ホームページ >ウェブフロントエンド >jsチュートリアル >Microsoft Edge での高速 JavaScript パフォーマンスの実現の詳細 (グラフィック)
Microsoft Edge での高速 JavaScript パフォーマンスの実現の詳細 (グラフィック)
- 黄舟オリジナル
- 2017-03-13 17:14:132571ブラウズ
Windows 10 および Microsoft Edge 上の Chakra JavaScript エンジンのパフォーマンスが大幅に向上しました。目標は、既存のハードウェアを可能な限り利用して、JavaScript コードの実行を高速化することです。これにより、作成した Web ページが Microsoft Edge でより良いユーザー エクスペリエンスを提供できるようになります。開発プロセス中、私たちのチームの目標の 1 つは、ユーザーからフィードバックされたデータを注意深く観察し、既存の Web ページ上で可能な限り高速に実行できるように努めることです。
つい最近まで、Windows 10 の Chakra JavaScript エンジンのパフォーマンスを向上させるさまざまなソリューションを Microsoft Edge に提供しました。 パフォーマンスの向上は終わりのない追求です。この記事では、今日の Web ページからのフィードバックに基づいて、Chakra の JIT コンパイラーのパフォーマンスを向上させる方法について説明します。
クロスファイル スクリプトのインライン化
現在、JavaScript コンパイラーは、関数 のインライン化をパフォーマンスを最適化するための重要な要素とみなしています。関数のインライン化とは、呼び出される関数が呼び出し元の関数のコードに直接記述されているかのように、呼び出される関数の本体を呼び出し元の関数に挿入することを指します。そのため、関数の呼び出しと戻りのオーバーヘッド (たとえば、レジスタの保存と回復) を節約できます。高いパフォーマンス要件があるコードの場合、関数のインライン化によりパフォーマンスが 20 ~ 30% 向上します。
インライン化プロセス中に、コンパイラーはインライン化処理を行うかどうかを自動的に検討します。 たとえば、コンパイラは、最適化後に節約される時間よりも、インライン コードを生成するためのコンテキスト情報の収集に多くの時間を費やすことがあります。または、他のコンテキストまたはスクリプト ファイルから関数をインライン化しようとすると、インライン化で得られるコストよりもはるかに高いコストがかかります。
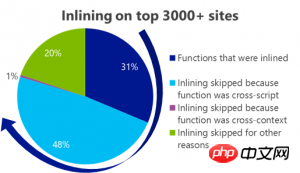
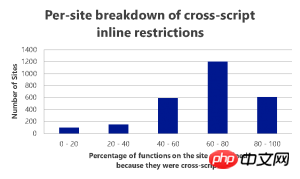
Windows 10 と Microsoft Edge の開発中に、Chakra のインライン最適化効果をより深く理解するために、既存の Web サイトからいくつかのデータを収集しました。上位 10,000 の Web サイトから 3,000 の Web サイトをランダムに選択し、次のデータを取得しました:

|

|
| Chakra の関数呼び出しの 30% のみがインライン化されています。 また、呼び出し関数と呼び出される関数が異なるスクリプト ファイルに格納されているため、関数の 48% はインライン化できません。 | 別のグラフでは、60% 以上の Web サイトにインラインがありません。 |
Windows 10 と Microsoft Edge では、Chakra の JIT コンパイラーと実行パイプラインが最適化されているため、Chakra はパフォーマンスをあまり低下させることなく、スクリプト ファイル間で関数を効率的にインライン化できるようになりました。このアプローチにより、既存の Web サイトの JavaScript コードを Microsoft Edge 上でより高速に実行できるようになります。
固定フィールドによるグローバル定数速度の向上
ECMAScript6 では Javascript 言語に const 定数値が導入されました。 Const 定数は、JavaScript 開発者に言語とツールの利便性をもたらすだけでなく、JavaScript コンパイラーが query の新機能を最適化できるようにします。 プロパティが定数として定義されている場合、コンパイラーは、プログラムのライフサイクル全体を通じてプロパティが変更されないことを保証できます。この前提の下で、コンパイラは、この属性に対するクエリのオーバーヘッドを回避するために、それに応じて最適化できます。クエリ オーバーヘッドには、属性の型、構造、内部表現の確認、実際に格納されている属性値の検索、プログラムの実行中に値が変更されたかどうかの確認など、一連のオーバーヘッドが含まれます。定数の場合、コンパイラは上記のチェックを実行する必要はありません。
