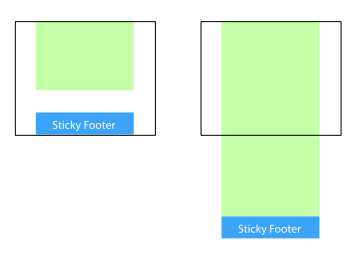
この記事では主に、フッターの底付けを実装するための 5 つの CSS メソッドの詳細な説明を紹介します。編集者が非常に優れていると考えたので、参考として共有します。エディターに従って、見てみましょう。スティッキー フッターとは、Web ページのフッター部分が常にブラウザー ウィンドウの下部にあることを意味します。
Web ページのコンテンツがブラウザーの表示高さを超えるほど長い場合、フッターはコンテンツとともに Web ページの下部に押し込まれますが、Web ページのコンテンツが十分な長さでない場合は、の場合、下部のフッターはブラウザ ウィンドウの下部に残ります。

方法 1: コンテンツ部分の margin-bottom を負の数に設定します
<p class="wrapper">
<!-- content -->
<p class="push"></p>
</p>
<p class="footer">footer</p>html, body {
margin: 0;
padding: 0;
height: 100%;
}
.wrapper {
min-height: 100%;
margin-bottom: -50px; /* 等于footer的高度 */
}
.footer, .push {
height: 50px;
}
1. このメソッドには次のものが必要ですコンテナあります余分なスペース要素(p.push)。
2. p.wrapper の margin-bottom は、p.footer の -height 値と同じである必要があります。これは負の高さであることに注意してください。
方法 2: フッターの margin-top を負の数に設定しますコンテンツの外側に親要素を追加し、コンテンツ部分のpadding-bottom をフッターの高さと同じにします。
<p class="content">
<p class="content-inside">
<!-- content -->
</p>
</p>
<p class="footer">footer</p>html, body {
margin: 0;
padding: 0;
height: 100%;
}
.content {
min-height: 100%;
}
.content-inside {
padding: 20px;
padding-bottom: 50px;
}
.footer {
height: 50px;
margin-top: -50px;
}方法 3: calc() を使用してコンテンツの高さを設定します
<p class="content"> <!-- content --> </p> <p class="footer">footer</p>
.content {
min-height: calc(100vh - 70px);
}
.footer {
height: 50px;
}
これは次のことを前提としていますp.コンテンツとp.footerの間には20pxの隙間があるため、70px=50px+20px
方法4: flexboxフレキシブルボックスレイアウトを使用する上記の3つの方法のフッターの高さは固定です。フッターの内容が多すぎるとレイアウトが崩れる可能性があります。
<p class="content"> <!-- content --> </p> <p class="footer">footer</p>
html {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
}方法 5: グリッドグリッドレイアウトを使用する
<p class="content"> <!-- content --> </p> <p class="footer">footer</p>
りー
以上がCSS を使用してフッターの配置を実装する 5 つの方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 カーソルの次のレベルCSSスタイリングApr 23, 2025 am 11:04 AM
カーソルの次のレベルCSSスタイリングApr 23, 2025 am 11:04 AMCSSを備えたカスタムカーソルは素晴らしいですが、JavaScriptを使用して次のレベルに物事を引き出すことができます。 JavaScriptを使用して、カーソル状態間で移行し、カーソル内に動的テキストを配置し、複雑なアニメーションを適用し、フィルターを適用できます。
 Worlds Collide:スタイルクエリを使用したキーフレーム衝突検出Apr 23, 2025 am 10:42 AM
Worlds Collide:スタイルクエリを使用したキーフレーム衝突検出Apr 23, 2025 am 10:42 AM2025年には、互いに互いに跳ね返る要素を伴うインタラクティブなCSSアニメーションは、CSSにPongを実装する必要はありませんが、CSSの柔軟性とパワーの増加はLee&#039;の疑いを補強します。
 UI効果にCSSバックドロップフィルターを使用しますApr 23, 2025 am 10:20 AM
UI効果にCSSバックドロップフィルターを使用しますApr 23, 2025 am 10:20 AMCSSバックドロップフィルタープロパティを使用してユーザーインターフェイスをスタイルするためのヒントとコツ。バックドロップフィルターを複数の要素間でレイヤー化する方法を学び、それらを他のCSSグラフィカル効果と統合して、精巧なデザインを作成します。
 微笑んでいますか?Apr 23, 2025 am 09:57 AM
微笑んでいますか?Apr 23, 2025 am 09:57 AMまあ、SVG&#039;の組み込みのアニメーション機能は、計画どおりに非推奨されることはありませんでした。確かに、CSSとJavaScriptは負荷を運ぶことができる以上のものですが、以前のようにSmilが水中で死んでいないことを知っておくのは良いことです
 「かわいい」は見る人の目にありますApr 23, 2025 am 09:40 AM
「かわいい」は見る人の目にありますApr 23, 2025 am 09:40 AMイェーイ、テキストワラップのジャンプを見てみましょう:サファリテクノロジーのプレビューにかなり着陸してください!しかし、それがChromiumブラウザーでの仕組みとは異なることに注意してください。
 CSS-Tricks XLIIIを記録しますApr 23, 2025 am 09:35 AM
CSS-Tricks XLIIIを記録しますApr 23, 2025 am 09:35 AMこのCSS-Tricksアップデートは、アルマナック、最近のポッドキャスト出演、新しいCSSカウンターガイド、および貴重なコンテンツを提供するいくつかの新しい著者の追加の大幅な進歩を強調しています。
 Tailwind&#039;の@Apply機能は、響きよりも優れていますApr 23, 2025 am 09:23 AM
Tailwind&#039;の@Apply機能は、響きよりも優れていますApr 23, 2025 am 09:23 AMほとんどの場合、人々はTailwind&#039;の@Apply機能を紹介します。このように展示されたとき、@Applyはまったく有望な音をしません。だからobvio
 私はリリースがないように感じます:正気な展開への旅Apr 23, 2025 am 09:19 AM
私はリリースがないように感じます:正気な展開への旅Apr 23, 2025 am 09:19 AM馬鹿のように展開することは、展開に使用するツールと複雑さの報酬と複雑さの減少との間の不一致になります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

メモ帳++7.3.1
使いやすく無料のコードエディター

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

ホットトピック
 7681
7681 15
15 1639
1639 14
14 1393
1393 52
52 1286
1286 25
25 1229
1229 29
29


