この記事では、地理的位置情報を取得するための Html5Geolocation の例を主に紹介します。興味のある学生はそれについて学ぶことができます。
Html5 は、ブラウザーを通じてユーザーの現在位置を取得できる地理的位置情報の API を提供します。この機能に基づいて、位置ベースのサービス アプリケーションを開発できます。地理的位置情報を取得する前に、ブラウザはまずユーザーに位置情報を共有するかどうかを尋ね、ユーザーが同意した場合にのみ使用できます。
Html5 は、getCurrentPosition メソッドを使用して Geolocation API を通じて地理的位置情報を取得します。このメソッドには 3 つのパラメーターがあります。地理的位置情報の取得が成功したときに実行されるコールバック関数、失敗したときに実行されるコールバック関数です。および オプションの属性構成項目。
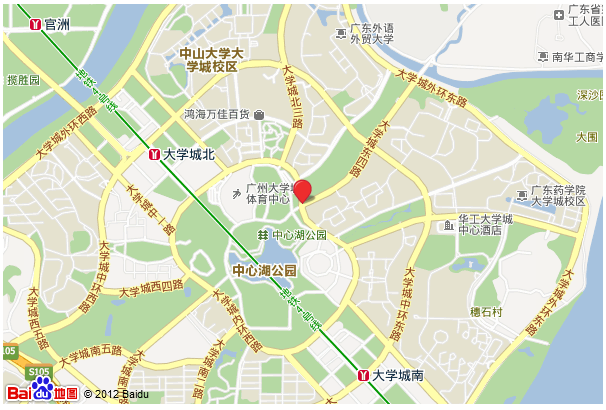
次のデモでは、Geolocation を通じて地理的位置情報を取得し、(Baidu Map API を呼び出して) Baidu Map 上に現在位置を表示する方法を示します。実験の結果、その場所は大学街の環東四路の入り口にあることがわかりました。私の場所(華公学生寮)からの偏差はまだ少し大きく、約200〜300メートルに達します。

