ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSを使ってdivの背景色を設定する方法の紹介
CSSを使ってdivの背景色を設定する方法の紹介
- 高洛峰オリジナル
- 2017-03-14 16:11:542095ブラウズ
この記事では主にCSSでpの背景色を設定する方法を紹介します
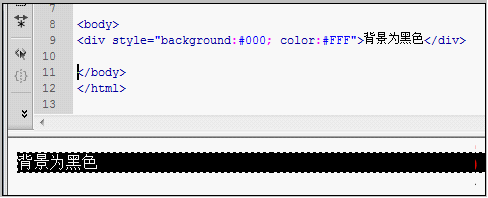
1. pタグに直接背景色を設定します
背景を設定します。 pタグ内の色を黒に、フォントを白にします
 pタグに背景色を設定するスクリーンショット
pタグに背景色を設定するスクリーンショット
pタグにスタイルを設定することで、背景色やその他のCSSスタイルを設定します。
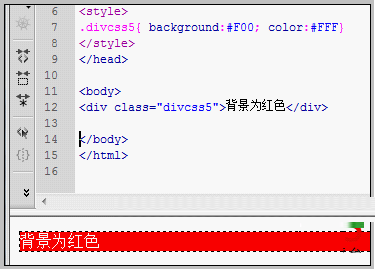
2. 外部 CSS で p の背景色を設定します
ここに「.pcss5」という名前の
オブジェクトCSS があり、外部セレクターを作成して p オブジェクトの背景色を設定します
CSS コード:コードは次のとおりです以下:
<p style="background:#000; color:#FFF">背景为黑色</p>htmlソースコード:
コードは次のとおりです:
.pcss5{ background:#F00; color:#FFF}効果のスクリーンショット:
 外部CSS設定p背景色のスクリーンショット
外部CSS設定p背景色のスクリーンショット
以上がCSSを使ってdivの背景色を設定する方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

