ホームページ >ウェブフロントエンド >CSSチュートリアル >DIV+CSS を共有してフローティングをクリアする一般的な方法のまとめ
DIV+CSS を共有してフローティングをクリアする一般的な方法のまとめ
- 高洛峰オリジナル
- 2017-03-13 17:51:521529ブラウズ
以下のエディターは、DIV+CSS clear floating の一般的なメソッドの概要を共有します。編集者はこれがとても良いと思ったので、皆さんの参考として共有したいと思います。エディターをフォローして見てみましょう。
p+CSS フロートのクリアは、すべての専門家が独自の方法を持っていると思います。今日は、いくつかの一般的な方法をまとめます。オリジナルですが、これは私自身の要約であり、私自身の内面化プロセスでもあります)。 p+CSS フローティング効果は、親要素の高さが定義されていない場合、すべての子要素がテキスト フローからフロートアウトし、親要素の高さが崩れることを意味します (追記: 通常の状況では、親要素は子要素の高さによって決定されます(支柱)。または、一部のサブ要素が浮いてテキスト フローから外れ、他の要素のレイアウトが乱れます。
p+CSS float をクリアする一般的な方法は次のとおりです。 1.
clear を、float でない子要素の CSS に追加します。これにより、左右の浮動子要素をクリアして親要素の高さを再び高めることができ、浮動要素をクリアした効果が得られます。コードと効果は次のとおりです。 <style type="text/css">
.fl{float:left;}
.demo{background:#ccc;}
.item1{background:#F571E3;height:100px;width:100px;}
.item2{background:#21B2F7;height:200px;width:100px;clear: both;}
</style>
</head>
<body>
<h2>用 clearfix 清除浮动</h2>
<p class="demo">
<p class="fl item1"></p>
<p class="item2"></p>
</p>
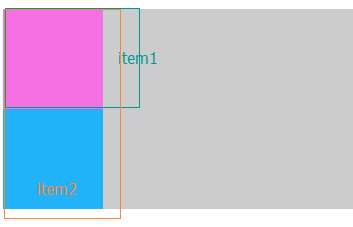
</body> フロートをクリアする前に、item1 を左にフローティングする効果 (このとき、親要素の高さは、フローティングされていない item2 要素の高さだけ引き伸ばされます):
 float をクリアする前は、item1 が右にフローティングされます。 効果 (このとき、親要素の高さは、フローティングされていない item2 要素の高さだけ引き伸ばされます):
float をクリアする前は、item1 が右にフローティングされます。 効果 (このとき、親要素の高さは、フローティングされていない item2 要素の高さだけ引き伸ばされます):
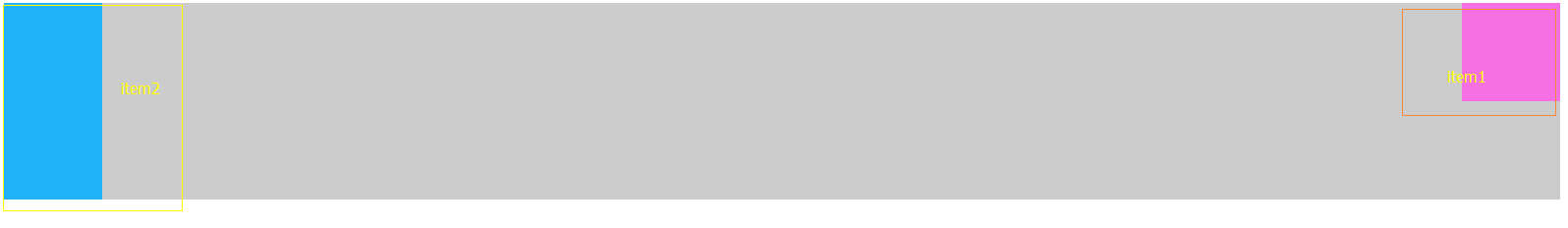
 float をクリアした後の効果 (p はブロックであるため、 level 要素であり、独自の行を占有するため、item2 は下の行になります。このとき、親要素の高さは item1 要素と item2 要素の高さによって引き伸ばされます):
float をクリアした後の効果 (p はブロックであるため、 level 要素であり、独自の行を占有するため、item2 は下の行になります。このとき、親要素の高さは item1 要素と item2 要素の高さによって引き伸ばされます):
 2。すべての子要素がフローティングである場合は、親要素の CSS に
2。すべての子要素がフローティングである場合は、親要素の CSS に
: hidden; を追加します (子要素がすべてフローティングであるわけではありません) このとき、フローティングでない要素は親要素の高さを拡張しますが、レイアウトは拡張されます。浮動要素によって引き起こされる要素は padding を使用して変更する必要がありますが、このメソッドでは position を使用して親要素を配置することはできません。そうでない場合は機能しません。コードと効果は次のとおりです。 <style type="text/css">
.fl{float:left;}
.demo{background:#ccc;overflow: hidden;}
.item1{background:#F571E3;height:100px;width:100px;}
.item2{background:#21B2F7;height:200px;width:100px;}
</style>
</head>
<body>
<p class="demo">
<p class="fl item1"></p>
<p class="fl item2"></p>
</p>
</body> フロートをクリアする前の効果。親要素の高度な折りたたみのため、背景の背景:#ccc は効果がありません。

