ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3のdisplay:boxボックスモデル属性の詳しい説明
CSS3のdisplay:boxボックスモデル属性の詳しい説明
- 高洛峰オリジナル
- 2017-03-17 11:33:362979ブラウズ
display:box; は、CSS3 で新しく追加されたボックス モデル属性です。古典的なレイアウト アプリケーションは、レイアウトの垂直均等分割、水平分割、および比例分割です。
現在、box-flex 属性は Firefox、Opera、および chrome ブラウザーでは完全にはサポートされていませんが、それらのプライベート属性を使用して Firefox (-moz-)、opera (-o-)、chrome/safari (-ウェブキット-)。
1. box-flex 属性
1. 水平等幅ボックス
コード:
<html>
<head>
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
}
.sectionOne{
background:orange;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionThree{
background:green;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
</style>
</head>
<body>
<article class="wrap">
<section class="sectionOne">01</section>
<section class="sectionTwo">02</section>
<section class="sectionThree">03</section>
</article>
</body>
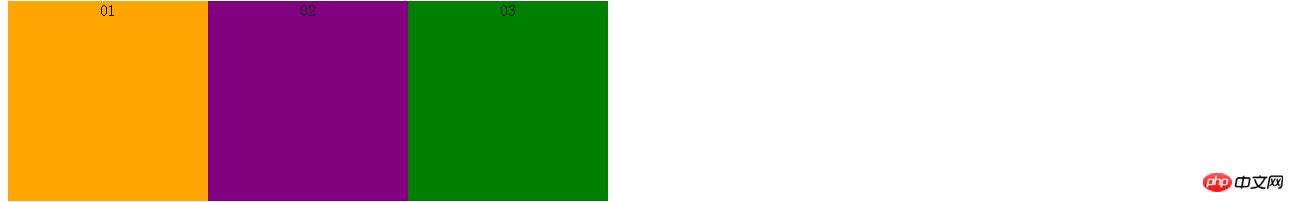
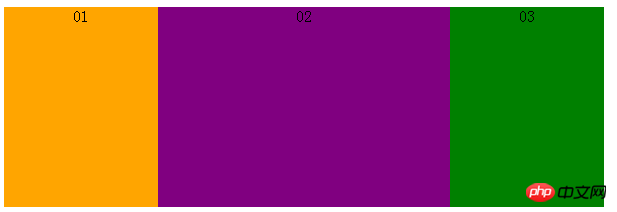
</html>表示効果:

注: 子要素を使用できる前に、親要素のスタイルは display:box を使用する必要があります。親コンテナに配置されます。子要素のスタイルは box-flex 属性を使用して親コンテナの比率 (コピー数) を指定します。上記は等幅分割で、3 つのサブコンテナの属性は box-flex: 1 で、親コンテナは幅に応じて 3 つの部分に分割されるため、サブコンテナは同じ幅に分割されます。
注: display:box が指定されている場合、コンテナーはインライン要素として定義されます。これを中央に配置するには、その親コンテナーの text-align:center のみを使用できます。
2. 分割された幅の比率をカスタマイズします
上記の CSS コードの box-flex:1; を別の比率に変更します。
コード:
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
}
.sectionOne{
background:orange;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
}
.sectionThree{
background:green;
box-flex:3;
-moz-box-flex:3;
-webkit-box-flex:3;
}
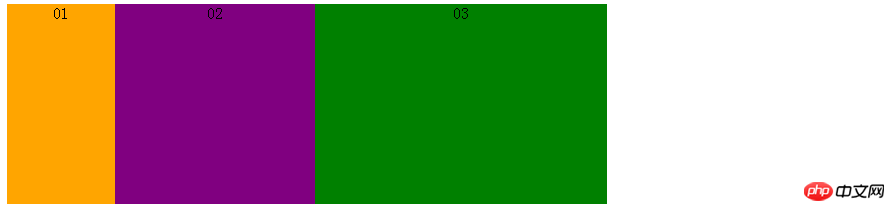
</style>表示効果:

説明: 自分で理解してください。
3. 固定幅の子要素(固定幅マージン)の処理
親要素内の1つ以上の子要素が固定幅に設定されており、他の子要素が設定されていない場合の計算方法is: 固定幅に設定された子要素の幅 値は設定値に固定され、その他の未設定の子要素は(親要素の幅 - すべて固定)の残りの幅に基づいて割り当て比率に従って分割されます-width 子要素の幅)。
コード(上記コードに変更):
.sectionOne{
background:orange;
width:300px;//设置固定宽度
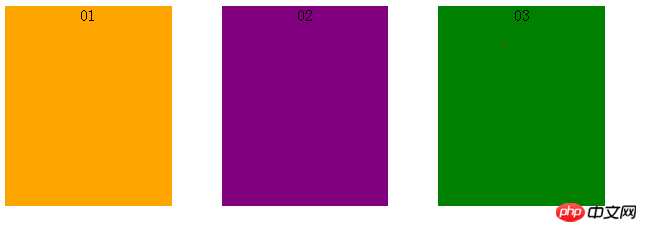
}表示効果:

