地理位置情報は HTML5 の重要な機能の 1 つです。この機能を使用すると、位置情報に基づいたアプリケーションを開発できます。 API使用法チュートリアル ハンドヘルドデバイスが非常に普及している今日の世界では、タクシー配車アプリケーションはユーザーの位置情報に基づいて近くの車両を呼び出すことができ、共同購入ソフトウェアは、位置情報に基づいて近くの車両を推奨することができます。
地図アプリケーションは、現在地に基づいて目的地までのルートを迅速に計画できます。モバイルアプリケーションには位置情報が不可欠であると言えます。 この傾向に従うために、HTML5 は地理位置情報ライブラリを提供します。これを使用すると、Web アプリケーションで上記の機能を簡単に実装できます。そこで今日はこのライブラリの使い方を紹介します。
まず第一に、以下の図に示すように、地理位置情報
属性を介して、ブラウザのnavigatorオブジェクトから地理位置情報インスタンスを取得できます。 Geolocation クラス 一般的に使用されるメソッドは次の 3 つです: 1.get
Current
: 現在の位置情報を取得するために使用されます
2.watchPosition: 位置が変化したときにリアルタイムで位置情報を監視するために使用されます3 .clear ウォッチ: 実行中の監視操作をキャンセルします まず getCurrentPosition メソッドを見てみましょう。これがその関数
署名です:
navigator.geolocation.getCurrentPosition(success[, error[, options]]);
最初のパラメータは、成功した処理関数を指定するために使用され、2 番目のパラメータは、成功した処理関数を指定するために使用されます。パラメーターは 1 つの エラー処理 関数を指定するために使用され、3 番目のパラメーターは関数にいくつかのオプションの構成項目を提供するために使用されます。次に、この関数を呼び出してみましょう:
JavaScript Code复制内容到剪贴板 navigator.geolocation.getCurrentPosition(function(position) { //success handler code goes here console.log(position); }, function(error) { //error handler code goes here console.log(error); }, {//options enableHighAccuracy: true, timeout: 5000, maximumAge: 0 });
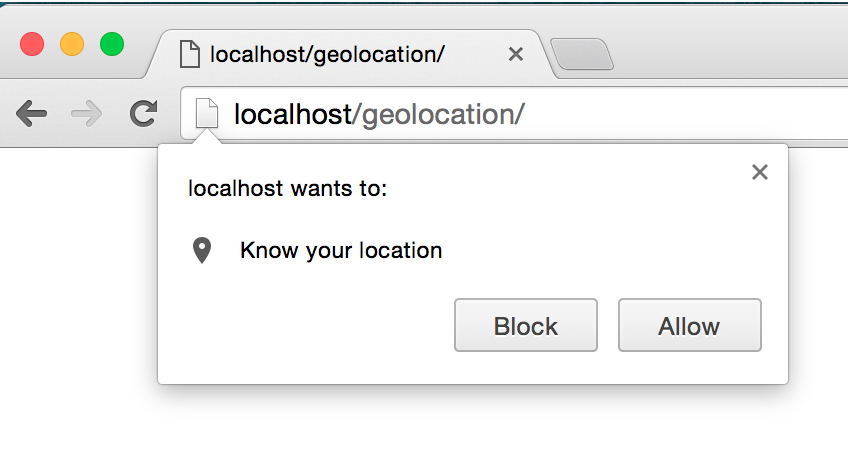
このコードが実行されると、ブラウザウィンドウに確認ボックスがポップアップ表示され、位置情報に対するユーザーの承認を要求します:
[
ow] をクリックしてサイトが位置測位を実行できるようにすると、関数はデバイスから位置情報の取得を開始し、成功した
コールバック関数 をトリガーし、位置情報オブジェクトをコールバック関数に渡します (上記のコード)。コンソールに位置が出力され、コンソール情報は次のとおりです:
をトリガーし、位置情報オブジェクトをコールバック関数に渡します (上記のコード)。コンソールに位置が出力され、コンソール情報は次のとおりです:
位置が実際には Geoposition オブジェクトのインスタンスであることがわかります。これには、 coord と timestamp の 2 つの属性が含まれます。後者は
です。タイムスタンプ  には、位置情報が取得された時刻が記録されます。
には、位置情報が取得された時刻が記録されます。
accuracy: 位置的精确度范围,单位为米
altitude: 海拔高度,单位为米,如果设备不支持高度感应,则该属性为null
altitudeAccuracy: 海拔精确度范围,单位为米,如果设备不支持高度感应,则该属性为null
speed: 设备移动的速度,单位为米/秒,如果设备不能提供速度信息,该属性为null
