ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML Web ページの段落書式設定と行折り返し方法の概要
HTML Web ページの段落書式設定と行折り返し方法の概要
- 高洛峰オリジナル
- 2017-03-14 18:02:292789ブラウズ
Web ページの外観は、そのレイアウトに大きく依存します。ページ上に大きな段落のテキストが表示される場合、通常は段落ごとに計画され、改行も非常に厳密に分割されます。このセクションでは、学習後にタグを使用して大きな段落のテキストを自由に扱えるように、段落の詳細な設定から始めます。
HTML Web ページのテキストと段落
前章の学習を通じて、読者は Web ページの全体的なパフォーマンスを設定するための強固な基礎を身につけることができます。ただし、読者は Web ページ上にテキストを表示するだけでなく、Web ページ上のテキストを書式設定したり変更したりすることも望んでいます。この章では、単純なテキストのレイアウト、装飾、スクロール テキスト、ハイパーリンクについて学びます。ハイパーリンクは Web サイト開発のいたるところにあり、Web ページの中心となっています。
この章を学習するときは、D:web ディレクトリに Chapter3 というディレクトリを作成し、前の章のファイルを D:webchapter3 に移動して分類します。この章では、引き続き D:web ディレクトリにサンプル ファイルを作成し、IIS を使用してサンプル ファイルをテストできるようにします。
— 注: 次の章も同様に扱われ、繰り返しの説明は行われません。例えば、Chapter 4 のファイルは、D:web Chapter4 に分類されます。
4.1 段落レイアウトと改行
Web ページの外観は、そのレイアウトに大きく依存します。ページ上に大きな段落のテキストが表示される場合、通常は段落ごとに計画され、改行も非常に厳密に分割されます。このセクションでは、学習後にタグを使用して大きな段落のテキストを自由に扱えるように、段落の詳細な設定から始めます。
4.1.1 大きなテキストを段落に分割する
テキストを段落に分割するには、単に
を使用します。 /p> ; 段落の終わりにあります。一部の Web ページでは、次の段落の先頭にある
タグが前の段落の終わりを意味するため、単一のタグとして使用される
を省略します。— 注: このコードは標準化されておらず、エラーが発生しやすいため、著者は
を単一のタグとして使用することはお勧めしません。
D:web ディレクトリに Web ページ ファイルを作成し、p.htm という名前を付け、コード 4.1 に示すようにコードを記述します。
コード 4.1 セクション設定: p.htm
head>
映画隔週:『インファナル・アフェア III ジ・アルティメット』レビュー特集
終わりは始まったばかり
2
002
年末、神話が始まる。クライマックス、究極へ向かう2003年秋冬。 「インファナル・アフェア」は、仏教の概念に由来しており、光と闇、生存と破壊、存在と無が混沌とした統一の中で絡み合い、衝撃的に崩壊する過程でもあります。原因があるところには結果があり、悪があるところには運命があります。環境と外観の美しさは言葉で説明することはできませんし、お互いに依存することもできません。鼓動は常にそこにあり、自分自身と時間と空間を問いかけます。これは最高の時代でした、これは最悪の時代でした、ほぼすべての時代の人々がこれを言います。しかし、『ヴィマラキルティ経典: 観衆の第七の人生』には次のように書かれています。身体の言動から始まり、言葉では言い表せないレベルを経て、最初は存在についての自己観の領域に到達し、最終的には生存の姿勢に煮詰められます。私の意見では、Liu Jianming、Chen Yongren、Han Cheng、Huang Zhicheng、Ni Yongxiao、Lu Qichang、Yang Jinrong、Shen Cheng らは、実際に運命の鏡のような人物です。彼らは皆、お互いの中に自分自身を見つめ、抵抗し、爆発することができます。英雄的であり、自分自身を表現してください。 災害とねじれた人生のように見えるので、「インファナル・アフェア」があります。
