ホームページ >ウェブフロントエンド >htmlチュートリアル >URL内のパラメータを取得してiframe内のレポートに渡す方法の紹介
URL内のパラメータを取得してiframe内のレポートに渡す方法の紹介
- 高洛峰オリジナル
- 2017-03-16 11:22:092394ブラウズ
レポート ソフトウェアを使用する場合、通常、ユーザー システムの左側にディレクトリ ツリーがあり、レポート ノードをクリックすると、同時に、右側の Web ページの if フレームにレポートが表示されます。時間やユーザー情報などの一部のパラメータも Web ページに渡されます。 Web ページのレポートが渡されたパラメータを取得できるようにするにはどうすればよいですか?ここではレポート作成ソフト「FineReport」を使って簡単に紹介します。
具体的な実装プロセス
レポートページを生成するとき、Webページにonloadイベントを追加し、最初にURL内のパラメータを取得してから、それをiframeのsrcにグラフトします、または取得したパラメータを介して結合します。完全なレポート URL が iframe の src に割り当てられます。
<html>
<head>
<title>FineReport Demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<script type="text/javascript" src="/WebReport/ReportServer?op=emb&resource=finereport.js"></script>
<script type="text/javascript">
function autoLoad(){
//返回从问号 (?) 开始的 URL(查询部分)
var paraString = location.search;
//多个参数用&分隔,将参数字符串转为数组,使每个参数值存于一个数组元素中
var paras = paraString.split("&");
//每个数组元素中"="后面的值即参数值
var reportName = paras[0].substr(paras[0].indexOf("=") + 1);
var area = paras[1].substr(paras[1].indexOf("=") + 1);
var province = paras[2].substr(paras[2].indexOf("=") + 1);
var city = paras[3].substr(paras[3].indexOf("=") + 1);
//使用获取的参数值拼接出最终的url
var reportURL = "/WebReport/ReportServer?reportlet=" + reportName + "&area=" + area + "&province=" + province + "&city=" + city;
//url中可能包含中文或特殊字符因此需要进行编码转换,注意需要先引入finereport.js
reportURL = FR.cjkEncode(reportURL);
//将新的报表路径赋给报表所在iframe的src
document.getElementById("reportFrame").src = reportURL;
}
//加载网页时调用autoLoad方法
window.onload = autoLoad;
</script>
</head>
<body>
<iframe id="reportFrame" width="900" height="400"></iframe>
</body>
</html>
コードをプロジェクトの下の page_demo フォルダーに geturlpara.html として保存します。
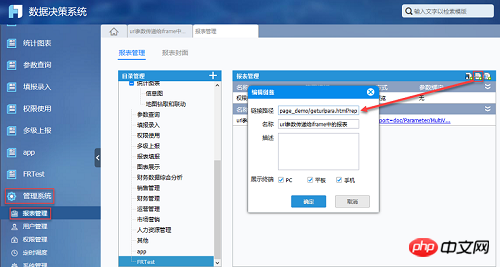
管理者を使用して意思決定プラットフォームにログインし、[管理システム] > [レポート管理] をクリックし、[リンクの追加] をクリックします。リンク パスは次のとおりです: page_demo/geturlpara.html?report=doc/Parameter/MultiValue/MultiValue.cpt&area =East China&province=Jiangsu&city =Wuxi、名前は次のとおりです。 以下に示すように、URL パラメーターが iframe 内のレポートに渡されます:

このように fs を更新すると、次があることがわかります。左側のディレクトリ ツリーに追加のノードが表示されるので、そのノードをクリックすると、Web ページに渡されたパラメータを含むレポートが、右側の Web ページの iframe に表示されます。
エフェクトビュー
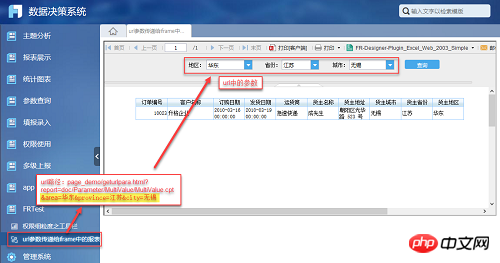
以下に示すように、左側の「url パラメーターが iframe のレポートに渡される」ノードをクリックすると、対応するリンクが開き、対応する Web ページが表示されます。中央の領域に表示されます:

以上がURL内のパラメータを取得してiframe内のレポートに渡す方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