heading: 当前移动的方向,以数字表示,单位为角度,以顺时针[0, 360)度表示偏离正北方的角度,0表示正北方向,90度表示正东方向,180度表示正南方向,270表示正西方向;需要注意的是,如果speed为0,则heading会是NaN,如果设备不能提供方向信息,则该属性为null
longitude: 经度信息
latitude: 纬度信息
我们在成功的回调函数中接收到这些信息,可以根据实际的设备和应用场景获取相应的信息,做进一步的操作。
回到刚才的确认框,如果我们点击了Block阻止该站点获取当前的位置信息,代码就会授权失败,相应地,失败的回调函数就会被触发,error错误对象也会被传入回调函数,我们的打印信息如下: 
可以看到error参数是一个PositionError实例,包含一个错误码code和message,分别表示错误的类型和错误提示消息,其中错误码有以下几种:
1: PERMISSION_DENIED - 用户拒绝了授权请求,授权失败
2: POSITION_UNAVAILABLE - 因为一些内部错误,导致位置获取失败
3: TIMEOUT - 超时,超过了配置的超时时间后还未获取到位置信息
上面就是失败的回调函数,一般获取位置出现错误时,我们都要及时捕获,并做相应的处理操作,以获取好的用户体验,这一点很重要。
在上面的调用中,我们还传入了第三个参数,一个简单的对象,里面包含了几个配置信息,它们都是用来配置函数运行参数的:
enableHighAccuracy: 默认值为false,如果指定为true,则表示在设备支持的情况下,尽可能获取高精准度的数据,但这会在时间和电量方面存在一定的消耗
timeout: 用于指定一个超时时间,单位为毫秒,表示在超时后停止位置获取的操作,默认值是Infinity,表示直到获取到数据后才停止该操作的进行
maximumAge: 用于指定一个缓存位置信息的最长时间,在这个时间段内,获取位置时会从缓存中取,单位为毫秒,默认值为0,表示不使用缓存,每次都取新的数据
上面是关于getCurrentPosition方法的介绍,在某些场景下,例如路线导航应用,我们需要实时地获取最新位置,进而为用户规划最新的路线,这时,上面的方法已经不能很好的满足需求了,我们需要使用watchPosition方法:
watchId = navigator.geolocation.watchPosition(success[, error[, options]]);
watchPosition方法的使用方式和getCurrentPosition类似,不同的是,success函数会执行多次,一旦获取到最新的位置数据,success函数就会被触发,与之相似地,如果连续获取最新的数据失败时,error函数也会被执行多次。
大家或许会注意到,上面的函数签名中,会返回一个watchId,它标示着当前的watch操作,当我们位置跟踪任务完成后,可以使用clearWatch函数将这个watchId清除即可:
navigator.geolocation.clearWatch(watchId);
上面就是Geolocation的常用的三个API,日常开发中我们可根据实际情况选用合适的方法,进而获取用户的位置信息。
现在大部分浏览器都已支持Geolocation了,可是为了兼容低版本的浏览器,我们需要判断它的支持情况:
if ('geolocation' in navigator) {
// getting usr's position
} else {
// tips: your position is not available
}最后,我们用一个简单的例子来演示在开发中是如何使用Geolocation的:
var API = {
//get recommended data by current longitude and latitude
getSurroundingRecommendations: function(longitude, latitude, callback) {
//simulate data obtaining from server.
