージョンであり、セマンティックタグ、マルチメディアサポート、キャンバスとグラフィックス、オフラインストレージ、ローカルストレージなどの新しい機能をもたらし、Webページの表現力と互換性を向上させます。
 H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AMH5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo
 H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AM
H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AMH5開発で習得する必要があるツールとフレームワークには、Vue.JS、React、Webpackが含まれます。 1.Vue.jsは、ユーザーインターフェイスの構築に適しており、コンポーネント開発をサポートします。 2.複雑なアプリケーションに適した仮想DOMを介したページレンダリングを最適化します。 3.Webpackは、モジュールのパッケージングに使用され、リソースの読み込みを最適化します。
 HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AM
HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AMhtml5hassificlytransformdedwebdeveverment byintroducingsingingelements、endincemultimediasupport、およびrequrovingperformance.1)itmadewebsitesmoreaccessibleandseo-frendlywithsemantelementslike、and.2)
 H5コード:アクセシビリティとセマンティックHTMLApr 09, 2025 am 12:05 AM
H5コード:アクセシビリティとセマンティックHTMLApr 09, 2025 am 12:05 AMH5は、セマンティック要素とARIA属性を介して、WebページのアクセシビリティとSEO効果を改善します。 1.使用などを使用して、コンテンツ構造を整理し、SEOを改善します。 2。ARIA-LabelなどのARIA属性はアクセシビリティを強化し、支援技術ユーザーはWebページをスムーズに使用できます。
 H5はHTML5と同じですか?Apr 08, 2025 am 12:16 AM
H5はHTML5と同じですか?Apr 08, 2025 am 12:16 AM「H5」と「HTML5」はほとんどの場合同じですが、特定の特定のシナリオでは異なる意味を持つ可能性があります。 1。「HTML5」は、新しいタグとAPIを含むW3C定義標準です。 2。 "H5"は通常、HTML5の略語ですが、モバイル開発では、HTML5に基づくフレームワークを参照する場合があります。これらの違いを理解することは、プロジェクトでこれらの用語を正確に使用するのに役立ちます。
 H5の機能は何ですか?Apr 07, 2025 am 12:10 AM
H5の機能は何ですか?Apr 07, 2025 am 12:10 AMH5、またはHTML5は、HTMLの5番目のバージョンです。開発者により強力なツールセットを提供し、複雑なWebアプリケーションを簡単に作成できるようにします。 H5のコア関数には、次のものが含まれます。1)Webページにグラフィックとアニメーションを描画できる要素。 2)Webページ構造をSEOの最適化を明確かつ助長させるなどのセマンティックタグなど。 3)Geolocationapiなどの新しいAPIは、ロケーションベースのサービスをサポートします。 4)互換性テストとポリフィルライブラリを通じて、クロスブラウザーの互換性を確保する必要があります。
 H5リンクの実行方法Apr 06, 2025 pm 12:39 PM
H5リンクの実行方法Apr 06, 2025 pm 12:39 PMH5リンクを作成する方法は?リンクターゲットを決定します。H5ページまたはアプリケーションのURLを取得します。 HTMLアンカーの作成:< a>を使用しますアンカーを作成し、リンクターゲットURLを指定するタグ。リンクプロパティの設定(オプション):必要に応じて、ターゲット、タイトル、およびオンクリックプロパティを設定します。 Webページに追加:リンクを表示するWebページにHTMLアンカーコードを追加します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

WebStorm Mac版
便利なJavaScript開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。






