ホームページ >バックエンド開発 >C#.Net チュートリアル >ASP.NET MVCを使ったページングの実装方法の紹介
ASP.NET MVCを使ったページングの実装方法の紹介
- 高洛峰オリジナル
- 2017-03-19 10:36:331668ブラウズ
この記事では、主に MVCページネーション の実装方法を詳しく紹介します。興味のある方は参考にしてください。この記事では、ページングを実装する方法を学びます。 MVC ページ。ページング機能は非常に実用的で、データが多すぎる場合によく使用される機能です。今日の記事では、MVC ページで PagedList.Mvc パッケージを使用してページング機能を実装する方法を学びます。 1) PagedList.Mvc をインストールします
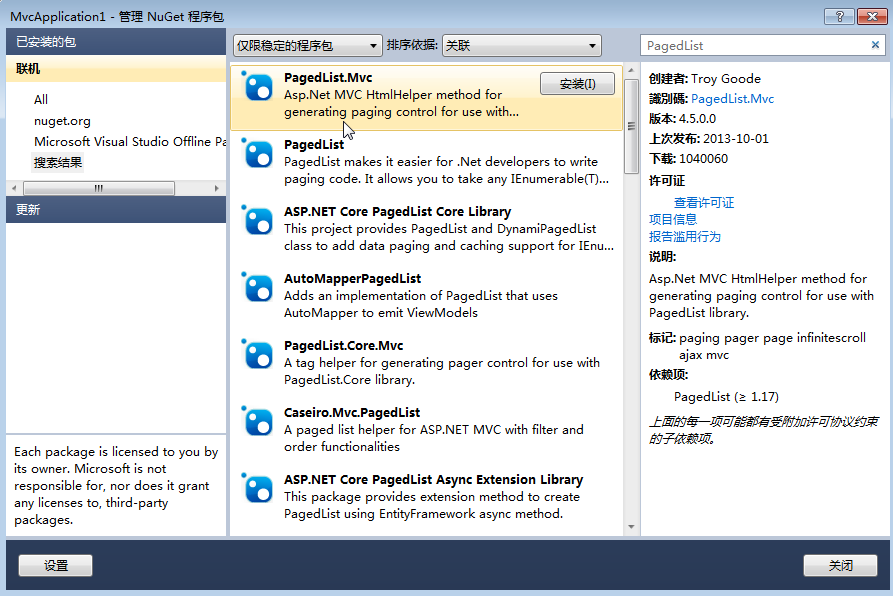
まず、Visual Studio 2010 で、[プロジェクト]-[NuGet パッケージの管理] をクリックして、NuGet パッケージ マネージャー フォームを開きます。以下の画像に示すように、[オンライン] タブを選択し、pagedlist を検索します。 「インストール」ボタン をクリックして、PagesList.Mvc の最新バージョン (現在の最新バージョンは 4.5.0) をインストールします。
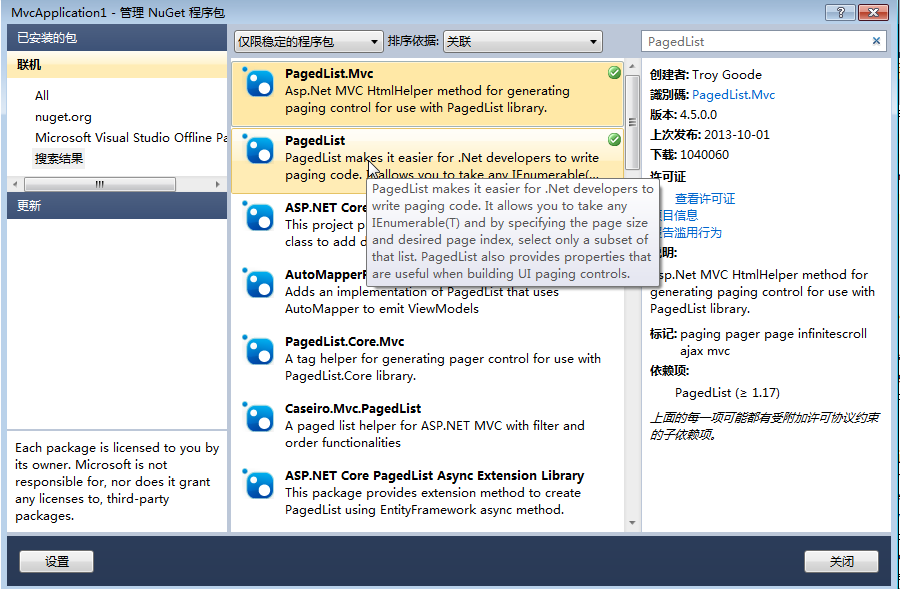
PagedList.Mvc のインストールが完了すると、PagesList パッケージもインストールされます。以下に示すように。

図 1: NuGet パッケージ マネージャーに表示された PagedList.Mvc
2) ビュー エンティティ オブジェクトとページング機能付きコントローラーを実装します
PagedList.Mvc をインストールしたら、最初にビュー エンティティ オブジェクトを追加しますいくつかのクエリ属性とクエリ結果を配置します。 Models ディレクトリに ViewBook.cs ファイルを追加します。 コードは次のとおりです。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using PagedList;
namespace MvcApplication1.Models
{
public class ViewBook
{
public IPagedList<Book> Books { get; set; }
public string Search { get; set; }
public string Category { get; set; }
public string SortBy { get; set; }
}
}
次に、BookController クラスの SearchIndex メソッドを変更して、Books が PagedList (ToPagesList を使用して完了) として返されるようにする必要があります。 () 方法) 。 PagedList を使用するには、デフォルトの並べ替えも設定する必要があります。 PagedList パッケージを使用するには、まずファイルの先頭に using PagedList; コードを追加し、次に、ControllersBookController.cs ファイルを次の太字のコードに変更する必要があります。
public ActionResult SearchIndex(string Category, string searchString, string sortBy,int? page)
{
var cateLst = new List<string>();
