ホームページ >ウェブフロントエンド >jsチュートリアル >Javascriptタイマーのサンプルコード
Javascriptタイマーのサンプルコード
- 高洛峰オリジナル
- 2017-03-19 17:14:001713ブラウズ
1. タイマーとは何ですか
JS には、特定のコードの実行を遅らせるいくつかのネイティブ メソッドが用意されています
setTimeout: タイマーが期限切れになったときに設定します。ピリオドの後に関数またはコードセグメントを 1 回実行しますsetTimeout: 设置一个定时器,在定时器到期后执行一次函数或代码段
var timeoutId = window.setTimeout(func[, delay, param1, param2, ...]); var timeoutId = window.setTimeout(code[, delay]);
timeoutId: 定时器ID
func: 延迟后执行的函数
code: 延迟后执行的代码字符串,不推荐使用原理类似
eval()delay: 延迟的时间(单位:毫秒),默认值为0
param1,param2: 向延迟函数传递而外的参数,IE9以上支持
setInterval: 以固定的时间间隔重复调用一个函数或者代码段
var intervalId = window.setInterval(func, delay[, param1, param2, ...]); var intervalId = window.setInterval(code, delay);
intervalId: 重复操作的ID
func: 延迟调用的函数
code: 代码段
delay: 延迟时间,没有默认值
setImmediate: 在浏览器完全结束当前运行的操作之后立即执行指定的函数(仅IE10和Node 0.10+中有实现),类似setTimeout(func, 0)
var immediateId = setImmediate(func[, param1, param2, ...]); var immediateId = setImmediate(func);
immediateId: 定时器ID
func: 回调
requestAnimationFrame: 专门为实现高性能的帧动画而设计的API,但是不能指定延迟时间,而是根据浏览器的刷新频率而定(帧)
var requestId = window.requestAnimationFrame(func);
func: 回调
上面简单的介绍了四种JS的定时器,而本文将会主要介绍比较常用的两种:setTimeout和setInterval。
二、举个栗子
基本用法
// 下面代码执行之后会输出什么?
var intervalId, timeoutId;
timeoutId = setTimeout(function () {
console.log(1);
}, 300);
setTimeout(function () {
clearTimeout(timeoutId);
console.log(2);
}, 100);
setTimeout('console.log("5")', 400);
intervalId = setInterval(function () {
console.log(4);
clearInterval(intervalId);
}, 200);
// 分别输出: 2、4、5
setInterval和setTimeout的区别?
// 执行在面的代码块会输出什么?
setTimeout(function () {
console.log('timeout');
}, 1000);
setInterval(function () {
console.log('interval')
}, 1000);
// 输出一次 timeout,每隔1S输出一次 interval
/*--------------------------------*/
// 通过setTimeout模拟setInterval 和 setInterval有啥区别么?
var callback = function () {
if (times++ > max) {
clearTimeout(timeoutId);
clearInterval(intervalId);
}
console.log('start', Date.now() - start);
for (var i = 0; i <p>如果是<code>setTimeout</code>和<code>setInterval</code>的话,它俩仅仅在执行次数上有区别,<code>setTimeout</code>一次、<code>setInterval</code>n次。</p><p>而通过<code>setTimeout</code>模拟的<code>setInterval</code>与<code>setInterval</code>的区别则在于:<code>setTimeout</code>只有在<strong>回调完成之后才会去调用下一次定时器</strong>,而<code>setInterval</code>则不管回调函数的执行情况,当<strong>到达规定时间就会在事件队列中插入一个执行回调的事件</strong>,所以在选择定时器的方式时需要考虑<code>setInterval</code>的这种特性是否会对你的业务代码有什么影响?</p>
setTimeout(func, 0)和setImmediate(func)谁更快?(仅仅是好奇,才写的这段测试)
console.time('immediate');
console.time('timeout');
setImmediate(() => {
console.timeEnd('immediate');
});
setTimeout(() => {
console.timeEnd('timeout');
}, 0);
在Node.JS v6.7.0中测试发现setTimeout更早执行
面试题
下面代码运行后的结果是什么?
