ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット アプリケーション アカウント コンポーネントの詳細な図による説明
WeChat アプレット アプリケーション アカウント コンポーネントの詳細な図による説明
- 高洛峰オリジナル
- 2017-03-15 16:11:081788ブラウズ
この記事では主にWeChatアプレットのアプリケーションアカウントコンポーネントの関連情報を写真とテキストで紹介しますので、必要な友達は参考にしてください
この記事では主にWeChatアプレットのコンポーネントについて説明します。
まず、新しいプロジェクトについて説明しましょう。今では、「WeChat アプレット開発者を 3 日以上募集すると、WeChat エンジニアを引き抜くことしかできない」という格言があります。新しい技術なのでプロジェクトの構築の最初から解説していきます。

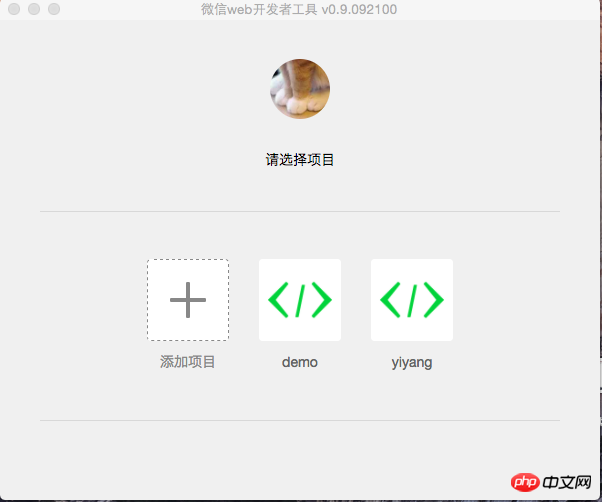
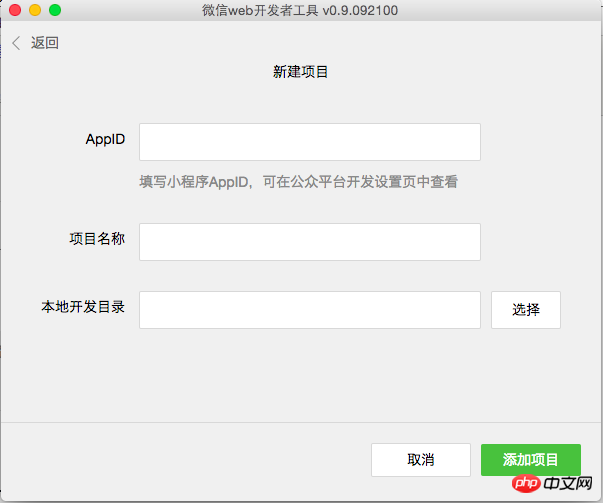
上に示すように、WeChat Web開発者ツールを開きます。 [プロジェクトの追加] をクリックすると、以下に示すように新しいプロジェクト ページが表示されます:

必要に応じて AppID を入力します。 ps:正式に開発された後は要件が発生すると予想されます。プロジェクト名を入力し、保存パスを選択して、プロジェクトを追加します。

以上、Hello WorldでOKです。
古代人が言ったように、百聞は一見に如かずなので、絵を見てください

