ホームページ >WeChat アプレット >ミニプログラム開発 >タブ効果のサンプルコードを実装するための WeChat アプレット開発
タブ効果のサンプルコードを実装するための WeChat アプレット開発
- 高洛峰オリジナル
- 2018-05-15 14:16:504004ブラウズ
彼女は WeChat ミニ プログラムを使い始めたばかりですが、WeChat 内の多くのコンポーネントがパッケージ化されていることに気付きましたが、最近それを使用する必要があったので、いくつか調べました。問題点や改善点があれば、みんなで話し合って学べるようにまとめられていますので、ぜひコメントや苦情を言ってください。
まず、ナビゲーションをクリックすると、2 つの 変数 が必要になります。1 つは現在のクリック スタイル クラスを保存するもので、もう 1 つは他のナビゲーションのデフォルトのスタイル クラスを保存するものです
タブのコンテンツ リストにも必要です。現在の表示ブロックを保存する変数と、現在の表示ブロックを保存する変数の 2 つです。保存されているのは他の非表示のデフォルト ブロックです
クリックしてナビゲーションインデックスを取得し、現在の表示ブロックを追加するかどうかを判断します。インデックスに基づくクラス [注意してください、ここではターゲットを介してクリックイベントを親ナビゲーションバーにバインドしますオブジェクトはイベントオブジェクトプロパティ
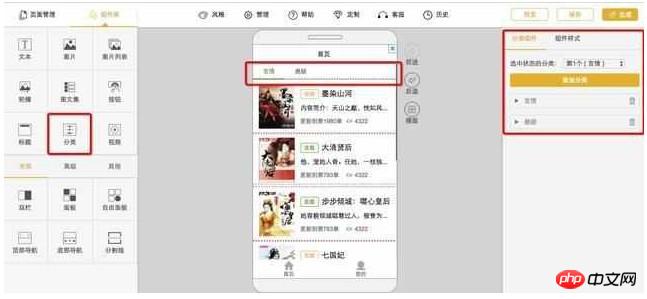
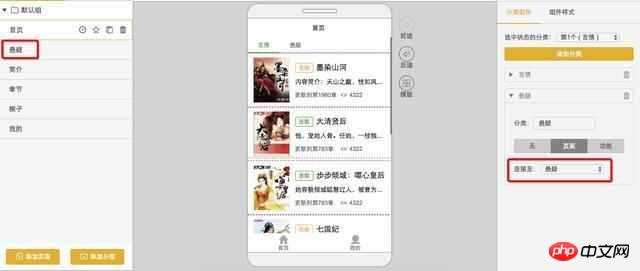
を取得します]次のレンダリングを組み合わせてください:
<blockquote><view class="tab">demo.js
Page( {
data: {
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
},
tabFun: function(e){
//获取触发事件组件的dataset属性
var _datasetId=e.target.dataset.id;
console.log("----"+_datasetId+"----");
var _obj={};
_obj.curHdIndex=_datasetId;
_obj.curBdIndex=_datasetId;
this.setData({
tabArr: _obj
});
},
onLoad: function( options ) {
alert( "------" );
}
});demo.wxss
.tab{
display: flex;
flex-direction: row;
}
.tab-left{
width: 200rpx;
line-height: 160%;
border-right: solid 1px gray;
}
.tab-left view{
border-bottom: solid 1px red;
}
.tab-left .active{
color: #f00;
}
.tab-right{
line-height: 160%;
}
.tab-right .right-item{
padding-left: 15rpx;
display: none;
}
.tab-right .right-item.active{
display: block;
} 最終的なデモンストレーション効果は次のとおりです:

以上がタブ効果のサンプルコードを実装するための WeChat アプレット開発の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