// 题目一
var t = true;
setTimeout(function(){
t = false;
}, 1000);
while(t){}
alert('end');
/*--------------------------------*/
// 题目二
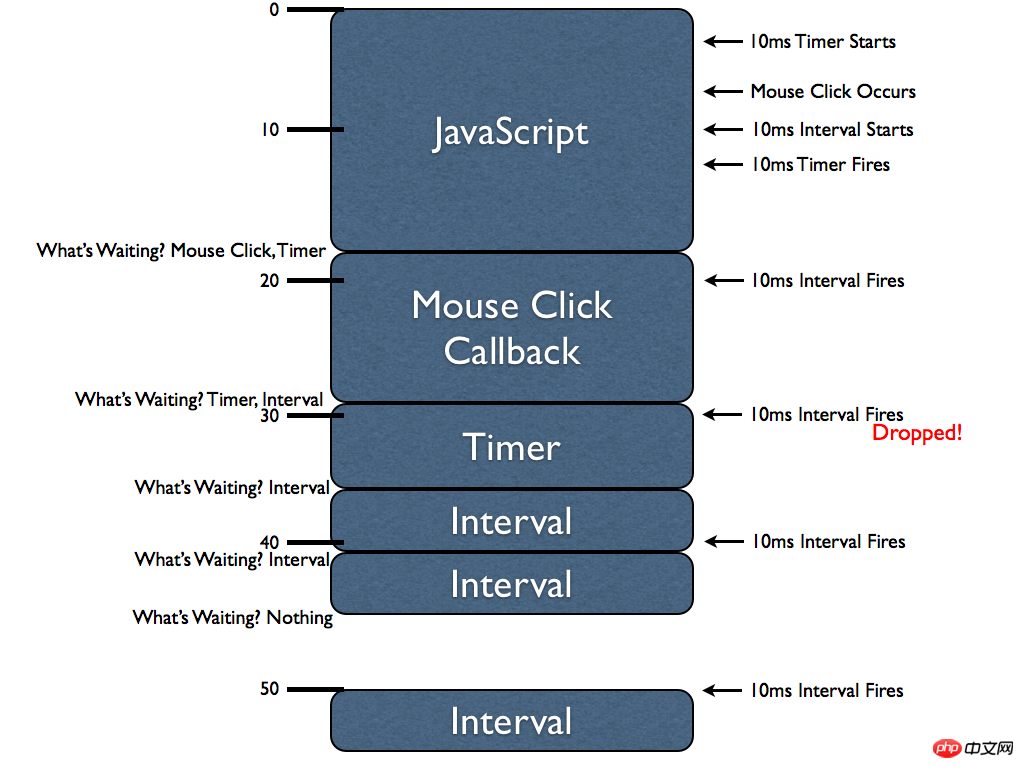
for (var i = 0; i <p><strong><em>问题答案会在后面解答</em></strong></p><h2>三、JS定时器的工作原理</h2><p>在解释上面问题的答案之前我们先来了解一下定时器的工作原理,这里将用引用How JavaScript Timers Work中的例子来解释定时器的工作原理,该图为一个简单版的原理图。</p><p><img src="https://img.php.cn/upload/article/000/000/013/14c7285aa427c9064d4fe8d1ea51338d-0.png" style="max-width:90%" style="max-width:90%" title="Javascriptタイマーのサンプルコード" alt="Javascriptタイマーのサンプルコード"></p><p>上图中,左侧数字代表时间,单位毫秒;左侧文字代表某一个操作完成后,浏览器去询问当前队列中存在哪些正在等待执行的操作;蓝色方块表示正在执行的代码块;右侧文字代表在代码运行过程中,出现哪些异步事件。该图大致流程如下:</p>
程序开始时,有一个JS代码块开始执行,执行时长约为18ms,在执行过程中有3个异步事件触发,其中包括一个
setTimeout、鼠标点击事件、setInterval第一个
setTimeout先运行,延迟时间为10ms,稍后鼠标事件出现,浏览器在事件队列中插入点击的回调函数,稍后setInterval运行,10ms到达之后,setTimeout向事件队列中插入setTimeout的回调当第一个代码块执行完成后,浏览器查看队列中有哪些事件在等待,他取出排在队列最前面的代码来执行
-
在浏览器处理鼠标点击回调时,
setIntervalvar obj = { msg: 'obj', shout: function () { alert(this.msg); }, waitAndShout: function() { var self = this; // 这里将this赋给一个变量 setTimeout(function () { self.shout(); }, 0); } }; obj.waitAndShout();
🎜- timeoutId: タイマー ID🎜
- 🎜func: 遅延後に実行される関数🎜
- 🎜code: 遅延後に実行されるコード文字列
eval()と同様の原理を使用することは推奨されません。 (単位: ミリ秒)、デフォルト値は 0 です🎜 - 🎜param1、param2: 遅延関数に渡されるパラメーター。IE9 以降でサポートされています🎜
setInterval: 関数またはコードセグメントを一定の時間間隔で繰り返し呼び出します🎜rrreee
🎜上記では 4 つの JS タイマーを簡単に紹介しています。この記事では、ここでは主に、よく使用される 2 つの- 🎜intervalId: 繰り返された操作の ID🎜
- 🎜func: 遅延された関数呼び出し🎜
- 🎜code: コードセグメント🎜
- 🎜lay: 遅延時間、デフォルト値なし🎜
setImmediate:setTimeout(func, 0 と同様) ブラウザが現在実行中の操作を完全に終了した直後に、指定された関数を実行します (IE10 および Node 0.10 以降でのみ実装)。 )🎜rrreee
🎜- 🎜immediateId: タイマー ID🎜
- 🎜func: callback🎜
requestAnimationFrame: 高パフォーマンスのフレームアニメーションを実現するために特別に設計された API ですが、遅延時間は指定できず、ブラウザ (フレーム) の更新頻度に基づいて決定されます🎜 rrreee- 🎜func: callback🎜
setTimeoutとsetIntervalを紹介します。 🎜🎜二番目に栗をあげます🎜- 🎜基本的な使い方🎜
- 🎜
setIntervalとsetTimeoutの違いは何ですか? 🎜
