この記事では、CSS ボックス モデル とブロック レベル要素とインライン要素
1. CSS ボックス モデル
ボックス モデルの概要
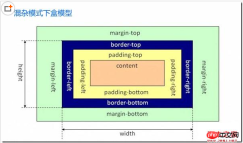
ボックス モデルは、CSS の中心的な知識ポイントの 1 つです。要素がどのように表示され、どのように相互作用するか。ページ上の各要素は、要素のコンテンツ、パディング、境界線、マージンで構成される長方形のボックスとして扱われます。以下に示すように:

コンテンツ領域の周囲にパディングが表示されます。要素に背景を追加すると、要素のコンテンツとパディングで構成される領域に背景が適用されます。したがって、パディングを使用してコンテンツの周囲にバリアを作成し、コンテンツが背景と混ざらないようにすることができます。境界線を追加すると、パディング領域の外側に線が追加されます。これらの線には、実線、破線、点線、破線など、さまざまなスタイルと幅を指定できます。境界線の外側にはマージンがあり、これは透明であり、通常は要素間の間隔を制御するために使用されます。
パディング、ボーダー、マージンは、次のように要素のすべての側面または個々の側面に適用できます。 /すべての要素のパディングは 15pxpadding:1px 2px 3px 4px //上、右、下、左の順で各辺のパディングを設定します/*外側のマージン
マージン
ord
er; -top:1px 実線 #ccc; // 要素ごとに上部の境界線を設定します border:2px 破線 #000; // すべての側面に境界線を設定します
無差別モードのボックス モデル標準モードと無作為モードとは何ですか ブラウザ ベンダーが標準に準拠したブラウザを作成し始めたとき、下位互換性を確保したいと考えていました。これを実現するために、標準と無差別という 2 つのレンダリング モードが作成されました。標準モードでは、ブラウザは仕様に従ってページをレンダリングしますが、混合モードでは、より緩やかな下位互換性のある方法でページが表示されます。プロミスキャス モードは通常、古いブラウザの 動作
をエミュレートして、古いサイトが機能しなくなるのを防ぎます。
標準モードと無差別モードの区別方法
ブラウザは、DOCTYPE (文書宣言) が存在するかどうか、およびどの
DTD が使用されているかに基づいて、使用するレンダリング方法を選択します。 XHTML および
HTML ドキュメント
標準モードでのボックスの実際の幅は次のとおりです:
width + padding-left + padding-right + border-left-width + border-right-width
実際の高さは次のとおりです:
heigth + padding-top + padding-bottom
padding-bottom
混合モードでのボックスの実際の幅は次のようになります: cssの幅の値、高さは設定された高さの値です。もちろん、overflowが設定されていない場合、ボックスの内容、パディング、またはボーダーの値が大きい場合、ボックスは引き伸ばされ、実際の幅と高さは設定値よりも大きくなります。
ページレイアウト を行うとき、通常、
を行うとき、通常、
はブロックレベル要素とインライン要素の2種類に分けられます。 ブロックレベル要素: ブロックレベル要素は、同じ行にある他の要素を除外します。ブロックレベル要素は通常、他の要素のコンテナーであり、要素の幅 (幅) と高さ (高さ) を設定できます。ブロックレベルの要素とインライン要素を収容できます。一般的なブロック レベルの要素には、div、p、h1 ~ h6 などが含まれます。
インライン要素: インライン要素の幅と高さは設定できませんが、他のインライン要素と同じ行に配置できます。通常、インライン要素にはブロックレベルの要素を含めることはできません。インライン要素の高さは通常、要素内のフォント サイズによって決まり、幅はコンテンツの長さによって制御されます。一般的なインライン要素には、a、em、strong などが含まれます。
例: 次のスタイルを div または p に適用できますが、次のスタイルを a タグに適用することはできません。

もちろん、スタイルdisplayattributeを介して要素の表示モードを変更することもできます。表示値が block に設定されている場合、要素はブロック レベルでレンダリングされます。表示値が inline に設定されている場合、要素はインラインでレンダリングされます。したがって、次のスタイルを a タグに適用できます:

以上がCSS ボックス モデルとブロック レベルおよびインライン要素の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 GraphQLキャッシングの使用Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用Mar 19, 2025 am 09:36 AM最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 上品でクールなカスタムCSSスクロールバー:ショーケースMar 10, 2025 am 11:37 AM
上品でクールなカスタムCSSスクロールバー:ショーケースMar 10, 2025 am 11:37 AMこの記事では、Scrollbarsの世界に飛び込みます。私は知っています、それはあまりにも魅力的ではありませんが、私を信じてください、よく設計されたページは手をつないで行きます
 最初のカスタムSvelteトランジションを作成しますMar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成しますMar 15, 2025 am 11:08 AMSvelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don' t TellMar 16, 2025 am 11:49 AM
ショー、Don' t TellMar 16, 2025 am 11:49 AMあなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築しますMar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築しますMar 28, 2025 am 09:18 AM最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 NPMコマンドは何ですか?Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?Mar 15, 2025 am 11:36 AMNPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)Mar 24, 2025 am 10:37 AM先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?Mar 14, 2025 am 11:10 AMこの記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

SublimeText3 中国語版
中国語版、とても使いやすい

WebStorm Mac版
便利なJavaScript開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

ホットトピック
 7447
7447 15
15 1374
1374 52
52


