ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatミニプログラム開発と自作ウィジェットサンプルコードの詳細説明
WeChatミニプログラム開発と自作ウィジェットサンプルコードの詳細説明
- 高洛峰オリジナル
- 2017-03-14 17:36:062286ブラウズ
この記事では主にWeChatミニプログラム開発の関連情報と自作ウィジェットサンプルコードを詳しく説明していますので、必要な友達はそれを参考にしてください
WeChatミニプログラム制作ウィジェット
。私たちの日常生活の一部では、パブリックなものをコンポーネントにカプセル化し、さまざまなページで使用できます。小規模なプログラムの場合は、必要なパブリックなものをいくつかカプセル化することもできます。
ここでは小さなプラグインについて説明します。


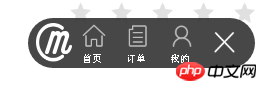
上の図に示すように、小さなプラグインをクリックすると展開され、ボタンが閉じられます。ページの
WXML(APP.wxml)
<template name="widget-dialog-iconList">
<view class="com-widget-iconList {{close==1?'hideImg':''}}" style="display:flex;flex-direction:row;">
<view style="display:flex;flex-direction:row;">
<view class="left-icon" style="display:flex;flex-direction:row;">
<view class="left-circle"></view>
<image class="icon1" src="http://m.dev.vd.cn/static/xcx/v1/goo/md_logo.png"></image>
</view>
<view class="middle_icon " style="display:flex;flex-direction:row;">
<navigator url="../tua/home">
<view class="section1">
<view><image class="icon2" src="http://m.dev.vd.cn/static/xcx/v1/goo/firsticon.png"></image></view>
<view class="text">首页</view>
</view>
</navigator>
<navigator url="../ord/list">
<view class="section2">
<view><image class="icon2" src="http://m.dev.vd.cn/static/xcx/v1/goo/orderIcon.png"></image></view>
<view class="text">订单</view>
</view>
</navigator>
<navigator url="../usr/center">
<view class="section3">
<view><image class="icon3" src="http://m.dev.vd.cn/static/xcx/v1/goo/myself.png"></image></view>
<view class="text">我的</view>
</view>
</navigator>
<view class="right-icon" style="display:flex;flex-direction:row;">
<image class="iconright" src="http://m.dev.vd.cn/static/xcx/v1/goo/delAllIcon.png" bindtap="closeAllIcon"></image>
</view>
</view>
</view>
</view>
<view class="iconOnly {{close==0?'hideImg':''}}">
<image class="iconOnlyPic" src="http://m.dev.vd.cn/static/xcx/v1/goo/md_logo.png" bindtap="showAllIcon"></image>
</view>
</template>これは主にプラグインの表面表示効果であり、タグ内に記述するだけです。ページの
JS必要な WXML ページ内:
<template is="widget-dialog-iconList" data="{{你要传到页面的数据}}"></template>を通じてページを導入し、
var util= require('../../util/util');
var Page = new util.Page({
Wdgs: [iconList.Wdg]
});を通じてそれを使用します。
必要な WXML ページ内:
var iconList = require('../wdg/iconList'); を通じて対応する JS を導入します
rrreee対応するファイルを導入します。
読んでいただきありがとうございます、皆さんのお役に立てれば幸いです、このサイトをサポートしていただきありがとうございます!
以上がWeChatミニプログラム開発と自作ウィジェットサンプルコードの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

