ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット開発におけるタブバーの例の詳細な説明
WeChat アプレット開発におけるタブバーの例の詳細な説明
- 高洛峰オリジナル
- 2017-03-15 16:03:182859ブラウズ
この記事では主に、WeChat ミニ プログラム開発の Tabbar サンプルの詳細な説明に関する関連情報を紹介します。必要な友人は参照してください
WeChat ミニ プログラム Tabbar
1. WeChat ミニ プログラム開発ソフトウェアをダウンロードします。https:/ /
mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=2017142. QR コードをスキャンしてログインし、電話をクリックしてログインを確認します。
3. 新しいプロジェクトを作成し、ここで APPID を入力する必要がある場合は、WeChat アプレットに登録する必要があります。その後、APPID を取得し、プロジェクト名を入力します。プロジェクト ディレクトリを選択し ( 注意
注意
ボタン があることに注意してください。この ラジオ ボタン をキャンセルすると、このボタン
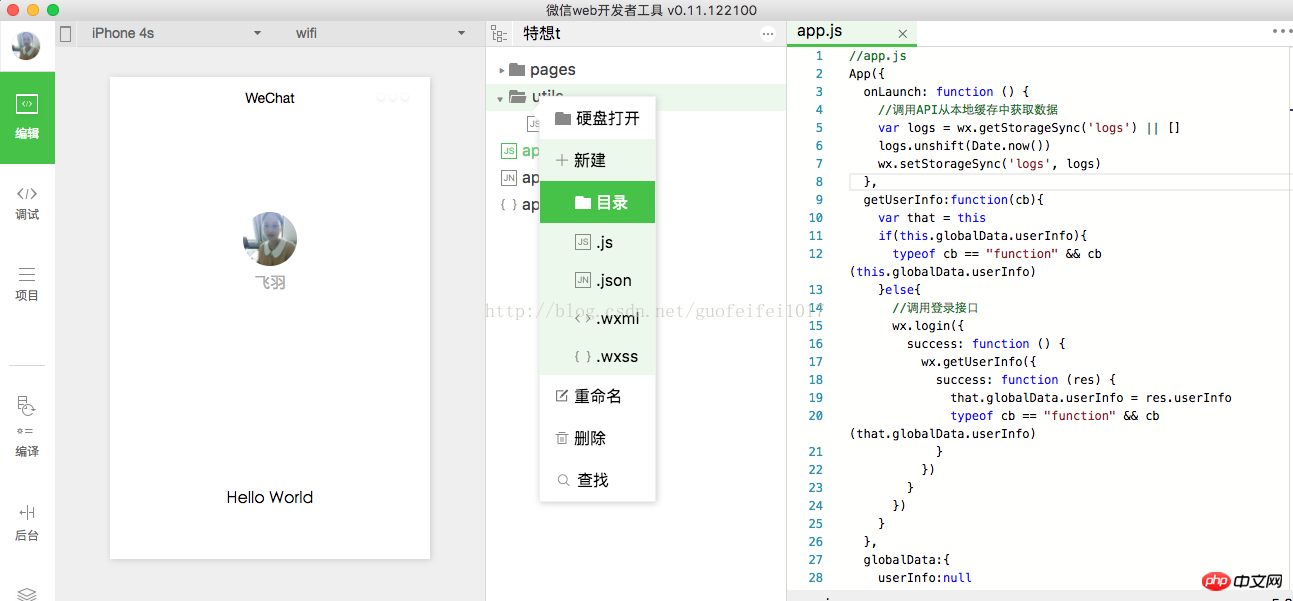
を選択します。次に、下にタブバーを配置し、まず新しい画像ディレクトリを作成し、ディレクトリを右クリック -> [新規] -> ディレクトリ 

5. 画像フォルダーをクリック -> ハードディスクを開き、  写真
写真
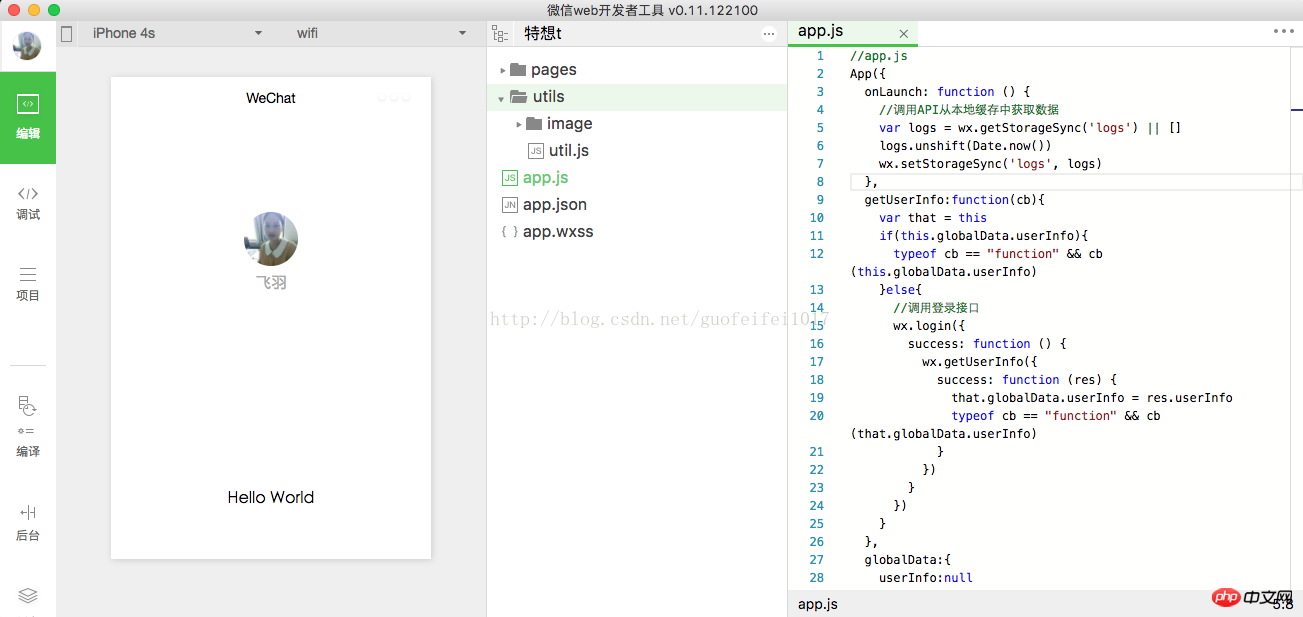
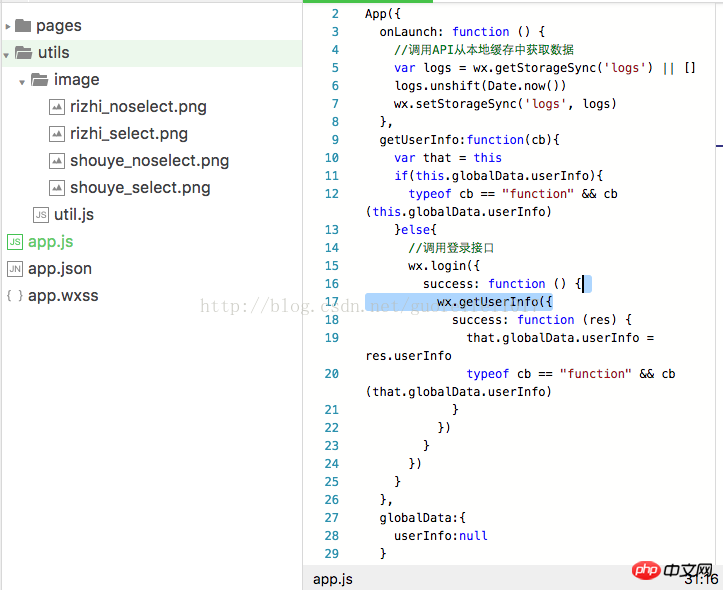
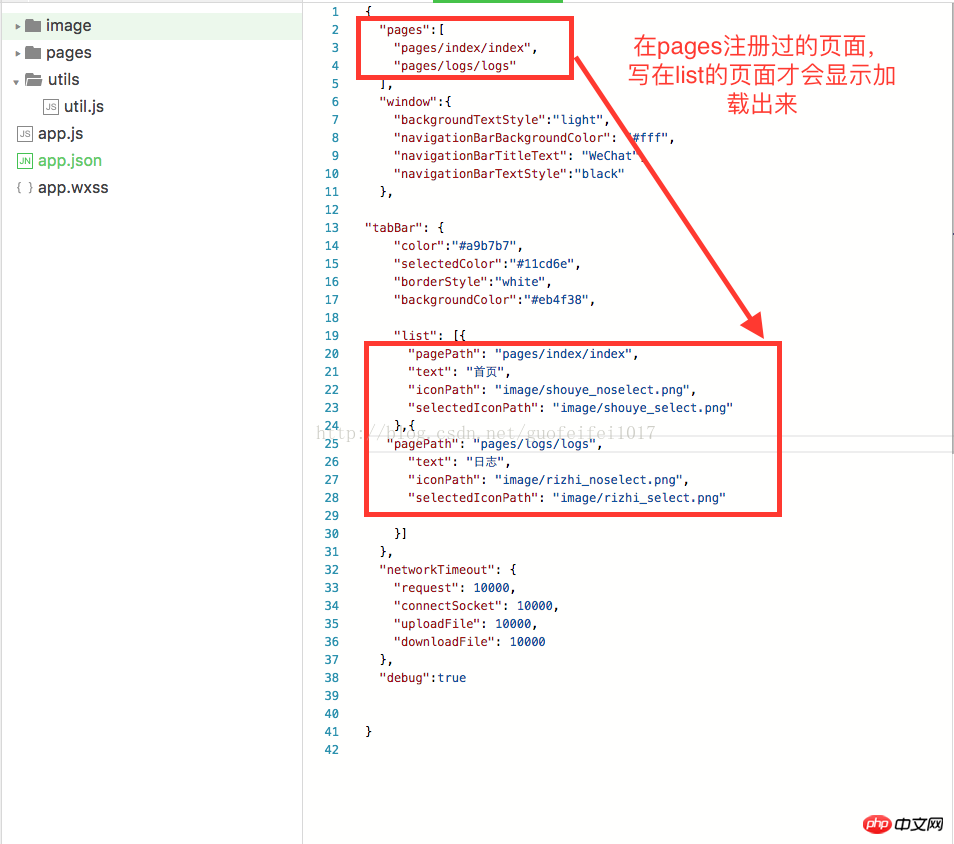
をサブディレクトリにプルします。 注: 画像のサイズは 40kb、サイズ 81px * 81px に制限されています。最初にディレクトリ構造を見てみましょう。このプログラムには 2 つのディレクトリがあり、1 つはページ用、もう 1 つはユーティリティ用です。これら 2 つのディレクトリは 2 つのページです (プログラムを実行すると最初のページが表示されます)。 