ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの紛らわしいプロパティと値の違いを深く理解する
CSSの紛らわしいプロパティと値の違いを深く理解する
- 高洛峰オリジナル
- 2017-03-17 14:10:381343ブラウズ
CSS には多くの属性があり、各属性には多くの値の組み合わせがあります。 CSS は、さまざまな属性を組み合わせることで、さまざまなスタイルを生成することもできます。以下は、作業でよく混同される属性と値の要約です:
1. 行の高さ (line-height) 単位がある場合とない場合の違い:
line-height は継承できることがわかっています。親要素の line-height 値に単位がない場合、子要素は独自のフォント サイズを使用して行の高さを計算します (子要素の line-height = 親要素の line-height の値 *子要素のフォント サイズ)。親要素の行の高さの値に単位がある場合、親要素はまず自身のフォントサイズに基づいて行の高さを計算し(絶対単位がpxの場合は計算不要)、子要素はそれを継承します(行の高さ)。子要素の行の高さ = 親要素の行の高さ)。
(1) 親要素の行の高さの値に単位がある場合:
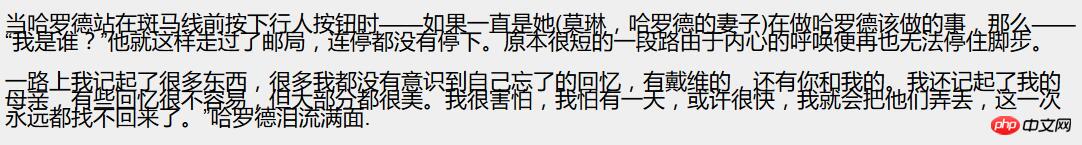
<p> </p><p>当哈罗德站在斑马线前按下行人按钮时——如果一直是她(莫琳,哈罗德的妻子)在做哈罗德该做的事,那么——“我是谁?”他就这样走过了邮局,连停都没有停下。原本很短的一段路由于内心的呼唤便再也无法停住脚步。</p> <p>一路上我记起了很多东西,很多我都没有意识到自己忘了的回忆,有戴维的,还有你和我的。我还记起了我的母亲,有些回忆很不容易,但大部分都很美。我很害怕,我怕有一天,或许很快,我就会把他们弄丢,这一次永远都找不回来了。”哈罗德泪流满面.</p>
body { background-color: #efefef; }p {
font-size: 12px;
line-height: 1.5em;
}p { font-size: 22px; }
上記のように、親要素のフォントサイズは12px、行の高さは1.5emです。サイズが 22px の場合、表示効果は次のようになります。

上記の例では、親要素 p 1.5 の行の高さを継承するため、p の行の高さは 18px になります。 em = 12 * 1.5 = 18px; 独自のフォントサイズは 22px なので、圧縮される効果があります。さらに、テキストが占める高さは font-size と直接の関係はありませんが、テキストが占める幅は font-size の値と同じです。
(2) 親要素の行の高さの値に単位がない場合:
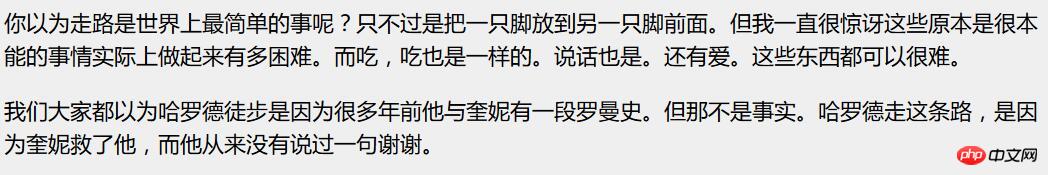
<p> </p><p>你以为走路是世界上最简单的事呢?只不过是把一只脚放到另一只脚前面。但我一直很惊讶这些原本是很本能的事情实际上做起来有多困难。而吃,吃也是一样的。说话也是。还有爱。这些东西都可以很难。</p> <p>我们大家都以为哈罗德徒步是因为很多年前他与奎妮有一段罗曼史。但那不是事实。哈罗德走这条路,是因为奎妮救了他,而他从来没有说过一句谢谢。</p>
body { background-color: #efefef; }p {
font-size: 12px;
line-height: 1.5;
}p { font-size: 22px; }
上記のように、親要素のフォントサイズは12px、行の高さは1.5です。と子要素のフォントサイズが22pxの場合の表示効果は以下の通りです

上記の例では、親要素pの行の高さを継承しているため、pの行の高さは33pxとなり、 1.5 であり、独自のフォント サイズは 22px であるため、独自の行の高さの値は 22 * 1.5 = 33px となり、前者の場合のスクイーズ効果は発生しません。
2. display (表示モード) の値は inline-block、table、flex です。 使用環境と違い:
(1). 要素の表示モードの場合。は、display: block ; ですが、幅を定義しない場合と、幅を width: 100%; または width: auto; として定義する場合の効果は同じです。これは、ブロックレベルの要素が親要素の幅の値を継承するためです。 100% (つまり、親要素と同じ幅) まで) は、独自の幅を定義します。ただし、実際のプロジェクトでは、幅を 100% にする必要はなく、要素の幅、高さ (またはパディング) などの属性も設定したい場合があります。このとき、display: inline-block;
dom を次のように使用する必要があります。幅を設定する必要はありません。高さについては、パディングを設定することで希望の高さと幅を実現できます。表示効果は次のとおりです。
そして、その親要素に text-align: center; を設定すると、水平方向の中央揃えの目的を達成できます。 要素を display: inline-block; に設定すると、display: block; と display: inline; の両方の効果が得られ、高さを設定し、幅が 100% になるのを避けることができます。 拡張子: 親要素 text-align: center; 子要素 display: inline-block; 通常、ニュース一覧ページなどのページネーション効果に使用されます。<p> </p><h3>成都王府井百货</h3> <p>成都王府井购物中心是北京王府井百货(集团)斥资4.5亿元打造的第一个购物中心项目。购物中心集购物、餐饮、娱乐、服务、文化、教育等多项功能于一身,建筑面积约10万平方米,共计5层营业。</p> <p><a>查看详情</a></p>

(2)。最初のケースの拡張では、display: table; を使用します。ブロックとして使用 表の前後に改行を入れて、横長の表 (
以上がCSSの紛らわしいプロパティと値の違いを深く理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。