ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatアプレット開発の画面構成図
WeChatアプレット開発の画面構成図
- 高洛峰オリジナル
- 2017-03-14 16:42:392731ブラウズ
この記事では、WeChat アプレット開発のウィンドウ構成について詳しく説明します

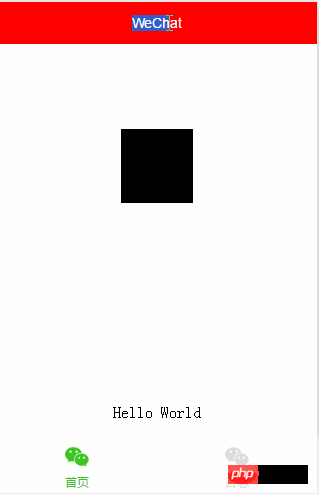
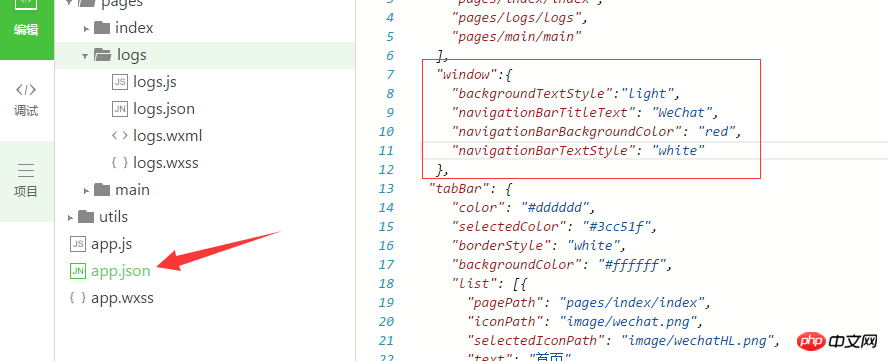
ウィンドウは、アプレットのステータスバー、ナビゲーションバー、タイトル、およびウィンドウの背景色の設定に使用されます。 app.jsonで構成されたプロパティは、子ウィンドウのプロパティ

によってオーバーライドされることに注意してください。app.jsonで構成するだけです

以上がWeChatアプレット開発の画面構成図の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