それでは、WeChat アプレットのコンポーネントの説明を始めましょう。
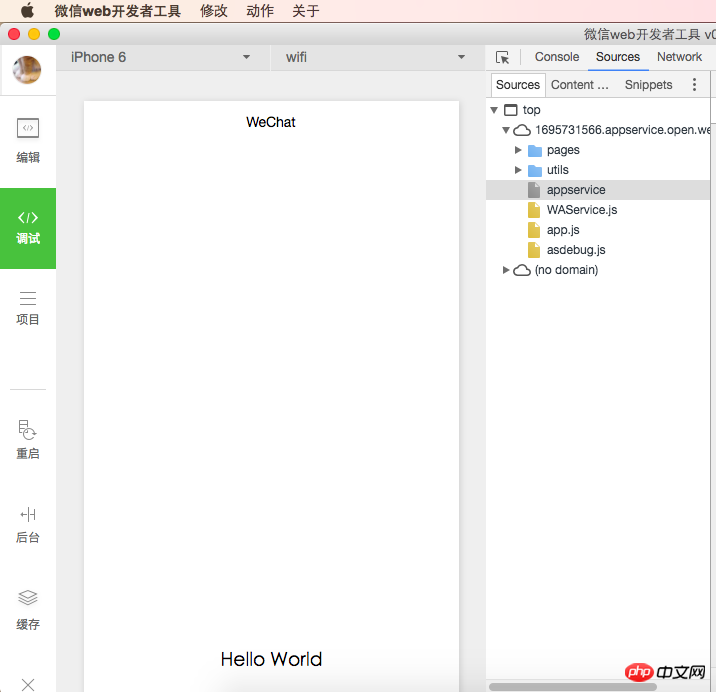
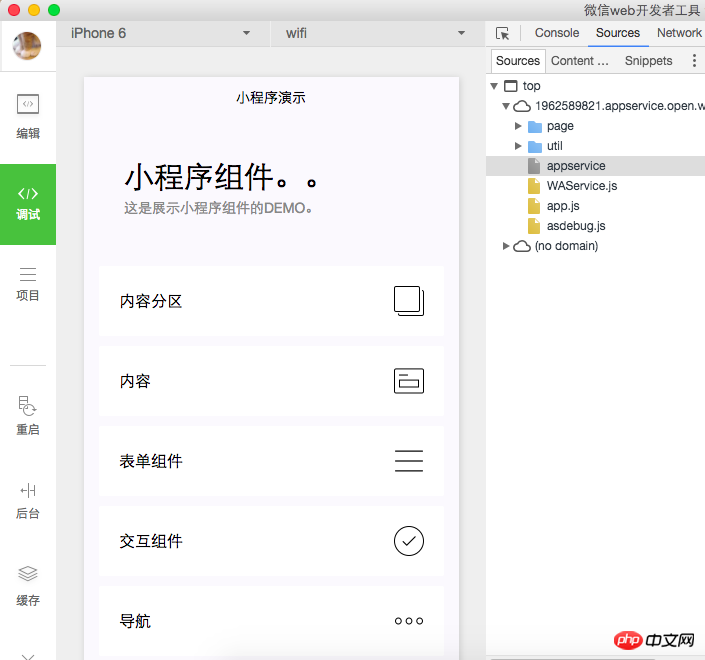
まず、公式デモファイルを流し込みます。インポート後、以下の画像を入力します:

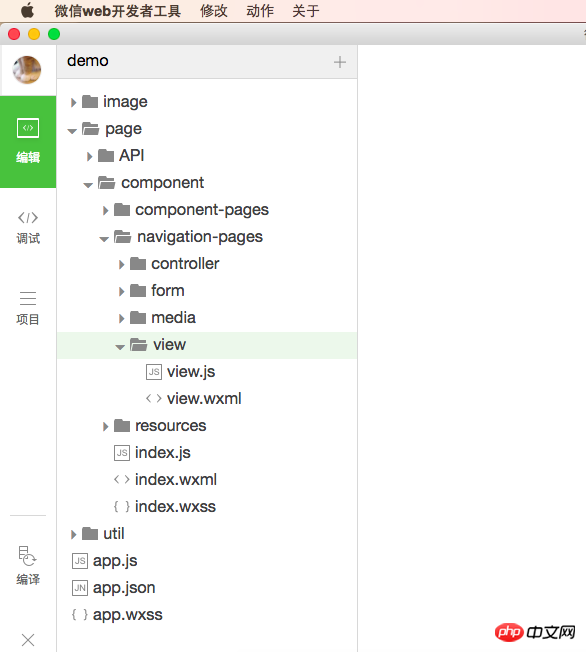
ここで、いくつかのコンポーネントが表示されます。私たちはソース コードを開き、複数のインターフェイスに精通しています。エントリ ファイルは、多くの フレームワークに似ています。
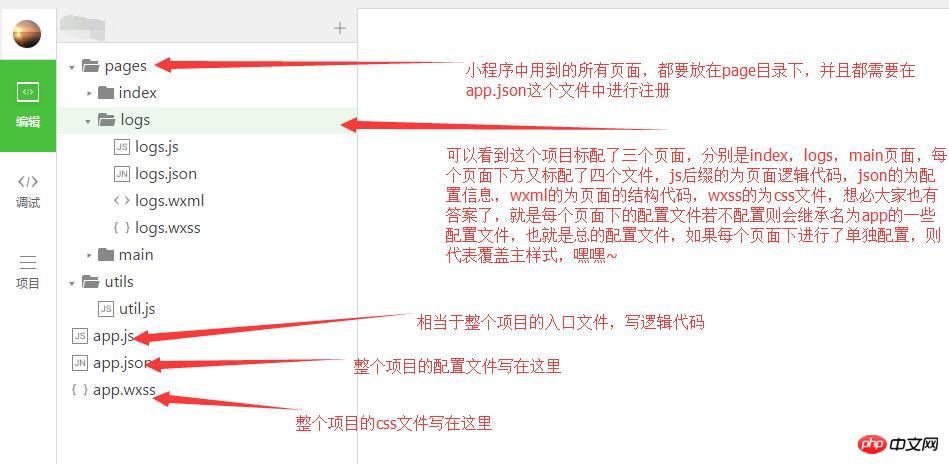
 何か新しい発見はありましたか?それとも新しいことが 2 つありますか?ははは。 。 。 w
何か新しい発見はありましたか?それとも新しいことが 2 つありますか?ははは。 。 。 w
と wxss で終わるファイルですが、これを具体的にどう解釈すればよいでしょうか? wxml w-xmlと言うのかwx-xmと言うのかわかりません。このファイルを開くと、wpf の xaml レイアウトと同様にレイアウトされます。 wxss については、CSS ファイルも含めて WeChat CSS にする必要があると思います。このように、フロントエンドの学生にとっては、普段開発しているhtml(wxml)、css(css)のjs(node.jsの書き方に似ているか、そうかもしれない)に似た親しみを感じます。 コンポーネントの数が非常に多いため、この記事ですべてを紹介することはできません。最初にいくつかを紹介します。