setTimeout(function() {
var data = [
{
//item
},
{
//item
}
];
callback(data);
}, 500);
}
};
document.addEventListener('DOMContentLoaded', function() {
//detect if Geolocation is supported
if (!'geolocation' in navigator) {
console.log('Geolocation is not supported in your browser');
return;
}
var successHandler = function(position) {
var coords = position.coords,
longitude = coords.longitude,
latitude = coords.latitude;
API.getSurroundingRecommendations(longitude, latitude, function(data) {
console.log(data);
});
},
errorHandler = function(error) {
console.log(error.code, error.message);
},
options = {
enableHighAccuracy: true,
timeout: 5000,
maximumAge: 0
};
navigator.geolocation.getCurrentPosition(successHandler, errorHandler, options);
}, false);
在上面的代码中,首先我们定义一个根据当前位置获取推荐数据的方法,然后在文档加载完成后,开始试图获取当前位置,并调研这个方法,获取模拟的数据,真是开发环境中,可能会进一步利用返回的数据做渲染UI等操作。
网络设备
位置服务用于估计您所在位置的本地网络信息包括:有关可见 WiFi 接入点的信息(包括信号强度)、有关您本地路由器的信息、您计算机的 IP 地址。位置服务的准确度和覆盖范围因位置不同而异。
总的来说,在PC的浏览器中 HTML5 的地理位置功能获取的位置精度不够高,如果借助这个 HTML5 特性做一个城市天气预报是绰绰有余,但如果是做一个地图应用,那误差还是太大了。不过,如果是移动设备上的 HTML5 应用,可以通过设置 enableHighAcuracy 参数为 true,调用设备的 GPS 定位来获取高精度的地理位置信息。
可选项
事实上,上述getCurrentPosition函数还支持第三个可选的参数,是一个 Option Object,一共有三个选项可以设定:
JavaScript Code复制内容到剪贴板
var options = {
enableHighAccuracy: false,
timeout: 5000,
maximumAge: 60000
}
其中timeout是设定地理位置获取的超时时间(单位为毫秒,用户选择允许的时间不计算在内);而maximumAge表示允许设备从缓存中读取位置,缓存的过期时间,单位是毫秒,设为0来禁用缓存读取。如果返回的是缓存中的时间,会在timestamp中反映出来。
以上がHTML5のGeolocation APIの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 H5はHTML5の速記ですか?詳細の調査Apr 14, 2025 am 12:05 AM
H5はHTML5の速記ですか?詳細の調査Apr 14, 2025 am 12:05 AMH5はHTML5の略語だけでなく、より広い最新のWeb開発テクノロジーエコシステムを表しています。1。H5にはHTML5、CSS3、JavaScript、および関連するAPIおよびテクノロジーが含まれます。 2.より豊かでインタラクティブでスムーズなユーザーエクスペリエンスを提供し、複数のデバイスでシームレスに実行できます。 3. H5テクノロジースタックを使用して、レスポンシブWebページと複雑なインタラクティブ機能を作成できます。
 H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AM
H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AMH5とHTML5は、同じこと、つまりHTML5を参照します。 HTML5はHTMLの5番目のバージョンであり、セマンティックタグ、マルチメディアサポート、キャンバスとグラフィックス、オフラインストレージ、ローカルストレージなどの新しい機能をもたらし、Webページの表現力と互換性を向上させます。
 H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AMH5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo
 H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AM
H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AMH5開発で習得する必要があるツールとフレームワークには、Vue.JS、React、Webpackが含まれます。 1.Vue.jsは、ユーザーインターフェイスの構築に適しており、コンポーネント開発をサポートします。 2.複雑なアプリケーションに適した仮想DOMを介したページレンダリングを最適化します。 3.Webpackは、モジュールのパッケージングに使用され、リソースの読み込みを最適化します。
 HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AM
HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AMhtml5hassificlytransformdedwebdeveverment byintroducingsingingelements、endincemultimediasupport、およびrequrovingperformance.1)itmadewebsitesmoreaccessibleandseo-frendlywithsemantelementslike、and.2)
 H5コード:アクセシビリティとセマンティックHTMLApr 09, 2025 am 12:05 AM
H5コード:アクセシビリティとセマンティックHTMLApr 09, 2025 am 12:05 AMH5は、セマンティック要素とARIA属性を介して、WebページのアクセシビリティとSEO効果を改善します。 1.使用などを使用して、コンテンツ構造を整理し、SEOを改善します。 2。ARIA-LabelなどのARIA属性はアクセシビリティを強化し、支援技術ユーザーはWebページをスムーズに使用できます。
 H5はHTML5と同じですか?Apr 08, 2025 am 12:16 AM
H5はHTML5と同じですか?Apr 08, 2025 am 12:16 AM「H5」と「HTML5」はほとんどの場合同じですが、特定の特定のシナリオでは異なる意味を持つ可能性があります。 1。「HTML5」は、新しいタグとAPIを含むW3C定義標準です。 2。 "H5"は通常、HTML5の略語ですが、モバイル開発では、HTML5に基づくフレームワークを参照する場合があります。これらの違いを理解することは、プロジェクトでこれらの用語を正確に使用するのに役立ちます。
 H5の機能は何ですか?Apr 07, 2025 am 12:10 AM
H5の機能は何ですか?Apr 07, 2025 am 12:10 AMH5、またはHTML5は、HTMLの5番目のバージョンです。開発者により強力なツールセットを提供し、複雑なWebアプリケーションを簡単に作成できるようにします。 H5のコア関数には、次のものが含まれます。1)Webページにグラフィックとアニメーションを描画できる要素。 2)Webページ構造をSEOの最適化を明確かつ助長させるなどのセマンティックタグなど。 3)Geolocationapiなどの新しいAPIは、ロケーションベースのサービスをサポートします。 4)互換性テストとポリフィルライブラリを通じて、クロスブラウザーの互換性を確保する必要があります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境






