ホームページ >ウェブフロントエンド >htmlチュートリアル >あなたの知らない国境の使い方
あなたの知らない国境の使い方
- 巴扎黑オリジナル
- 2017-03-14 11:59:593203ブラウズ
前の言葉:
この記事を読む前は、border は単なる境界線の描画であると考えるかもしれません。この記事を読んだ後、あなたも私と同じようにこう言うと思います。 css では、このようにボーダーを再生することもできます。」この記事は主に、昔、他の人が純粋な CSS を使用して三角形を描画しているのを見て、いくつかのアイデアを整理したものです。この記事では、いくつかの小さなアイコンの効果を紹介します。
CSS で境界線を使用して卵の形を描画します:
はい、お読みのとおりです。ここでは卵のような効果を描画します。
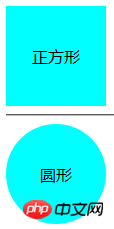
アイデア: まず p で正方形を描画し、次に border-radius: 50%; の設定を使用して、円形の効果を得ることができます。コードは次のとおりです:
html コード:
cssコード:
.p {
width: 100px;
height: 100px;
line-height: 100px;
background-color : aqua;
text-align: center;
border-radius: 50%;
}
結果は図に示すとおりです:

思考: 卵の形の構造を分析すると、卵は少し楕円形ですが、大きな頭と小さな頭に分かれています。前の円を楕円に変更する方法はありますか?
アイデア: p の幅または高さを変更して矛盾を生じさせ、必要な効果が得られるかどうかを確認します。
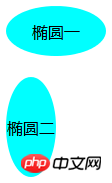
実装: width:50px; または height:50px; を変更します (どちらか 1 つだけが変更されます)。得られる効果は次のとおりです:

考え方: 楕円効果はすでに得られています。大きなヘッドと小さなヘッドの効果を実現しますか?
アイデア1: 楕円を分割し、幅が一定しないように制御しましょう。 (この方法は失敗しました)
アイデア 2: 境界半径のパーセンテージを設定します。 border-radius: 100%; の場合、前のメソッドのスクリーンショットは次のとおりです:

border-radius のパーセンテージの値を区切って再試行します (省略せず、直接 4 と記述します)。次に、パーセンテージが一貫しないように制御します。キーコード:
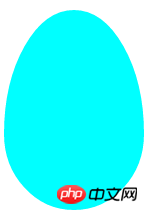
border-radius: 50% 50% 50% 50% / 62% 62% 38% 38%
この時点で得られる効果のスクリーンショット:

CSS で境界線を使用して三角形を描画します:
border-color が境界線の色を制御することは誰もが知っていると思いますが、この方法を試したことがないかもしれません。次のコードを見てください:
html:
css:
.p {
幅: 100px;
高さ: 100px;
ボーダー: 50ピクセルソリッド透明;
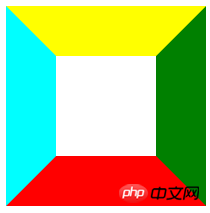
ボーダーカラー: 黄緑赤aqua;
}
このように 結果は次のようになります:

考え方 1: p に幅と高さがなければどうなるでしょうか?
成果結果:

思考 2: 前の効果により、その p から三角形を分離する方法はありますか?
考察: p 分離についてはまだ何もわかっていません (おそらく特に存在しません) が、「カスケード スタイル」の CSS 定義を見て、分離する方法はないか考えを変えてみましょう。 Triangle がカバーしたくないものは何ですか?
具体的な方法: 必要な側の色を背景色である白に設定すると、必要な効果が得られます。コードは次のとおりです (例として、上に置きたい三角形を取り上げます):
border-color: yellowwhitewhitewhite;
これで三角形のエフェクトが完成しましたか?
ボディ全体の背景色を黒に変更して、何が起こるか見てみましょう:

p はまだ非常に大きなスペースを占めていることがわかり、背景色を白に設定するのは最も科学的ではありません
4 つの考え: 不要な色を消すにはどうすればよいでしょうか?
アイデア: 親コンテナの背景色として表示したくない色を設定します。ボーダーカラー: 黄色、透明、透明、
結果は次のとおりです。

思考 3: 方法あまり占有しないように p を設定しました。広いスペースはどうですか?
アイデア: 必要な三角形の反対側の境界線の幅を直接削除します
具体的な方法: (今回は、以下の必要な三角形を例にします)、コードは次のとおりです:
p{
width:0px;
height : 0px;
border-bottom: 50px 単色赤;
border-left: 50px 単色透明;
border-right: 50px 単色透明;
}
結果は次のようになります表示:

三角形の拡張に関するいくつかの考え:
考え 1: 私たちが通常使用する三角形には、鋭角三角形、鈍角三角形、直角三角形、正三角形、二等辺三角形などが含まれます。欲しいものを直接手に入れることができるのはトライアングル効果でしょうか?
アイデア: 下端が水平線と平行な場合、必要な三角形効果を実現するためにアスペクト比を直接制御します。水平線と一致しない場合は、より複雑になるため、アスペクト比と CSS3 transform 属性 と回転の組み合わせにより、三角形に必要な効果を表示できます (ここではアイデアの紹介にすぎず、具体的な実装ではありません。数学的知識については Baidu 自身で行うことができます) 。
考え 2: 複数の三角形を一緒に使用して、より多くの形状を作成できないか?
(これは可能です。たとえば、2 つの三角形と 1 つの長方形を使用して平行四辺形を形成したり、複数の ps を使用して単純なキャビン効果を形成したりすることもできます...)
追加:
1.同じ方法を使用すると、台形の効果を得ることができます (具体的な方法は別途紹介しません)。
2. 回転すると、正方形をひし形に変えることができます
ポリゴンの作成 (六角形を例にします)
まず、六角形を分析し、前に述べた単純なグラフィックスに分解できるかどうかを確認します。 以下の図を見てください: 
分析: 例を取り上げます。上図では、六角形が 2 つの三角形と 1 つの長方形で構成されていることがわかります。
考え 1: これら 3 つの図形を組み合わせる方法はありますか?
アイデア: 疑似要素: after と :before を使用し、それぞれの領域にグラフィックを描画します
参照コードは次のとおりです:
<頭>
幅: 100px;を通じて を通じて を通じて を通じて を通じて を通じて‐ ‐‐‐‐‐‐ 高さ: 55px;
マージン
: 100px auto;
マージンの高さ: 0;
位置: 絶対border-right: 50px 無地の透明; border-right: 50px の無地の透明
}
位置: 絶対; 下: -25px;
左: 0 ; border-left: 50px ソリッド透明 ; border-right: 50px ソリッド透明;
- border-top: 25px ソリッドアクア;
<ボディ> ;