その後、Web サイトで定数が使用されることが増えていますが、既存の Web サイトのほとんどは定数構造をまだ試していません。今日の Web サイトでは、ほとんどの定数がグローバル変数として定義され、コード内のあらゆる場所で使用されています。10,000 を超える Web サイトで実施した実験では、Web サイトの 20% がプラスチック定数を定義していることがわかりました。そして、各 Web サイトには平均して 4 つ以上のそのような慣行が存在します。
Windows 10 と Microsoft Edge では、Chakra のパーサーと JIT コンパイラーを最適化し、定義されていてもプログラムの実行中に変更されない、宣言された非定数の整数変数を識別します。グローバル変数は、プログラムの実行全体を通じて値や形状を変更しないため、特定されると、Chakra の JIT コンパイラはループのオーバーヘッドを大幅に削減するコードを生成します。したがって、パフォーマンス指向の ECMAScript 6 での定数宣言の価値提案を、今日 Web で定数がどのように広く使用されているかにまで拡張します。
try-catch ブロック内のコードのパフォーマンスの向上
現在、try-catch の使用は非常に一般的です。ただし、特にパフォーマンス重視のコードの場合、try-catch の使用は実際には推奨されません。 Try-Catch ブロック内の大規模な対数演算により例外が発生し、例外がキャッチされる可能性があるため、Try-Catch コードの最適化は困難です。このアプローチでは、JIT コンパイラーが正確なモデルを取得することが困難になります。テクノロジが異なれば、異なるモデルの使用が必要になるため、実行エンジンでは異なるモデルを維持するために追加のオーバーヘッドが発生します。
私たちが実施したデータ収集実験は、4,500 の人気のあるサイトに基づいており、96% 以上のサイトで JavaScript 例外がスローされることがわかっています。実際、50% 以上のサイトで 10 個以上の JavaScript 例外がスローされます。
Windows 10 まで、Chakra は try-catch ブロック内のコードを最適化しませんでした。 Windows 10 および Microsoft Edge では、Chakra のコンパイラーは、try-catch ブロック内のコードおよび JIT 最適化コードを抽象化できるようになりました。この場合、例外はスローされず、Chakra は通常の JIT コードとほぼ同じように try ブロック内のコードを実行します (try-catch が存在しないかのようになります)。
縮小された JS コードにより、サイズと速度の利点がもたらされました
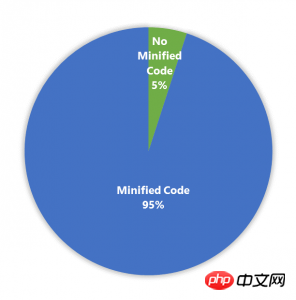
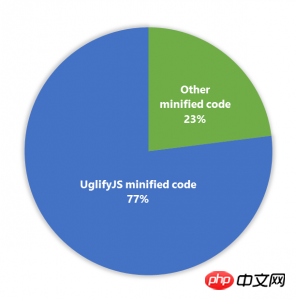
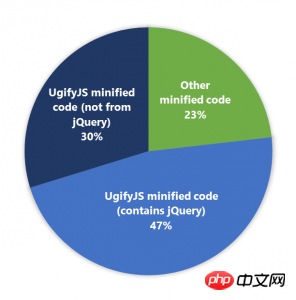
今日の Web では一般に、縮小された JavaScript コードが使用されており、クライアント (ブラウザー) に表示されるコンテンツのサイズを削減できるという利点があります。 Windows 10 リリース バージョンでは、特定のパフォーマンスの問題を調査しているときに、縮小された JS コードを使用する一部のインスタンス (縮小された JS は UglifyJS を使用します) が、縮小された JS を使用しないインスタンスほどパフォーマンスが低いことを発見しました。場合によっては、開発者が縮小された JS を使用するときに、開発者が通常使用しないと思われるいくつかのコード パターン が使用されることがあります。そのため、Chakra はまだ最適化されていません。そこで、縮小された JS が Web 上でどのように動作するかを確認する簡単な実験を行いました。 10,000 サイトから 4,000 サイトをランダムにサンプリングした結果、次のことがわかりました:
上位 4000 サイトでの縮小化| 95% のうち 77% のサイトには、UglifyJS を使用して縮小化されたコードが含まれていました | 95% のうち 47% のサイトでは、 jQuery | を使用して縮小化されましたUglifyJS|
コードに存在するため、今日の Web でも非常に広く使用されています。したがって、Windows 10 および Microsoft Edge ブラウザーでは、インライン化を改善する新しい方法を追加しました。同時に、縮小された JS コードが可能な限り高速に実行されるように、Chahra の JIT コンパイラのいくつかのヒューリスティックを最適化しました。縮小された JS コードを含まないバージョンよりも高速ではないにしても、実行できるようにしました。これらの変更に基づいて、UglifyJS のシングル コード モードを使用して縮小された JS のパフォーマンスが約 20 ~ 50% 向上することをテストしました。 
|
