ホームページ >WeChat アプレット >WeChatの開発 >WeChat パブリック アカウントの開発 weui の使用経験
WeChat パブリック アカウントの開発 weui の使用経験
- PHPzオリジナル
- 2017-03-18 18:01:085220ブラウズ
WeChat 公開アカウントを開発する際に間違いを減らすために weui を使用した経験!
特記事項:
jquery を使用する場合、jquery.js を 6c04bd5ca3fcae76e30b72ad730ca86d の最後に配置する必要があります。そうしないと、weui が機能しません。
weuiの一部を引用
weui.cssを読み込むだけ
{% load staticfiles %}
<link rel="stylesheet" href="{% static "joyroost/css/weui.css" %}"/>weuiのサンプルフレームワーク全体を引用
head link css
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>WeUI</title>
{% load staticfiles %}
<link rel="stylesheet" href="{% static "joyroost/css/weui.css" %}"/>
<link rel="stylesheet" href="{% static "joyroost/css/example.css" %}"/>
</head>body 最後にjsを書く
<script src="{% static "joyroost/js/weui/zepto.min.js" %}"></script>
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script src="https://res.wx.qq.com/open/libs/weuijs/1.0.0/weui.min.js"></script>
<script src="{% static "joyroost/js/weui/example.js" %}"></script>weui構造
<script type="text/html" id="tpl_home">
<div class="page">
<div class="page__hd">
<div class="page__bd">
<div class="page__ft">注意:
ページの上に書かれていない場合id="tpl_home" はエラーを報告します
<script type="text/html" id="tpl_home">
<div class="page">エラーは次のとおりです:
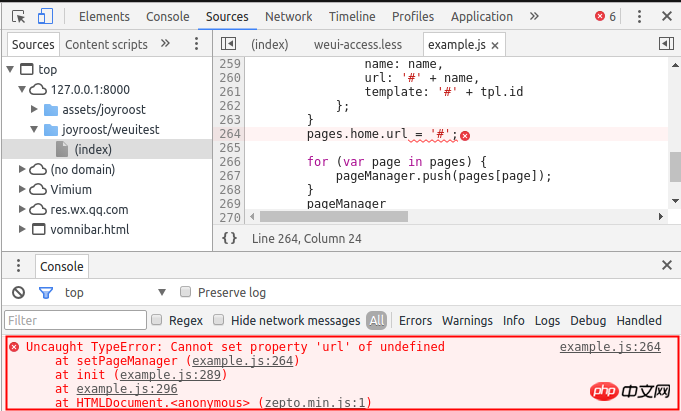
Uncaught TypeError: Cannot set property 'url' of undefined at setPageManager (example.js:264) at init (example.js:289) at example.js:296 at HTMLDocument.<anonymous> (zepto.min.js:1)
以下は chromium のエラー メッセージです:

Jianshu swotpp より
以上がWeChat パブリック アカウントの開発 weui の使用経験の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