クリア後の効果。フロート:
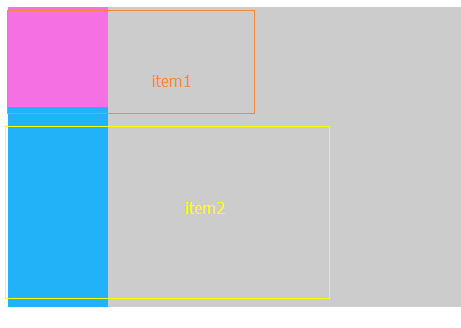
 3. 疑似クラスを追加します: 後、親要素にズームします。 コードと効果は次のとおりです:
3. 疑似クラスを追加します: 後、親要素にズームします。 コードと効果は次のとおりです:
<style type="text/css">
.fl{float:left;}
.demo{background:#ccc;zoom: 1;}
.demo:after{display:block;clear:both;content:"";visibility:hidden;height:0}
.item1{background:#F571E3;height:100px;width:100px;}
.item2{background:#21B2F7;height:200px;width:100px;}
</style>
</head>
<body>
<p class="demo">
<p class="fl item1"></p>
<p class="fl item2"></p>
</p>
</body>親要素の高度な折りたたみのため、効果をクリアします。背景: #ccc; は効果がありません:

bootstrap
t を使用している場合は、その親要素に
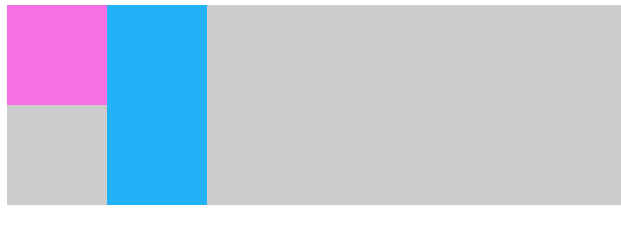
を追加できます。 Clearfix クラスのコードと効果は次のとおりです: 
<style type="text/css">
.fl{float:left;}
.demo{background:#ccc;}
.item1{background:#F571E3;height:100px;width:100px;}
.item2{background:#21B2F7;height:200px;width:100px;}
</style>
</head>
<body>
<p class="demo clearfix">
<p class="fl item1"></p>
<p class="fl item2"></p>
</p>
</body> float をクリアした後の効果:

上記の方法にはそれぞれ長所と短所があり、自分の理解に応じて使用することを選択できます。親要素をフローティングにする、親要素を表示させるなど、他の方法もあります。など、個人的にはお勧めしません。
p+CSS でフロートをクリアする一般的な方法の上記の要約は、エディターによって共有されたすべての内容です。参考にしていただければ幸いです。また、PHP 中国語 Web サイトをサポートしていただければ幸いです。
以上がDIV+CSS を共有してフローティングをクリアする一般的な方法のまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