setTimeoutとsetIntervalの場合、実行回数が異なるだけです。setTimeoutは 1 回です、setIntervaln 回。 🎜🎜setIntervalとsetTimeoutによってシミュレートされるsetIntervalの違いは、setTimeoutは callback 次のタイマーは完了するまで呼び出されません。setIntervalはコールバック関数の実行を考慮しません。指定された時間に達すると、実行コールバックがイベントに挿入されます。イベントなので、タイマー メソッドを選択するときは、setIntervalのこの機能がビジネス コードに影響を与えるかどうかを考慮する必要があります。 🎜- 🎜
setTimeout(func, 0)とsetImmediate(func)どっちが速いですか? (このテストは単なる好奇心から書きました)🎜
Node.JS v6.7.0でテストしたところ、setTimeoutの方が早いことがわかりました。 🎜- 🎜面接の質問🎜
 🎜🎜 上の図では、左側の数字は時間をミリ秒単位で表しており、左側のテキストは、特定の操作が完了した後、ブラウザーが内容を尋ねることを表しています。現在のキュー内で実行を待機している操作。青い四角は実行中のコード ブロックを表し、右側のテキストはコードの実行中に発生する非同期イベントを表します。図の一般的なフローは次のとおりです。 🎜
🎜🎜 上の図では、左側の数字は時間をミリ秒単位で表しており、左側のテキストは、特定の操作が完了した後、ブラウザーが内容を尋ねることを表しています。現在のキュー内で実行を待機している操作。青い四角は実行中のコード ブロックを表し、右側のテキストはコードの実行中に発生する非同期イベントを表します。図の一般的なフローは次のとおりです。 🎜- 🎜 プログラムが開始されると、JS コード ブロックが実行を開始します。実行時間は約 18 ミリ秒で、実行トリガー中の 3 つの非同期イベント (
setTimeout、マウス クリック イベント、setInterval) を含む🎜 - 🎜最初の
setTimeout最初に実行され、遅延されます。その後、マウス イベントが発生し、10 ミリ秒が経過すると、setIntervalが実行されます。 /code> がイベント キューに追加されます。setTimeoutのコールバックを挿入します🎜 - 🎜 最初のコード ブロックが実行されると、ブラウザはキュー内で待機しているイベントを確認します。実行するには、キューの先頭にあるコードを取り出します 🎜
- 🎜 ブラウザがマウス クリック コールバックを処理するとき、
setIntervalは到着遅延時間を再度チェックします。間隔コールバックをイベント キューに再度挿入します。コールバックは、指定された遅延時間の後にキューに挿入されます🎜 后面浏览器将在执行完当前队头的代码之后,将再次取出目前队头的事件来执行
这里只是对定时器的原理做一个简单版的描述,实际的处理过程比这个复杂。
四、题目答案
好啦,我们现在再来看看上面的面试题的答案。
第一题
alert永远都不会执行,因为JS是单线程的,且定时器的回调将在等待当前正在执行的任务完成后才执行,而while(t) {}直接就进入了死循环一直占用线程,不给回调函数执行机会第二题
代码会输出
5 5 5 5 5,理由同上,当i = 0时,生成一个定时器,将回调插入到事件队列中,等待当前队列中无任务执行时立即执行,而此时for循环正在执行,所以回调被搁置。当for循环执行完成后,队列中存在着5个回调函数,他们的都将执行console.log(i)的操作,因为当前js代码上中并没有使用块级作用域,所以i的值在for循环结束后一直为5,所以代码将输出5个5第三题
这个问题涉及到
this的指向问题,由setTimeout()调用的代码运行在与所在函数完全分离的执行环境上. 这会导致这些代码中包含的this关键字会指向window(或全局)对象,window对象中并不存在shout方法,所以就会报错,修改方案如下:var obj = { msg: 'obj', shout: function () { alert(this.msg); }, waitAndShout: function() { var self = this; // 这里将this赋给一个变量 setTimeout(function () { self.shout(); }, 0); } }; obj.waitAndShout();五、需要注意的点
setTimeout有最小时间间隔限制,HTML5标准为4ms,小于4ms按照4ms处理,但是每个浏览器实现的最小间隔都不同因为JS引擎只有一个线程,所以它将会强制异步事件排队执行
如果
setInterval的回调执行时间长于指定的延迟,setInterval将无间隔的一个接一个执行this的指向问题可以通过bind函数、定义变量、箭头函数的方式来解决
以上がJavascriptタイマーのサンプルコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