マージンが設定されている場合、マージンも固定幅に含まれ、残りの幅が分割されます。
コード (上記のコードに変更):
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
}
.sectionOne{
background:orange;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
margin:0 50px;//添加margin宽度
}
.sectionThree{
background:green;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
</style>表示効果:

各ブロックの幅は、左右のマージン: 200px ではなく 100px を差し引いた後、166.7px となり、また均等に配分されます。レイアウト。
2. ボックスのその他の属性
その他の属性は次のとおりです。
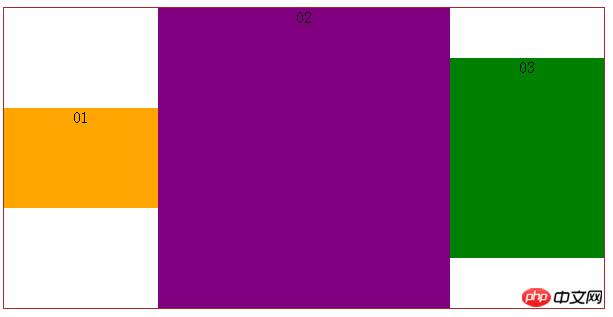
1. box-orient 属性の役割: 親要素内の子要素の配置を水平か垂直かを決定します。
属性値: 水平軸 | 垂直軸 |
親要素が box-orient:horizontal; または box-orient:inline-axis; の場合、子要素を水平に配置するとは、親要素の幅を分割することになります。 (このとき、親要素で高さ値が定義されている場合、その子要素の高さ値の設定は無効になります。すべての子要素の高さは親要素の高さ値と等しくなります。親要素が高さ値を定義していない場合は、その子要素の高さ値の設定は無効になります。高さの値、その子要素の高さの値が有効になり、最大の高さの値を持つ子要素の高さが取得されます。) 子要素の高さは、親要素および各子要素によって設定された高さを超えます。には独自の高さが設定されており、括弧内の命令は次のようにコードと表示の効果を確認する必要があります。
コード:
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
-moz-box-orient:inline-axis;
-webkit-box-orient:inline-axis;
}
.sectionOne{
background:orange;
height:100px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
height:200px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionThree{
background:green;
height:300px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
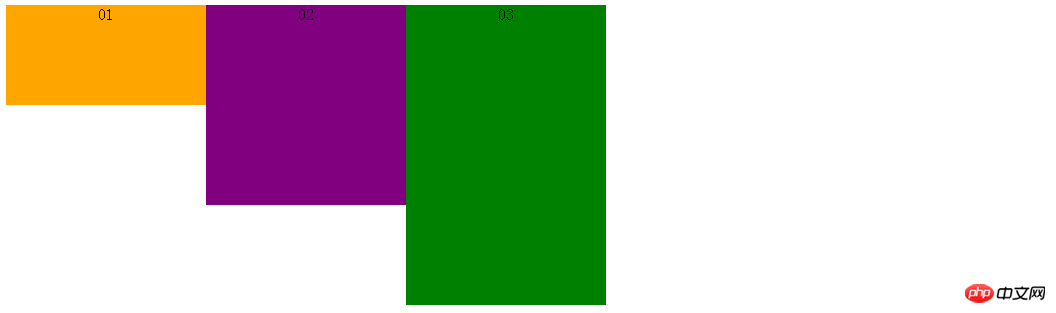
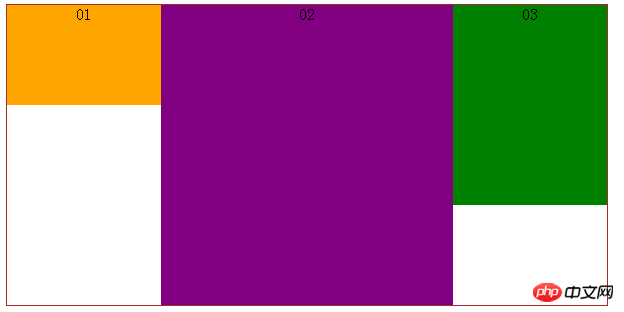
</style>表示効果:
 親要素が box-orient:vertical;l または box-orient:block-axis; (この属性がデフォルト値) の場合、子要素は垂直に配置されます。 、つまり、親要素の高さを除算します。 (このとき、親要素で幅値が定義されている場合は、その子要素の幅値の設定は無効になります。親要素で幅値が設定されていない場合は、子要素の幅値が有効となり、幅は上と同じように、子要素の幅が親要素によって設定された高さを超えることを個人的にテストしました。各子要素には独自の幅が設定されています。括弧内の命令は確認する必要があります。コードと表示の効果は次のとおりです。
親要素が box-orient:vertical;l または box-orient:block-axis; (この属性がデフォルト値) の場合、子要素は垂直に配置されます。 、つまり、親要素の高さを除算します。 (このとき、親要素で幅値が定義されている場合は、その子要素の幅値の設定は無効になります。親要素で幅値が設定されていない場合は、子要素の幅値が有効となり、幅は上と同じように、子要素の幅が親要素によって設定された高さを超えることを個人的にテストしました。各子要素には独自の幅が設定されています。括弧内の命令は確認する必要があります。コードと表示の効果は次のとおりです。
コード:
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
-moz-box-orient:vertical;
-webkit-box-orient:vertical;
}
.sectionOne{
background:orange;
width:500px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
width:600px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionThree{
background:green;
width:700px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
</style>表示効果:
 box-orient:inherit; は、親要素からこの値を継承するように設定されます。
box-orient:inherit; は、親要素からこの値を継承するように設定されます。
2. Box-direction
属性関数: 親要素内の子要素の順序を正順か逆順かを決定します。
属性値: 通常 | 逆継承。
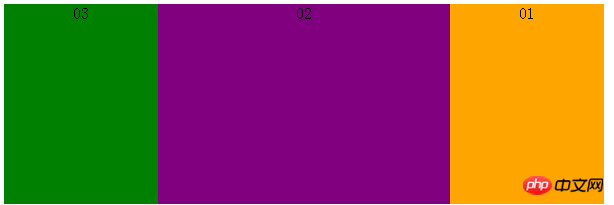
该属性值很好理解,父元素属性box-direction:normal;指按照html标签的正常顺序排列子元素,box-direction:reverse;指按照反转(反序)顺序排列子元素,box-direction:inherit;指继承父元素的改值。直接给出展示效果。
展示效果(正序):

