ホームページ >ウェブフロントエンド >CSSチュートリアル >モバイル CSS ユニットにおける「vh」と「vw」のそれぞれの導入
モバイル CSS ユニットにおける「vh」と「vw」のそれぞれの導入
- 高洛峰オリジナル
- 2017-03-17 09:47:322973ブラウズ
1. 前書き:
レスポンシブ Web デザインはパーセンテージと切り離せません。ただし、CSS パーセンテージがすべての問題に対して最適な解決策であるわけではありません。 CSS の幅は、CSS を含む最も近い親要素の幅に相対します。しかし、親要素の代わりにビューポートの幅または高さを使用したい場合はどうすればよいでしょうか?
2. "vh" & "vw":
vh: ウィンドウに対する高さ: ウィンドウの高さは 100vh です。
vw: ウィンドウの幅に対する相対値: ウィンドウの幅は 100vw です。

ウィンドウの高さ 100%
(私を見てください!!!)
私を見てください! ! !私を見て...! ! !私はブラウザ ウィンドウの幅です (ブラウザの幅を変更することで変更を確認できます): 0
3. ソース コード:
CSS:
.demo-1,.demo-2,.demo-3{margin-bottom:10px; padding:10px 0; line-height: 30px; color: #fff; text-indent: 10px;}
.demo-1 strong,.demo-2 strong,.demo-3 strong{color:#fff !important;}
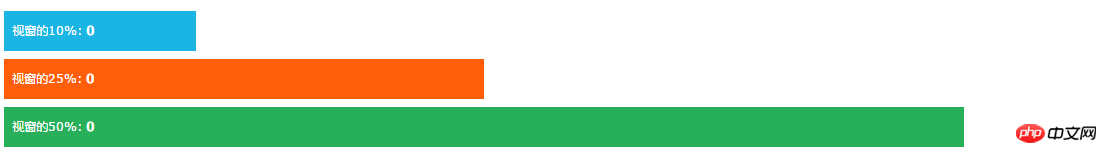
.demo-1{width:10vw; background: #1ab5e3;}
.demo-2{width:25vw; background: #FF5F09;}
.demo-3{width:50vw; background: #28AF59;}
.demo-4{position: fixed; z-index: 10; top: 0; left: 0; width: 150px; height: 100vh; color: #fff; background: rgba(0,0,0,.5);}
.demo-4 span{position:absolute; top:50%; display:block; padding: 0 10px; -webkit-transform: translateY(-50%); transform: translateY(-50%);}
HTML:
<p>视窗的10%: <strong>0</strong></p> <p>视窗的25%: <strong>0</strong></p> <p>视窗的50%: <strong>0</strong></p> <p><span>视窗的100%高度<br>(看我!!!)</span></p> <p>看我!!!看我...!!!我是浏览器视窗的宽度(你可以通过改变浏览器宽度看我的变化):<span>0</span></p>
JS:
$(function(){
//视窗宽度改变函数
function resizeWindow(){
var viewWidth = window.innerWidth;
$('.js-viewWidth').html(viewWidth);
$('.js-getVW3').html(viewWidth/2);
$('.js-getVW2').html(viewWidth/4);
$('.js-getVW1').html(viewWidth/10);
}
//初始化
resizeWindow();
//浏览器视窗改变时调用上面定义的函数
$(window).resize(function(event) {
resizeWindow();
});
});以上がモバイル CSS ユニットにおける「vh」と「vw」のそれぞれの導入の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