var cateQry = from d in db.Books
orderby d.Category
select d.Category;
cateLst.AddRange(cateQry.Distinct());
ViewBag.category = new SelectList(cateLst);
//排序选项
var orderbyLst = new Dictionary<string, string>
{
{ "价格从低到高", "price_lowest" },
{ "价格从高到低", "price_highest" }
};
ViewBag.sortBy = new SelectList(orderbyLst, "Value", "Key");
// [2017-2-14 end]
var books = from m in db.Books
select m;
if (!String.IsNullOrEmpty(searchString))
{
books = books.Where(s => s.Name.Contains(searchString));
}
// sort the results
switch (sortBy)
{
case "price_lowest":
books = books.OrderBy(p => p.Price);
break;
case "price_highest":
books = books.OrderByDescending(p => p.Price);
break;
default:
books = books.OrderBy(p => p.Name);
break;
}
//分页
const int pageItems = 5;
int currentPage = (page ?? 1);
IPagedList<Book> pageBooks = books.ToPagedList(currentPage, pageItems);
// [2017-2-14]
ViewBook vbook = new ViewBook();
vbook.Books = pageBooks;
vbook.Category = Category;
vbook.SortBy = sortBy;
vbook.Search = searchString;
if (string.IsNullOrEmpty(Category))
vbook.Books =pageBooks;
else
{
vbook.Books =pageBooks.Where(x => x.Category == Category).ToPagedList(currentPage, pageItems);
}
return View(vbook);
}
最初の変更は、null 許容の整数であり、書籍クエリ ページでユーザーが選択した現在のページ番号を表す int? ページ パラメーターを追加することです。 。書籍クエリ ページが初めてロードされるとき、ユーザーはページ番号を選択していないため、このパラメータは null にすることができます。
vbook
を追加します。
PagesList ではリストが順序付きリストである必要があるため、コード books =books.OrderBy(p => p.Name); はデフォルトで製品リストを並べ替えるのに使用されます。 次に、const int pageItems = 5;というコードを使用して、各ページに表示されるデータの数を指定します。次に、整数変数
