この記事では、 CSS3 で RGBa を使用して透明度を調整するチュートリアルを主に紹介します。RGBA は、RGB カラー モデル の拡張であり、赤、緑、青の 3 つの原色の頭文字を表します。アルファ値は色の透明度を表します。必要な友達はそれを参照できます
CSS3 では、不透明度 RGBA(R,G,B,A)値:
R: 赤の値。正の
整数 | パーセント G: 緑色の値。正の整数 | パーセント
B: 青色の値。正の整数 | パーセント
A: アルファの透明度。値は 0 ~ 1 です。
以下は rgba() を使用して 50% の透明度を設定した白です。
p {
color: rgba(255, 255, 255, 0.5);
}RGBA は RGB カラー モデルの拡張です。この頭字語は、赤、緑、青の三原色の頭文字を表し、アルファ値は色の透明度/不透明度を表します。 RGBa カラーの詳細な紹介から始めましょう。
1. RGBa カラーベース
RGBa は基本的に、セット要素にアルファ チャネルを追加します。つまり、赤、緑、青の 3 つのカラー チャネルに加えて、透明度を表すチャネルが追加されます。値 赤、緑、青をそれぞれ表すために 0 ~ 255 の 3 つの整数を使用することに慣れています。アルファ値は 0 ~ 1 (小数点以下 1 桁) です。以下は、その具体的な使用法を示す例です:
/* RGB 表示方式 */
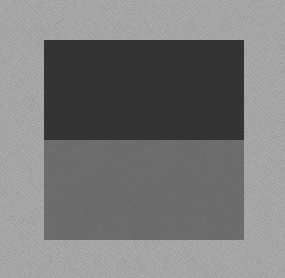
#example {background: rgb(52, 52, 52); } 次に、RGBa を使用して例の背景色を 0.5 の透明度に変更します。 /* 设置 0.5 透明度 */
#example-a {background: rgba(52, 52, 52, 0.5); }
/* 也可以省略小数点前的 0 */
#example-a {background: rgba(52, 52, 52, .5); }透明度を追加する前後の効果は次のとおりです (透明度の効果をより明確に反映するために、例のボディには背景テクスチャが追加されています): 
order 属性でも使用できます (注: RGBa を使用する border 属性は、Firefox では他のブラウザとは若干異なる効果をもたらします)。
2. ブラウザのサポートと進歩的な機能強化
RGBa は主流の最新ブラウザで十分にサポートされており、Webkit の RGBa サポートは最も早いものですが、Chrome は少なくともバージョン 0.415 から RGBa をサポートしていると言えます。さらに、Gecko および Presto カーネルは RGBa のサポートを段階的に実装しており、IE ブラウザは IE9 以降 RGBa のみをサポートしています。より具体的なブラウザのサポートは次のとおりです:
もちろん、IE の場合は、フィルターを使用して、RGBa をサポートするブラウザーと同じ効果を実現できます。たとえば、上記の例では、次のようにコードを書くことができます
<style type="text/css">
#example-a {background: rgba(52, 52, 52, .5); }
</style>
<!--[if IE]>
<style type="text/css">
#example-a {
background: transparent;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#34343432', endColorstr='#34343432');
zoom: 1;
}
</style>
<![endif]-->ここでフィルターを使用することに注意してください。上の例で使用されているものと同じ色と透明度を 16 進数で表現したものです。
IE 会忽略 RGBa 颜色设置,并且根据 filter 滤镜设置颜色,这样的效果与 RGBa 的效果相同。
三. 不影响子元素
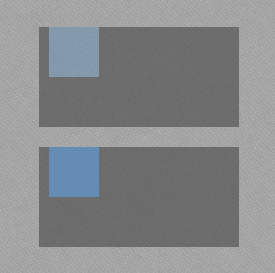
在文章的开头已经介绍过,RGBa 相对 opacity 的优势是不会影响其子元素,即可以单独为被设置的元素设置透明度,而子元素而不受该设置影响。下面再例举一个具体的例子,分别以 RGBa 和 opacity 为元素设置透明度说明两者的区别。
完整代码:
<!DOCTYPE HTML>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>RGBa 与 opacity 效果的区别</title>
<style type="text/css">
body {padding-top: 200px; background: url(bg.png); }
#example, #example-a {width: 200px; height: 100px; margin: 0 auto; }
