ホームページ >バックエンド開発 >XML/RSS チュートリアル >XML-OpenSearch アプリケーションの詳細な紹介
XML-OpenSearch アプリケーションの詳細な紹介
- 黄舟オリジナル
- 2017-03-14 16:09:452007ブラウズ
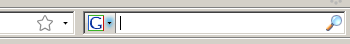
最近のブラウザの多くには、アドレス バーの右側に 検索 ボックスがあり、デフォルトの インストール には Google 検索などが含まれています。以下に示すように:
実際、これは OpenSearch のアプリケーションであり、対応するマイクロ形式の xml ファイルを作成するだけで、対応する検索ボックスを作成できます。 OpenSearch定義書を参照することで、基本的なxml形式を取得することができます。たとえば、一般的な検索
最近のブラウザの多くにはアドレス バーの右側に検索ボックスがあり、Google 検索がデフォルトでインストールされています。以下の図に示すように: 
実際、これは OpenSearch のアプリケーションであり、対応するマイクロ形式の XML ファイルを作成するだけで、対応する検索ボックスを作成できます。 OpenSearch定義書を参照することで、基本的なxml形式を取得することができます。たとえば、一般的な検索 XML ファイルは次のように指定できます。
<?xml version="1.0" encoding="UTF-8"?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<InputEncoding>utf-8</InputEncoding>
<ShortName>ShortName</ShortName>
<Description>Description</Description>
<Image type="image/vnd.microsoft.icon">favicon</Image>
<Url type="text/html" template="http://who.am.i/search?word={searchTerms}"/>
</OpenSearchDescription>
上記の XML ファイルは、固定された XML ルートを除いて、文字通り理解できます。
InputEncoding は、Web サイトの実際の状況に応じて決定される検索エンコードを指定します。
ShortName これは、「Google 検索」などの検索の短縮名です。
説明 この検索ボックスの説明。「淘宝網ショッピング検索 - 思いつかないだけですが、見つからないものは見つかりません」
画像は Web ページのファビコンに似ており、識別検索に使用されます
URL これは最も重要なパラメータであり、検索リンクを指定します。多くのパラメーターがあり、通常は {searchTerms} パラメーターを使用して検索用語を指定します。パラメータ type="text/html" は、ページが返されることを示します (ブラウザはこのページにジャンプします)。他の形式の場合は、対応するデフォルト プログラム (たとえば、type="application/) を使用して開かれます。 rssxml」はRSSリーダーで開きます)。
OpenSearch の XML 形式の作成が完了しました。詳細については、OpenSearch の定義ドキュメントを参照してください。次に、この検索をページに追加する必要があります。方法は基本的に 2 つあります。ページのヘッドにリンクタグを追加する(RSSと同様)ことと、Javascriptを使用してリンクタグを追加する(ボタントリガーの定義など)ことです。 linkタグの追加は非常に簡単で、形式は以下の通りです
<link rel="search" type="application/opensearchdescription xml" href="http://who.am.i/search.xml" title="ShortName" />
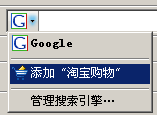
RSSと同様にrelとtypeは固定で、主にhref(上記xmlのURLパス、への絶対パスを使用します)を指定します。安全側に、つまり先頭に http://) とタイトル (つまり、検索の短いタイトル) を付けてください。このようにして、このページをエクスプローラーと Firefox で開くと、次の図に示すように、対応するメニューが表示されます。 
Javascript を使用して追加するのはさらに面倒です (おそらく、状況は今よりずっと良くなるでしょう)。主にブラウザ拡張機能を使用します。エクスプローラーには window.external.AddSearchProvider パラメーターがあります (詳細なドキュメント)。代表的な呼び出し方法は以下の通りです
window.external.AddSearchProvider('http://who.am.i/search.xml');
パラメータ内のリンクは上記リンク内の内容です。 Firefox では、サンプルコード (公式ドキュメント) に記載されているように
window.sidebar.addSearchEngine( "http://who.am.i/search.xml", /* engine URL */ "favicon.ico", /* icon URL */ "ShortName", /* engine name */ "Description" ); /* category name */
パラメーターと例を使用できます。 Firefox2 以降のバージョンは、エクスプローラーの window.external.AddSearchProvider 呼び出しメソッドと「互換性」があることは注目に値します (詳細)。次に、対応する Javascript コードは次のように記述できます (Firefox2 より前のバージョンと互換性を持たせるために、else if を追加して判断し、必要ないと思われる場合は追加できません)
function addEngine(){
if (window.external || window.external.AddSearchProvider) {
window.external.AddSearchProvider('http://who.am.i/search.xml');
} else if (window.sidebar && window.sidebar.addSearchEngine) {
window.sidebar.addSearchEngine(
"http://who.am.i/search.xml",
"favicon.ico", /* icon URL */
"ShortName", /* engine name */
"Description" ); /* category name */
}}
このように、この関数は、特定のリンクまたはボタンのクリックイベントに登録され、図に示すように、ユーザーが確認をクリックした後、確認ボックスが表示されます。ブラウザの検索ボックスに追加されます。
以上がXML-OpenSearch アプリケーションの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