int currentPage = (page ?? 1); を宣言して、現在のページ番号を保存します。この変数の値は、page パラメーターの値、または 1 (page 変数が null の場合) です。コード vbook.Books = Books.ToPagesList(currentPage, PageItems); を使用して、製品情報の ToPaggedList メソッドを呼び出し、現在のページと各ページに表示されるアイテムの数を ToPagesList メソッドに渡します。メソッド 値はビュー エンティティ オブジェクトの Books プロパティに割り当てられます。
コード viewBook.SortBy = sortBy; を使用して、sortBy パラメーターの値をビュー エンティティ オブジェクトの SortBy プロパティに保存し、あるページから別のページに移動しても商品の並べ替えが変更されないようにします。 ビュー エンティティ オブジェクトとコントローラーでページング関数を実装するコードを変更した後、ビュー ファイル ViewsProductsSearchIndex.cshtml を更新し、このビュー ファイルにページング コントロールを表示する必要があります。ページ間を移動できます。また、データがいくつあるかを示す表示も追加しました。これらの機能を完了するために、ファイルに using ステートメント、書籍の合計数の表示、およびページの下部に表示されるページング コントロールを追加しました。具体的なコードは次のとおりです。ページネーションリンク生成コードはpタグでラップされています。コードの最初の行は、?:演算子を使用して、「ページ 0/0」または「ページ x/y」を表示するかどうかを決定します。ここで、x は現在のページ番号を表し、y は合計ページ番号を表します。ページ数。
コードの 2 行目は、PagesList.Mvc名前空間 の PagedListPager ヘルパーを使用します。このヘルパーは商品リストのパラメーターを受け取り、各ページの ハイパーリンク を生成します。 Url.Action は、現在のページのパラメータを含むハイパーリンク ターゲットを生成するために使用されます。匿名型 (現在のカテゴリ、検索条件、並べ替え情報、およびページング情報を含む) をヘルパー メソッドに渡し、各ページ リンクに現在のカテゴリ、検索条件、並べ替え情報、およびページング情報を含むクエリ string が含まれるようにします。 。つまり、あるページから別のページに移動するときに、検索語、選択したカテゴリ、並べ替えルールが保存されます。これを行わないと、書籍リストがリセットされ、すべての書籍情報が表示されます。
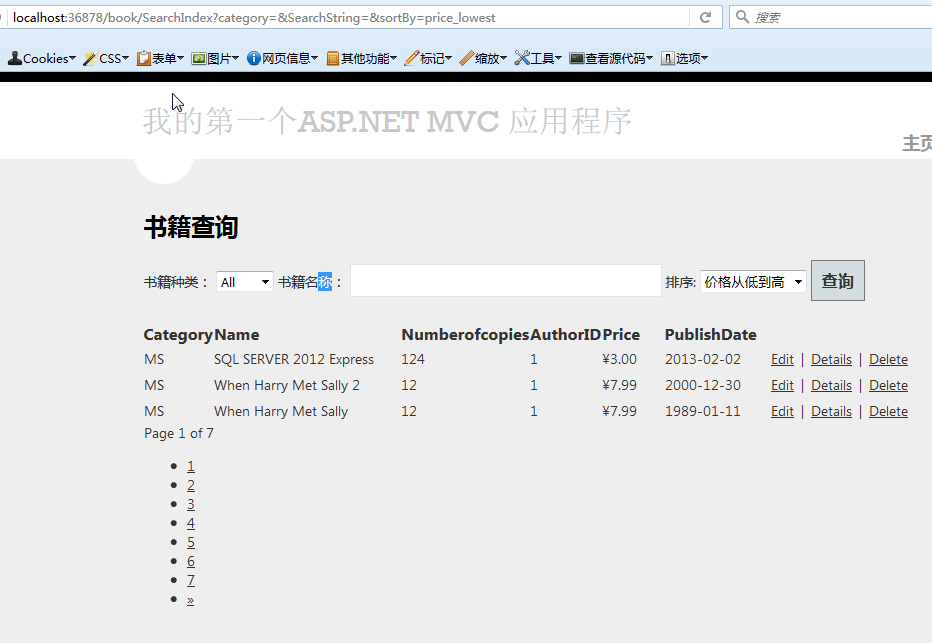
上記のコードを使用した後、以下の図 1 に示すように、ページング インターフェイスを「価格の安い順」に並べ替えます。

図 1
ページングの数字の部分が見栄えが悪いことがわかり、CSS 参照が不足しており、クエリ ページのタイトルの下に次のコードを追加しました。上記のコードの青いフォント。
0143e880af48d1fb72dfa33b506c2886
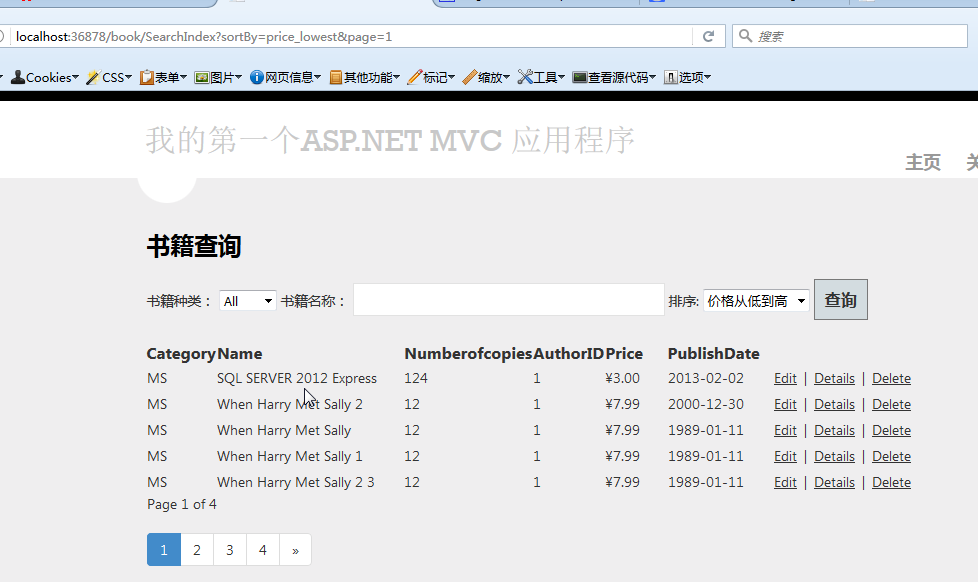
「クエリ」をクリックもう一度「」ボタンをクリックし、結果を「価格の安い順」に並べ替えると、結果は図 2 に示すようになります。

図 2: 検索条件によるページネーション効果、カテゴリ別の並べ替えとフィルター
以上がASP.NET MVCを使ったページングの実装方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