顧軍は理想主義から経験主義へ、王暁波は暴君と英雄に警戒すべきだと言いました、英雄は誰ですか?彼らはどこから来たのか?それで、彼らが来たらどうなるでしょうか?私たちの時代にもヒーローは必要ですか? Eフォーラムのこの号を編集しているとき、私たちはもう盲目的に従順な世代ではないということが文章からわかります。私の意見では、エンターテイメントは常にエンターテイメントそのもの以上のものです。水滴、花、砂粒から世界が見えてきます。私たちは映画からもっと考えるよう運命づけられています。無限に変化する。私たち一人一人がこの世界を構成しており、それが良くても悪くても、私たち全員が分担しています。私たちにはそれぞれ、長所もあれば短所もある独自の人生があり、これが私たちの共通の進歩の基礎です。
ブラウザのアドレスバーに http://localhost/p.htm と入力すると、ブラウジング効果は図 4.1 のようになります。

図 4.1 セクション設定
4.1.2 テキストにスペースを追加する
図 4.1 をよく見てください。各段落の先頭に文字スペースがないため、画像内の分割は少しぎこちなく感じられます。
— 注: 中国語の書き方の習慣によれば、段落の最初の行には漢字 2 文字のスペースを空ける必要があります。
前の章で学んだように、HTML コード内でキーボードのスペースバーを直接押しても、ページには表示されません。 HTML では、スペース文字 (英語のスペース文字) を表すために「 」が使用されます。漢字 1 文字が英語 2 文字の幅を占めるため、段落の最初の行の先頭に「 」が 4 文字追加されます。p.htm を変更するコードはコード 4.2 に示すとおりです。
コード 4.2 スペース文字設定: p.htm
< ;p>Movie隔週: 『インファナル・アフェア III: 究極のインファナル・アフェア』レビュー特集
終わりは始まったばかり
2002年の終わりにその年、神話が始まります。クライマックス、究極へ向かう2003年秋冬。 「インファナル・アフェア」は、仏教の概念に由来しており、光と闇、生存と破壊、存在と無が混沌とした統一の中で絡み合い、衝撃的に崩壊する過程でもあります。原因があるところには結果があり、悪があるところには運命があります。環境と外観の美しさは言葉で説明することはできませんし、お互いに依存することもできません。鼓動は常にそこにあり、自分自身と時間と空間を問いかけます。これは最高の時代でした、これは最悪の時代でした、ほぼすべての時代の人々がこれを言います。しかし、『ヴィマラキルティ経典: 観衆の第七の人生』には次のように書かれています。身体の言動から始まり、言葉では言い表せないレベルを経て、最初は存在についての自己観の領域に到達し、最終的には生存の姿勢に煮詰められます。私の意見では、Liu Jianming、Chen Yongren、Han Cheng、Huang Zhicheng、Ni Yongxiao、Lu Qichang、Yang Jinrong、Shen Cheng らは、実際に運命の鏡のような人物です。彼らは皆、お互いの中に自分自身を見つめ、抵抗し、爆発することができます。英雄的であり、自分自身を表現してください。 災害とねじれた人生のように見えるので、「インファナル・アフェア」があります。
理想主義から経験主義へ、王暁波は暴君と英雄に注意すべきだと言いました。彼らはどこから来たのか?それで、彼らが来たらどうなるでしょうか?私たちの時代にもヒーローは必要ですか? Eフォーラムのこの号を編集しているとき、私たちはもう盲目的に従順な世代ではないということが文章からわかります。私の意見では、エンターテイメントは常にエンターテイメントそのもの以上のものです。水滴、花、砂粒から世界が見えてきます。私たちは映画からもっと考えるよう運命づけられています。無限に変化する。私たち一人一人がこの世界を構成しており、それが良くても悪くても、私たち全員が分担しています。私たちにはそれぞれ、長所もあれば短所もある独自の人生があり、これが私たちの共通の進歩の基礎です。
ブラウザのアドレスバーに http://localhost/p.htm と入力すると、ブラウジング効果は図 4.2 のようになります。

図4.2 スペース文字の設定
初期状態で段落が形成されており、スペースが反映されています。読者は段落にスペースを追加してテストできます。
4.1.3 テキストを折り返すかどうかを設定します