#example {background: rgb(52, 52, 52); opacity: 0.5; }
#example-a {margin-top: 20px; background: rgba(52, 52, 52, .5); }
.inside {display: block; width: 50px; height: 50px; margin-left: 10px; background: rgb(100, 140, 180); }
</style>
</head>
<body>
<p id="example">
<span class="inside"></span>
</p>
<p id="example-a">
<span class="inside"></span>
</p>
</body>
</html>具体效果
可以看出,opacity 会使其中的子元素 span 同时变为半透明的效果,而 RGBa 则只改变被设置的元素的透明度,而在大多数情况下,开发者只需要设置当前元素的透明度(如遮罩,半透明背景等),因此使用 RGBa 会更加的灵活。
另外,在 IE9 中,直接使用 RGBa 颜色与使用 opacity 设置透明的效果会有差异(读者可以在 IE9 下浏览 Demo 查看具体的效果),开发者需要注意这一点差异。
相关文章:
以上がCSS3でRGBaを使用して透明度を調整する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Draggin&#039;ドロップピン&#039;反応でApr 17, 2025 am 11:52 AM
Draggin&#039;ドロップピン&#039;反応でApr 17, 2025 am 11:52 AMReact Ecosystemは、すべてがドラッグアンドドロップの相互作用に焦点を合わせている多くのライブラリを提供します。 React-Dnd、React-Beautiful-Dnd、
 バックグラウンドクリップ付きのネストされたグラデーションApr 17, 2025 am 11:47 AM
バックグラウンドクリップ付きのネストされたグラデーションApr 17, 2025 am 11:47 AMバックグラウンドクリップをすべて頻繁に使用すると言うことができます。私は、日々のCSS作業ではほとんど使用されていない&#039; dを賭けています。しかし、私はステファン・ジュディスの投稿でそれを思い出しました、
 ReackAnimationFrameを使用してReact Hooksを使用しますApr 17, 2025 am 11:46 AM
ReackAnimationFrameを使用してReact Hooksを使用しますApr 17, 2025 am 11:46 AMRequestAnimationFrameでアニメーション化するのは簡単なはずですが、Reactのドキュメントを徹底的に読んでいない場合は、おそらくいくつかのことに遭遇するでしょう
 ページの上部にスクロールする必要がありますか?Apr 17, 2025 am 11:45 AM
ページの上部にスクロールする必要がありますか?Apr 17, 2025 am 11:45 AMおそらく、それをユーザーに提供する最も簡単な方法は、要素上のIDをターゲットにするリンクです。だから...
 Best(GraphQL)APIはあなたが書くものですApr 17, 2025 am 11:36 AM
Best(GraphQL)APIはあなたが書くものですApr 17, 2025 am 11:36 AM聞いてください、私はGraphQLの専門家ではありませんが、私はそれで働くことを楽しんでいます。フロントエンド開発者としてデータを公開する方法はかなりクールです。メニューのようなものです
 毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーターApr 17, 2025 am 11:26 AM
毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーターApr 17, 2025 am 11:26 AM今週のラウンドアップ、タイポグラフィを検査するための便利なブックマークレットである。
 ボーダー半径を保存しながら箱を拡張するためのさまざまな方法Apr 17, 2025 am 11:19 AM
ボーダー半径を保存しながら箱を拡張するためのさまざまな方法Apr 17, 2025 am 11:19 AM私は最近、Codepenの興味深い変化に気づきました。ホームページにペンをホバリングすると、丸い角が背面に拡大する長方形があります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

WebStorm Mac版
便利なJavaScript開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

Dreamweaver Mac版
ビジュアル Web 開発ツール