2 番目のページは、プログラムを実行すると表示されるものです。アバターをクリックすると表示されます。これら 2 つのページをタブバー ページとして使用します。
 メソッドの説明:
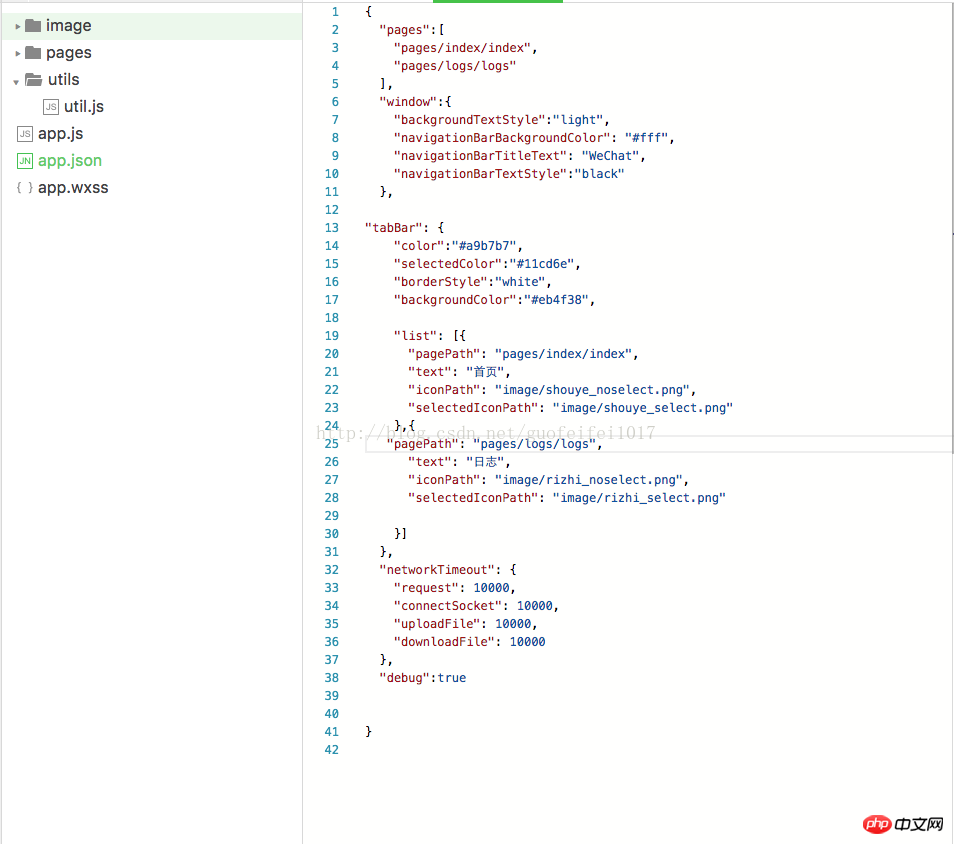
メソッドの説明:
selectedColor: フォントの色が選択されています
borderStyle: タブバーの上の線の色白 (白と白のみ)黒がサポートされています)backgroundColor: タブバーの背景色networkTime
out: ネットワークタイムアウトを設定します
debug: デバッグモードをオンに設定します
効果は次のとおりです:
list ページを app.json のページに登録することはできません。 読んでいただきありがとうございます、皆さんのお役に立てれば幸いです、このサイトをサポートしていただきありがとうございます! 
以上がWeChat アプレット開発におけるタブバーの例の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