一つ。まずデモのレンダリングを見てみましょう。小さなプログラムのデモです。5 つの単語です。これらの 5 つの単語はモバイル開発、
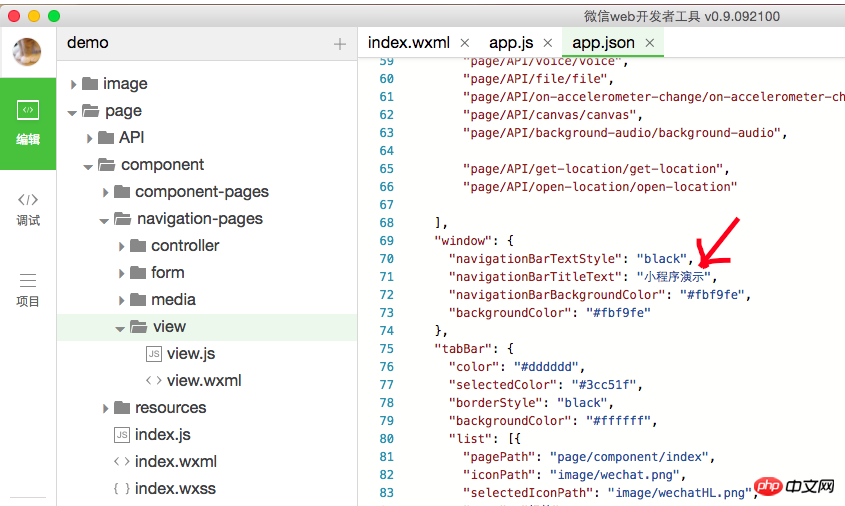
ナビゲーションバーに似ています。これは IOS 開発に似ており、全体的に設定できます。どこ?下の写真のように:
 このnavigationBarも動的に制御できると思いますが、
このnavigationBarも動的に制御できると思いますが、
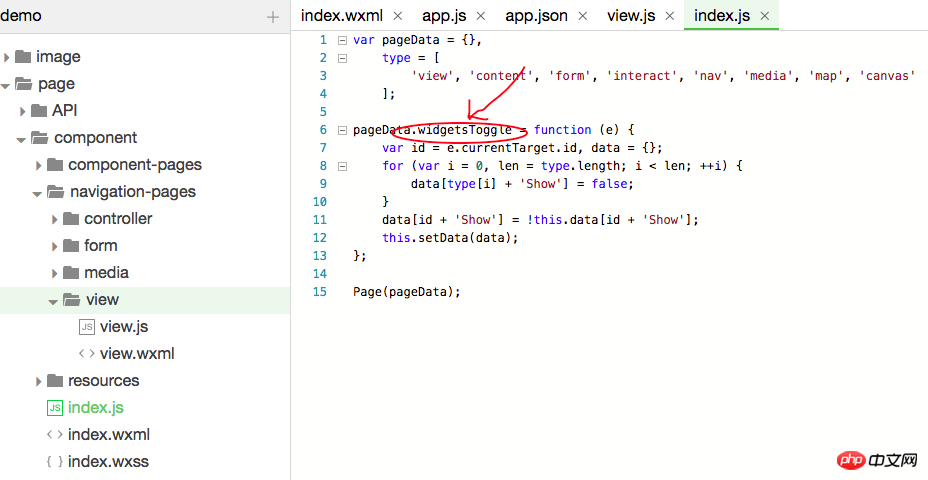
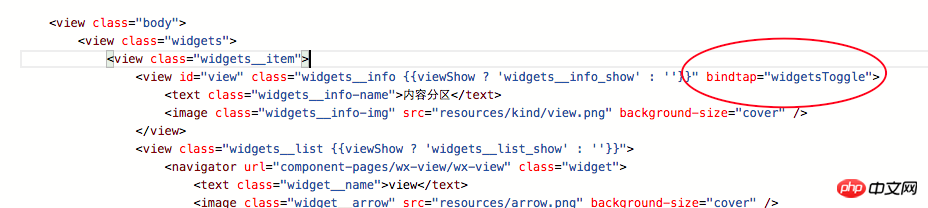
からは見えませんでした。後で公式ドキュメントで説明されるはずです。 二つ。 View 要素、このビューは react ネイティブに似ており、HTML 開発の p と同様にブロック レベルです。画像右の赤丸部分のようにスタイルを設定できます。これはhtmlとほぼ同じレイアウトであり、cssの構文も同じです。 p と同様に、ビューとビューをネストすることができ、margin、padding、display、block、global * スタイルなどを設定できます。フロントエンドの友人たちは、このインターフェイス開発を行うプレッシャーがないと思っているのでしょうか? 3つ。ナビゲータ 次の 2 つの図は、ナビゲータ グループを含むビューの表示と非表示を制御するために実際に実装されている折りたたみと表示を示しています。 