展示效果(反序):

3.box-align
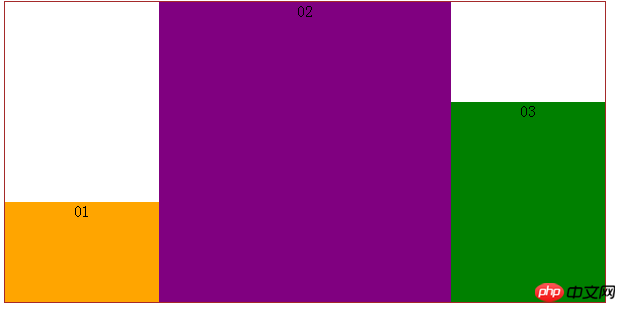
属性作用:确定父元素里面子元素的垂直对齐方式。
属性值:start | end | center | baseline | stretch。
box-align:start;表示子元素居顶对齐,展示效果:

box-align:end;表示子元素居底对齐,展示效果:

box-align:center;表示子元素居中对齐,展示效果:

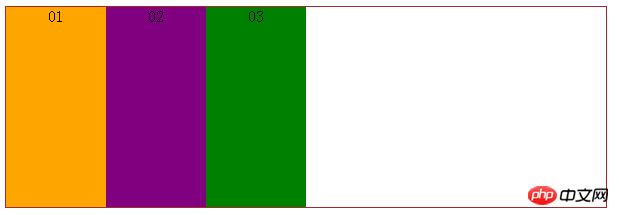
4、box-pack
属性作用:确定父元素里面定宽子元素的水平对齐方式。
属性值:start | end | center | justify。
代码:
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
border:1px solid brown;
-webkit-box-pack:justify;
}
.wrap section{
width:100px;
}
.sectionOne{
background:orange;
}
.sectionTwo{
background:purple;
}
.sectionThree{
background:green;
}
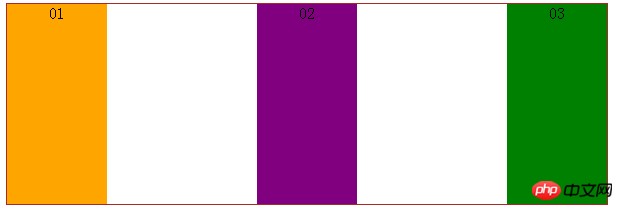
</style>box-pack:start;表示子元素整体水平居左对齐,展示效果:

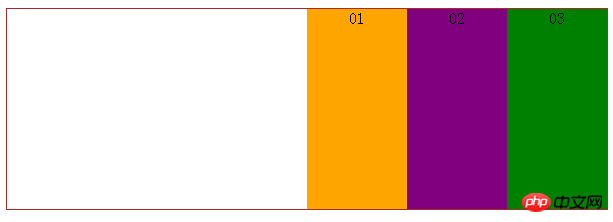
box-pack:end;表示子元素整体居右对齐,展示效果:

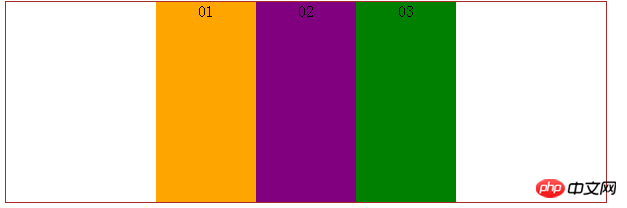
box-pack:center;表示子元素整体居中对齐,展示效果:

box-pack:justify;表示子元素水平等分父元素宽度,展示效果:

以上がCSS3のdisplay:boxボックスモデル属性の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