コードは次のとおりです (convertor.js は百度地図が提供する座標変換ファイルです):
<!DOCTYPE html>
<html>
<head>
<title>H5地理位置Demo</title>
<script src="http://api.map.baidu.com/api?v=1.3" type="text/javascript">
</script>
<script type="text/javascript" src="convertor.js">
</script>
</head>
<body>
<p id="map" style="width:600px; height:400px">
</p>
</body>
<script type="text/javascript">
if (window.navigator.geolocation) {
var options = {
enableHighAccuracy: true,
};
window.navigator.geolocation.getCurrentPosition(handleSuccess, handleError, options);
} else {
alert("浏览器不支持html5来获取地理位置信息");
}
function handleSuccess(position){
// 获取到当前位置经纬度 本例中是chrome浏览器取到的是google地图中的经纬度
var lng = position.coords.longitude;
var lat = position.coords.latitude;
// 调用百度地图api显示
var map = new BMap.Map("map");
var ggPoint = new BMap.Point(lng, lat);
// 将google地图中的经纬度转化为百度地图的经纬度
BMap.Convertor.translate(ggPoint, 2, function(point){
var marker = new BMap.Marker(point);
map.addOverlay(marker);
map.centerAndZoom(point, 15);
});
}
function handleError(error){
}
</script>
</html>convertor.js ファイル:
(function() { // 闭包
function load_script(xyUrl, callback) {
var head = document.getElementsByTagName('head')[0];
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = xyUrl;
// 借鉴了jQuery的script跨域方法
script.onload = script.onreadystatechange = function() {
if ((!this.readyState || this.readyState === "loaded" || this.readyState === "complete")) {
callback && callback();
// Handle memory leak in IE
script.onload = script.onreadystatechange = null;
if (head && script.parentNode) {
head.removeChild(script);
}
}
};
// Use insertBefore instead of appendChild to circumvent an IE6 bug.
head.insertBefore(script, head.firstChild);
}
function translate(point, type, callback) {
var callbackName = 'cbk_' + Math.round(Math.random() * 10000); // 随机函数名
var xyUrl = "http://api.map.baidu.com/ag/coord/convert?from=" + type
+ "&to=4&x=" + point.lng + "&y=" + point.lat
+ "&callback=BMap.Convertor." + callbackName;
// 动态创建script标签
load_script(xyUrl);
BMap.Convertor[callbackName] = function(xyResult) {
delete BMap.Convertor[callbackName]; // 调用完需要删除改函数
var point = new BMap.Point(xyResult.x, xyResult.y);
callback && callback(point);
}
}
window.BMap = window.BMap || {};
BMap.Convertor = {};
BMap.Convertor.translate = translate;
})();以上が地理的位置情報を取得するための Html5 Geolocation サンプル コード共有の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 H5コードの理解:HTML5の基礎Apr 17, 2025 am 12:08 AM
H5コードの理解:HTML5の基礎Apr 17, 2025 am 12:08 AMHTML5は、最新のWebページを構築するための重要なテクノロジーであり、多くの新しい要素と機能を提供します。 1。HTML5は、Webページの構造とSEOを強化するなどのセマンティック要素を導入します。 2。プラグインなしのマルチメディア要素と埋め込みメディアをサポートします。 3.フォームは、新しい入力タイプと検証プロパティを強化し、検証プロセスを簡素化します。 4.オフラインおよびローカルストレージ機能を提供して、Webページのパフォーマンスとユーザーエクスペリエンスを向上させます。
 H5コード:Web開発者向けのベストプラクティスApr 16, 2025 am 12:14 AM
H5コード:Web開発者向けのベストプラクティスApr 16, 2025 am 12:14 AMH5コードのベストプラクティスには以下が含まれます。1。正しいDoctype宣言と文字エンコーディングを使用します。 2。セマンティックタグを使用します。 3。HTTPリクエストを削減します。 4.非同期負荷を使用します。 5。画像を最適化します。これらのプラクティスは、Webページの効率、保守性、ユーザーエクスペリエンスを向上させることができます。
 H5:Web標準とテクノロジーの進化Apr 15, 2025 am 12:12 AM
H5:Web標準とテクノロジーの進化Apr 15, 2025 am 12:12 AMWeb標準とテクノロジーは、これまでにHTML4、CSS2、および単純なJavaScriptから進化し、重要な開発を受けてきました。 1)HTML5は、CanvasやWebstorageなどのAPIを導入し、Webアプリケーションの複雑さと互換性を高めます。 2)CSS3はアニメーション関数とトランジション関数を追加して、ページをより効果的にします。 3)JavaScriptは、矢印関数やクラスなど、node.jsおよびES6の最新の構文を通じて開発効率とコードの読みやすさを向上させます。これらの変更により、パフォーマンスの最適化とWebアプリケーションのベストプラクティスの開発が促進されました。
 H5はHTML5の速記ですか?詳細の調査Apr 14, 2025 am 12:05 AM
H5はHTML5の速記ですか?詳細の調査Apr 14, 2025 am 12:05 AMH5はHTML5の略語だけでなく、より広い最新のWeb開発テクノロジーエコシステムを表しています。1。H5にはHTML5、CSS3、JavaScript、および関連するAPIおよびテクノロジーが含まれます。 2.より豊かでインタラクティブでスムーズなユーザーエクスペリエンスを提供し、複数のデバイスでシームレスに実行できます。 3. H5テクノロジースタックを使用して、レスポンシブWebページと複雑なインタラクティブ機能を作成できます。
 H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AM
H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AMH5とHTML5は、同じこと、つまりHTML5を参照します。 HTML5はHTMLの5番目のバージョンであり、セマンティックタグ、マルチメディアサポート、キャンバスとグラフィックス、オフラインストレージ、ローカルストレージなどの新しい機能をもたらし、Webページの表現力と互換性を向上させます。
 H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AMH5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo
 H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AM
H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AMH5開発で習得する必要があるツールとフレームワークには、Vue.JS、React、Webpackが含まれます。 1.Vue.jsは、ユーザーインターフェイスの構築に適しており、コンポーネント開発をサポートします。 2.複雑なアプリケーションに適した仮想DOMを介したページレンダリングを最適化します。 3.Webpackは、モジュールのパッケージングに使用され、リソースの読み込みを最適化します。
 HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AM
HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AMhtml5hassificlytransformdedwebdeveverment byintroducingsingingelements、endincemultimediasupport、およびrequrovingperformance.1)itmadewebsitesmoreaccessibleandseo-frendlywithsemantelementslike、and.2)


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

WebStorm Mac版
便利なJavaScript開発ツール






