ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット コンポーネントのテキスト テキストの解釈と分析の概要
WeChat アプレット コンポーネントのテキスト テキストの解釈と分析の概要
- 高洛峰オリジナル
- 2017-03-20 15:01:012726ブラウズ
テキスト コンポーネントの説明:
テキスト テキストは、WeChat アプレットに表示されるテキストです。
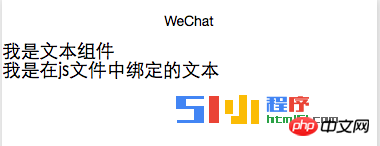
text text コンポーネントのサンプルコードは次のように実行されます:以下は W XML コードです:
<view >
<text>我是文本组件</text>
</view>
<text>{{text}}</text>
 以下は
以下は
コードです:
Page({
/**
* 初始化数据
*/
data:{
text:"我是在js文件中绑定的文本"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})text メインの 属性:
Description font stylemargin-top |
font-top margin
|
| フォント下マージン | |
以上がWeChat アプレット コンポーネントのテキスト テキストの解釈と分析の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