Array #indexOf Optimization #indexOf Optimization |
Web では  arrays arrays | を使用することが非常に一般的です。ポリフィルとヘルパー関数を提供することに加えて、多くの非公式 JavaScript ライブラリは、JavaScript 言語の標準配列組み込み関数の一部のより高速な実装を提供しようとしています。理想的には、組み込みパーツについては、すべてのブラウザーが十分に高速である必要があります。これにより、ライブラリーは、さまざまなブラウザーのパフォーマンスの問題による組み込みパーツの修正を心配するのではなく、ポリフィルとヘルプ
| 上記の理想的な状況には程遠いですが、最近のデータ収集実験で、今日 Web で最もよく使用されている ECMAScript 5 の組み込み部分を推定しようとしました。この実験では、合計 10,000 のサイトから約 4,000 のサイトをランダムにサンプリングしました。最もよく使用されている上位 3 つは、Array#indexOf、Array#map、Array#forEach であることがわかりました。 | Web、Windows 10、Microsoft Edge で Array 組み込み関数が広く使用されていることを考慮して、Chakra はエンジンが配列を走査するときに値を取得するプロセスを最適化します。配列に「ホール」(要素がない) がある場合、この最適化は、プロトタイプ チェーンにアクセスし、シーケンス番号に基づいて値を検索するという無関係なオーバーヘッドを除去するのに役立ちます。この最適化により、Chakra および Microsoft Edge の組み込み ECMAScript5 Array#indexOf 関数のパフォーマンスが 5 倍以上向上しました。では、私たちは十分に高速なのでしょうか? | 以下にリストされている最適化の多くは、Web 上に既に存在するデータに基づいており、Microsoft Edge でのサイトの高速な実行を支援します。仮想テストについて議論するつもりはありませんが、(Charkra) がどのようにして Mircorsoft Edge 上でこのような高い Javascript テスト パフォーマンスを達成しているのかという質問をよく受けます。下の図は、他の一般的なブラウザーと比較して Microsoft Edge でのパフォーマンスが強化された IE11 に関してこれまでに提出した Javascript テストの結果です。 |
すべてのテスト ベンチマークは、64 ビット Windows 10 Technical Preview で実行されている 64 ビット ブラウザーから収集されています。
システム情報: Intel(R) Core(TM) i7
CPU 860 @ 2.80GHz (4 コア) を搭載した HP Compaq 8100 Elite。 )、12GB RAM
この写真は何を示していますか? Microsoft Edge では、Charkra は IE11 よりも高速です。よく見ると、Chakra は次のテストで Microsoft Edge を通じてパフォーマンスの向上を達成しました:
ベンチマーク Microsoft Edge のパフォーマンスは IE11 よりも向上しました
Jet Stream Apple は 1.5 倍以上向上しました
OCTane 2.0 Google は 2.25 倍以上向上しました
注: このパフォーマンス テストでは、なぜ 32 ビット ブラウザではなく 64 ビット ブラウザが使用されるのか疑問に思われるかもしれません。その理由は、IE11 とは異なり、Microsoft Edge は 64 ビット プラットフォームで実行する必要があるためです。一般的な 64 ビット Javascript エンジンはすべて、32 ビット プラットフォームよりも実行速度が若干遅くなります。64 ビット プラットフォームを選択すると、このブログで補足されているいくつかのセキュリティ機能が提供されます。
しかし、私たちはベンチマークでの勝利にあまり満足していません。重要なのは、テストが行われてきたように、IE11 以来、Microsoft Edge のパフォーマンスが向上することです。冒頭で述べたように、パフォーマンスは常に追求されています。 Microsoft Egde における Javascript のパフォーマンス限界については引き続き調査していきます。改善のために引き続きフィードバックをお寄せください。 Web サイトでバグを報告したり、UserVoice でフィードバックを送信したり、Twitter @MSEdgeDev で支援したりできます。
– Gaurav Seth、プリンシパル PM リード、チャクラ
以上がMicrosoft Edge での高速 JavaScript パフォーマンスの実現の詳細 (グラフィック)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