図4.1では問題ないようですが、テキストがブラウザの境界に達すると自動的に折り返されます。ただし、ブラウザの幅を調整すると、それに応じてテキストの折り返しの位置も変更され、形式が非常にわかりにくくなります。形式を標準化するために、読者はコードを記述するときに改行が必要な場合に単一タグ
を使用して強制的に改行する必要があります。逆に改行が不要な部分は二重タグ
コード 4.3 改行コントロール: p.htm
終わりは始まったばかり
2002年 終わりに、神話が始まります。クライマックス、究極へ向かう2003年秋冬。
理想主義から経験主義へ、王暁波は暴君と英雄に注意すべきだと言いました。彼らはどこから来たのか?それで、彼らが来たらどうなるでしょうか?私たちの時代にもヒーローは必要ですか? Eフォーラムのこの号を編集しているとき、私たちはもう盲目的に従順な世代ではないということが文章からわかります。私の意見では、エンターテイメントは常にエンターテイメントそのもの以上のものです。水滴、花、砂粒から世界が見えてきます。私たちは映画からもっと考えるよう運命づけられています。無限に変化する。私たち一人一人がこの世界を構成しており、それが良くても悪くても、私たち全員が分担しています。私たちにはそれぞれ、長所もあれば短所もある独自の人生があり、これが私たちの共通の進歩の基礎です。
ブラウザのアドレスバーに http://localhost/p.htm と入力すると、ブラウジング効果は図 4.3 のようになります。

図 4.3 改行コントロール
この例から、強制的に改行するための
4.1.4 テキストの配置を設定する
段落内のテキストは、ある時点で別の配置にする必要があります。デフォルトの配置は左揃えです。
タグの配置属性は、alignをleft、rightまたはcenter値に設定することで左揃え、右揃え、中央揃えを実現できます。コード 4.4 に示すように p.htm コードを変更します。
コード 4.4 配置コントロール: p.htm
終わりは始まったばかり
; 最後に2002 年、その神話が始まりました。クライマックス、究極へ向かう2003年秋冬。 「インファナル・アフェア」は、仏教の概念に由来しており、光と闇、生存と破壊、存在と無が混沌とした統一の中で絡み合い、衝撃的に崩壊する過程でもあります。原因があるところには結果があり、悪があるところには運命があります。環境と外観の美しさは言葉で説明することはできませんし、お互いに依存することもできません。鼓動は常にそこにあり、自分自身と時間と空間を問いかけます。これは最高の時代でした、これは最悪の時代でした、ほぼすべての時代の人々がこれを言います。しかし、『ヴィマラキルティ経典: 観衆の第七の人生』には次のように書かれています。身体の言動から始まり、言葉では言い表せないレベルを経て、最初は存在についての自己観の状態に到達し、最終的には生存の姿勢に煮詰められます。私の意見では、Liu Jianming、Chen Yongren、Han Cheng、Huang Zhicheng、Ni Yongxiao、Lu Qichang、Yang Jinrong、Shen Cheng らは、実際、運命の鏡のような人物であり、戦い、爆発し、自己主張することができます。 、そして晴れやかな 災害とねじれた人生のように見えるので、「インファナル・アフェア」があります。
理想主義から経験主義へ、王暁波は暴君と英雄に警戒すべきだと述べた。 ?彼らはどこから来たのか?それで、彼らが来たらどうなるでしょうか?私たちの時代にもヒーローは必要ですか? Eフォーラムのこの号を編集しているとき、私たちはもう盲目的に従順な世代ではないということが文章からわかります。私の意見では、エンターテイメントは常にエンターテイメントそのもの以上のものです。水滴、花、砂粒から世界が見えてきます。私たちは映画からもっと考えるよう運命づけられています。無限に変化する。私たち一人一人がこの世界を構成しており、それが良くても悪くても、私たち全員が分担しています。私たちにはそれぞれ、長所もあれば短所もある独自の人生があり、これが私たちの共通の進歩の基礎です。
ブラウザのアドレスバーに http://localhost/p.htm と入力すると、ブラウジング効果は図 4.4 のようになります。

図 4.4 配置コントロール
4.1.5 水平区切り記号の追加
