ホームページ >ウェブフロントエンド >CSSチュートリアル >LayerでIframeの内部要素を非表示にする方法
LayerでIframeの内部要素を非表示にする方法
- 高洛峰オリジナル
- 2017-03-16 11:13:152459ブラウズ
Layer 内の Iframe 内部要素を非表示にする
1.Layer: Web ポップアップ レイヤー/ウィンドウ ソリューション
2.Layer ポップアップ レイヤー内の Iframe 内の要素を非表示にする例は次のとおりです。 :

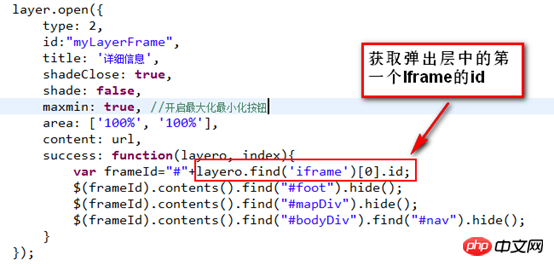
これはLayerポップアップレイヤーのコンテンツです。ロード後、ポップアップレイヤーのコンテンツを取得します。 Success の コールバック関数 の 2 行目は、iframe 内の foot の ID を持つ要素を取得し、次に Hide() を呼び出します。つまり、Layer ポップアップ レイヤーのときに要素
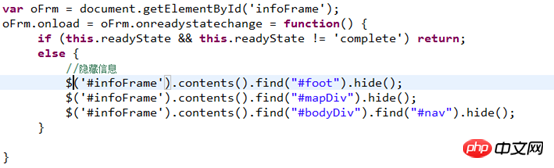
を非表示にします。複数のタブページが含まれており、それぞれのタブ内に iframe 要素があります。このとき、iframe 内部ページの要素を非表示にしたい場合は、URL が指すページに iframe 読み込み完了イベントを定義できます。 Layer ポップアップ レイヤーの iframe 要素を非表示にする具体的な方法は次のとおりです:

以上がLayerでIframeの内部要素を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでのパディングの紹介次の記事:CSSでのパディングの紹介

