ホームページ >ウェブフロントエンド >jsチュートリアル >純粋な JavaScript チャート コンポーネント dhtmlxChart のサンプル コード
純粋な JavaScript チャート コンポーネント dhtmlxChart のサンプル コード
- 黄舟オリジナル
- 2017-03-16 14:39:551611ブラウズ
PureJavaScript チャート コンポーネントのサンプル コード dhtmlxChart
dhtmlxChart も、以前に共有された xCharts と同様に、非常に豊富なチャート タイプを提供します。 xCharts と比較すると、円グラフ、レーダー チャート、離散点グラフ、より複雑なグラフ タイプなど、より多くのグラフ タイプが提供されることは言うまでもないでしょう。 dhtmlxChart はオープンソース版を提供していますが、商用版の価格は 49 ドル以上と少し高価です。
dhtmlxChart
の設定は、ページインストールでdhtmlxの関連するjsスクリプトとcssファイルを引用することで完了できます:
<link rel="stylesheet" type="text/css" href="../../../codebase/dhtmlx.css"/> <script src="../../../codebase/dhtmlx.js"></script>
パスは自分で変更する必要があります。
さらに、dhtmlxChart は 4 つのデータ ソース形式を提供し、XML、JSON、CSV および JSarray をサポートしており、XML を例に挙げています:
window.onload = function(){
var barChart = new dhtmlXChart({
view:"bar",
container:"chartp",
value:"#sales#",
gradient:"falling",
color:"#b9a8f9",
radius:0,
alpha:0.5,
border:true,
width:70,
xAxis:{
template:"#year#"
},
yAxis:{
start:0,
end:100,
step:10,
template:function(obj){
return (obj%20?"":obj)
}
}
})
barChart.load("../common/data.xml");
}dhtmlxChart 縦棒グラフ生成
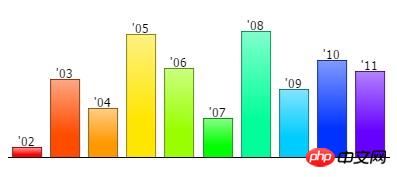
window.onload = function(){
var barChart1 = new dhtmlXChart({
view:"bar",
container:"chart1",
value:"#sales#",
label:"'#year#",
barWidth:35,
radius:0,
gradient:"rising"
})
barChart1.parse(dataset,"json");
barChart1.attachEvent("onItemClick",function(id){alert(id)})
var barChart2 = new dhtmlXChart({
view:"bar",
container:"chart2",
value:"#sales#",
label:"'#year#",
color:"#66ccff",
gradient:"rising",
barWidth:25,
padding:{
top:50,
bottom:0,
right:50,
left:50
}
});
barChart2.parse(dataset,"json");
}json がここで使用されています データ形式。
レンダリングは次のとおりです:

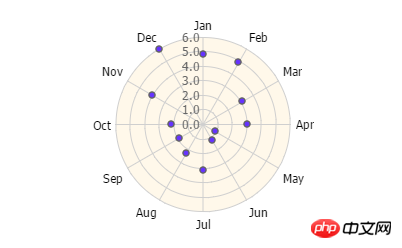
dhtmlxChart レーダー ポイント チャートの生成
var chart = new dhtmlXChart({
container:"chartp",
view:"radar",
value:"#companyA#",
disableLines:true,
item:{
borderWidth:0,
radius:2,
color: "#6633ff"
},
xAxis:{
template:"#month#"
},
yAxis:{
lineShape:"arc",
bg:"#fff8ea",
template:function(value){
return parseFloat(value).toFixed(1)
}
}
});
chart.parse(companies,"json");レンダリングは次のとおりです:

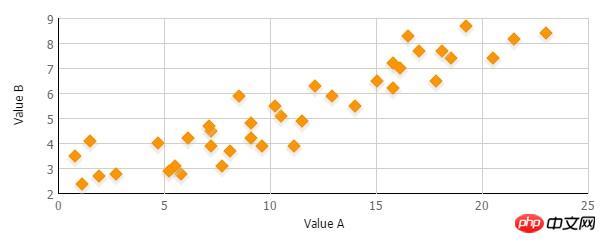
dhtmlxChart 離散ポイント チャートの生成
chart = new dhtmlXChart({
view:"scatter",
container:"chartp",
value:"#b#",
xValue: "#a#",
yAxis:{
title:"Value B"
},
xAxis:{
title:"Value A"
},
tooltip:{
template:"#a# - #b#"
},
item:{
radius:5,
borderColor:"#f38f00",
borderWidth:1,
color:"#ff9600",
type:"d",
shadow:true
}
});
chart.parse(scatter_dataset,"json");レンダリングは次のとおりです:

使用する他のタイプのグラフ 同様に、dhtmlxChart の最大の特徴は、最も一般的なデータ形式をグラフ データとしてサポートしていることです。これは、開発者にとって非常に便利です。dhtmlxChart のオープン ソースの無料バージョンを試すことができます。
以上が純粋な JavaScript チャート コンポーネント dhtmlxChart のサンプル コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