HTML には段落を変更するための水平区切り記号が用意されており、追加の描画を必要とせずに多くの状況で簡単に使用できます。水平区切りラベルは単一ラベル
で、デフォルトでは 1 行を占めます。
D:web ディレクトリに Web ページ ファイルを作成し、hr.htm という名前を付け、コード 4.5 に示すようにコードを記述します。
コード 4.5 セパレータ設定: hr.htm
音楽シーンにおける広東語の歌の栄光を振り返る
どの曲が最も初期の広東語の歌であるかについては、依然として論争があります。 1973年、「チョップスティック・シスターズ」のメンバーであるシンデレラが、ク・カーファイ作のテレビシリーズ「Laughter」の同名のテーマソングを歌いました。この曲は、香港初の広東ドラマのテーマソングでもありました。音楽シーン。同年、駆け出しだった鄭少秋もTVBドラマ「霧雨」に主演し、同名のテーマ曲でリードボーカルを歌った。 1974年、徐関傑が歌った人気映画「ゴーストライダー」のテーマソングが音楽業界で大ヒットし、当時イギリスのBBCラジオで流された初の中国語曲として有名でした。そして、広東語の歌の起源についての認識も最も人気がありました。
ブラウザのアドレスバーに http://localhost/hr.htm と入力すると、ブラウジング効果は図 4.5 のようになります。
どの曲が最も初期の広東語の歌であるかは、まだ議論の余地があります。 1973年、「Chopstick Sisters」のCheng Zhongxian Doulaが、Gu Jiahui作のTVシリーズ「Laughter」の同名のテーマソングを歌いました。この曲は、香港の音楽シーンにおける最初の広東ドラマのテーマソングでもありました。同年、駆け出しだった鄭少秋もTVBドラマシリーズ「霧雨」に主演し、同名のテーマ曲でリードボーカルを歌った。 1974年、徐関傑が歌った人気映画「ゴーストライダー」のテーマソングが音楽業界で大ヒットし、当時イギリスのBBCラジオで流された初の中国語曲として有名でした。広東語の起源についての認識も最も人気がありました。 。ただし、アプリケーションによっては、
デフォルトの単一線スタイルでは明らかに要件を満たすことができません。
タグの複数の属性には、幅、サイズ、位置揃え、色、タイトルなどがあります。幅は、属性値のデフォルトの単位であり、パーセントを使用して区切り線が占めるスペースの割合を表すこともできます。サイズは区切り線の太さまたは高さとして理解でき、属性値のデフォルト単位は幅と同じです。 align は、
の align と同様の位置合わせメソッドです。 [色] は、必要に応じて区切り線の色を設定します。 title 属性が使用されることはほとんどありません。ビューアのカーソルが区切り線の上にあると、属性値の内容を求めるプロンプトが表示されます。
— 注:
のデフォルトの配置は中央揃えです。 HTML の幅と高さの属性のデフォルト単位はピクセルであり、通常は単位を識別する必要はありません。ただし、単位は style 属性で識別される必要があります。

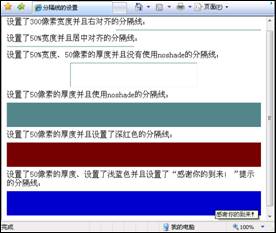
もう 1 つの属性は noshade です。分割線の色が設定されておらず、一定のサイズが設定されている場合、分割線は影付きで立体的に見えます。 noshade 属性が使用されている場合、分割線は単色で表示されます。コード 4.6 に示すように、hr.htm コードを変更します。
コード 4.6 区切り文字スタイル設定: hr.htm
設定 A
300
ピクセル幅と右揃えの区切り線:
区切り線を幅 50% で中央揃えに設定します:
幅 50%、厚さ 50 ピクセル、ノーシェード区切り線なしを設定します:
厚さ 50 ピクセルを設定し、ノーシェードの区切り線を使用します:
太さを 50 ピクセルに設定し、濃い赤の区切り線を設定します:
厚さ 50 ピクセル、色を水色、「お立ち寄りいただきありがとうございます!」の区切り線を設定します:
ブラウザのアドレスバーに http://localhost/hr.htm と入力すると、ブラウジング効果は図 4.6 のようになります。

図4.6 ディバイダースタイルの設定
以上がHTML Web ページの段落書式設定と行折り返し方法の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