コンテンツパーティションをクリックして3つのナビゲータの親ビューを表示し、もう一度クリックして非表示にします。考えてみてください、これが HTML の場合、これは js によって制御されるはずですが、WeChat Web アプレット開発では、コードを見てください: 「js」コードはそこにありますが、「クリック」のバインディング方法 毛織物?とありましたが、デモコードを反転してもクリックの影は見つかりませんでした。実際、ここでの WeChat Web アプレットの開発では、組み込みのバインド メソッドが使用されています。以下に示すように、バインディング キーワードは click ではなく、bindtap です。 」のイベント 5つ。ナビゲーター、これはページ内でジャンプを行います。ここで、url 属性 は複数のターゲット ページへのジャンプを指します。 6つ。 image これはimg、srcはhtml開発と同じです。 今日の説明はここまでです。続きは明日も一部紹介して、ネイティブアプリのインターフェースを真似て書いていきたいと思います。 



 4つ。 text は、HTML 開発におけるラベルまたはスパンに似ており、小さなブロックレベルの要素です。ここではあまり説明がありません。
4つ。 text は、HTML 開発におけるラベルまたはスパンに似ており、小さなブロックレベルの要素です。ここではあまり説明がありません。
以上がWeChat アプレット アプリケーション アカウント コンポーネントの詳細な図による説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

