ホームページ >ウェブフロントエンド >CSSチュートリアル >Less構成環境のインストールの概要
Less構成環境のインストールの概要
- 高洛峰オリジナル
- 2017-03-15 12:29:221760ブラウズ
t+p>「less」と入力して Enter を押します 2. : ctrl+shift+p>パッケージのインストール> 「less2css」と入力して Enter を押します
機能:less ファイルを保存すると、同じ名前の CSS ファイルが自動的に生成され、コンパイル
エラー メッセージが表示されます。 ; プロジェクトディレクトリ内のすべてのlessファイルをcssファイルにバッチコンパイルします。 2.
Node.jsをインストールします 1. デフォルトでは、C:Program
Filesnodejs にインストールされます。 2. C ドライブの Program Filesnodejs を開き、nodejs フォルダーの下にある npm を見つけて、関連する環境をインストールします。
3.win+R、cmdを入力して終了し、Enterを押してDOSウィンドウを表示します。環境
変数はインストール中に自動的に構成されているため、node に直接入力して、node.js 対話モードに入ることができます:
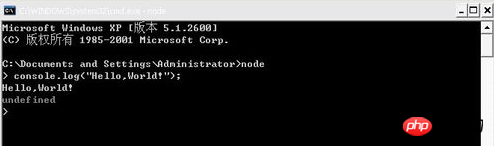
 3。node に入った後、次のように入力できます: console.log("Hello, World!");テストしてみましょう:
3。node に入った後、次のように入力できます: console.log("Hello, World!");テストしてみましょう:
 4. C ドライブの下に app フォルダーを作成し、app フォルダー内に test.js を書き込みます。
4. C ドライブの下に app フォルダーを作成し、app フォルダー内に test.js を書き込みます。
コードは次のとおりです:
var http =
require("http");http.createServer(function(req, res) {
res.write
Head( 200 , {"Content- Type": "text/html"}); res.write("
Node.js
");res.write("
Hello World
" );res.
end("
beyondweb.cn
");}).listen(3000);console.log("HTTP サーバーポート 3000 でリッスンしています。");
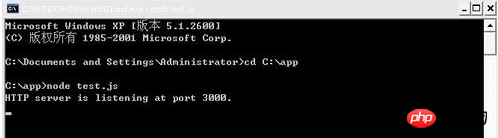
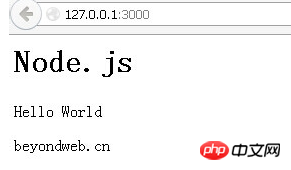
5. OK、DOS ウィンドウからアプリ フォルダーに入り、コマンド ウィンドウで [node test.js] を実行します。これにより、Web ページ上の JS にアクセスできるようになります。 URL http://www.php.cn/:3000 にアクセスしてください。普通にアクセスすればインストール成功です。

 3. 少ないインストール
3. 少ないインストール
cmd: npm install -g less
less-plugin-clean-css プラグインのインストール: npm install less-plugin-clean-css
以上がLess構成環境のインストールの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

