ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatミニプログラムの詳細説明とデータバインディング例(画像と文章で詳しく解説)
WeChatミニプログラムの詳細説明とデータバインディング例(画像と文章で詳しく解説)
- 高洛峰オリジナル
- 2017-03-13 12:54:062578ブラウズ
この記事は主にWeChatミニプログラムの関連情報を紹介しますデータバインディング詳細な説明と例(詳細な写真とテキスト)を必要とする友人はそれを参照してください
WeChatミニプログラムは最近人気になっています。人気があるかどうかを確認してください。フロントエンドをやっている友達が自分のスキルを披露して追いつくことができます。ここでは WeChat アプレットのデータ バインディングを紹介します。
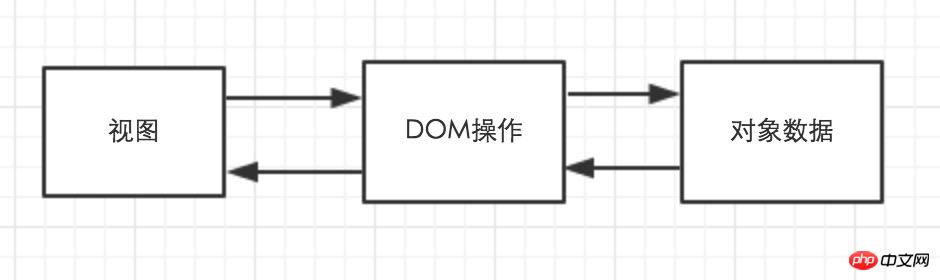
> コードの冗長性と操作上の不便さにより、ビューとオブジェクト
のデータの一貫性を手動で管理する必要があります。
以下のデータとオブジェクトは同等です。 従来のビューとデータ バインディング
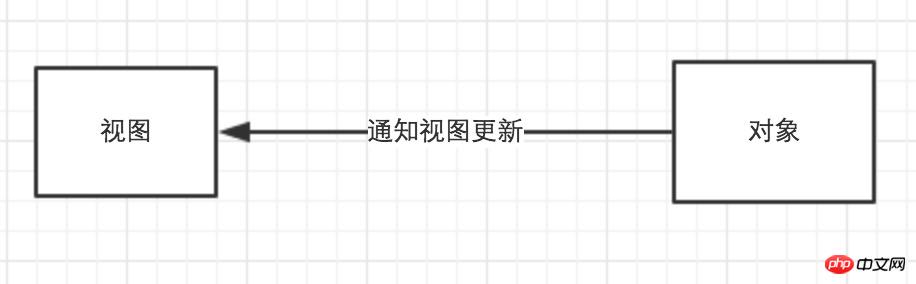
それでは、WeChat アプレットはビューとオブジェクト バインディングをどのように管理するのでしょうか?ステートフル パターン - 一方向のデータ フロー。 状態パターンは、アプリケーションが対応する変更を行えるように、その状態を管理できるオブジェクトを定義します。
 3 つのステップ:
3 つのステップ:
2. オブジェクトのステータスの変化を監視します。 3. すべての変更をバインドされたビューに反映します。
データ フローは一方向であることに注意してください。つまり、ビューの変更はオブジェクトの状態に影響を与えません。
Page({
data: {
message: 'Hello MINA!'
}
})
ビューとデータのバインドを完了するのはとても簡単です。
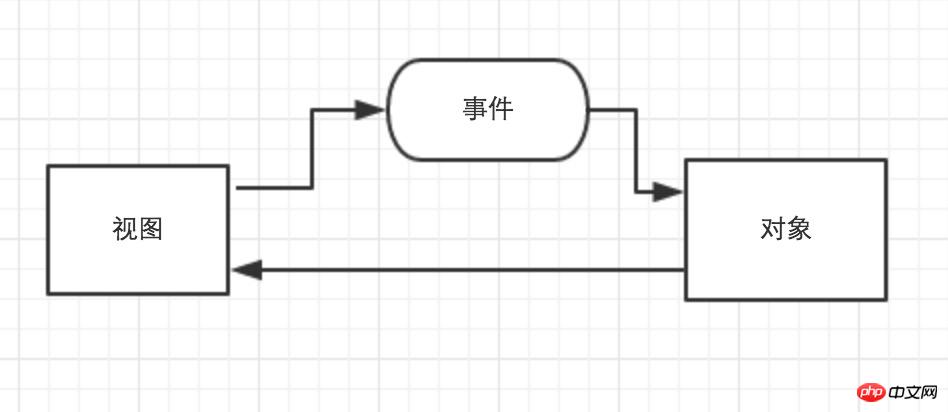
ここでの違いは、ユーザートリガーイベントは現在の UI 要素の更新を考慮するだけでなく、現在の要素を通じて他のビューも更新することです。
そのため、ユーザーがビューを操作したときにのみ、ビュー上のデータをイベントを通じてオブジェクトに渡す必要があり、データが取得され、オブジェクトのステータスが更新されます。
以下に示すように: 「イベント」とは:
イベントは、ビュー層からロジック層への通信方法です。 
なぜ子供靴がデータの一方向の流れと双方向の流れを理解できるのかを知りたい人は、ここでは紹介しません。
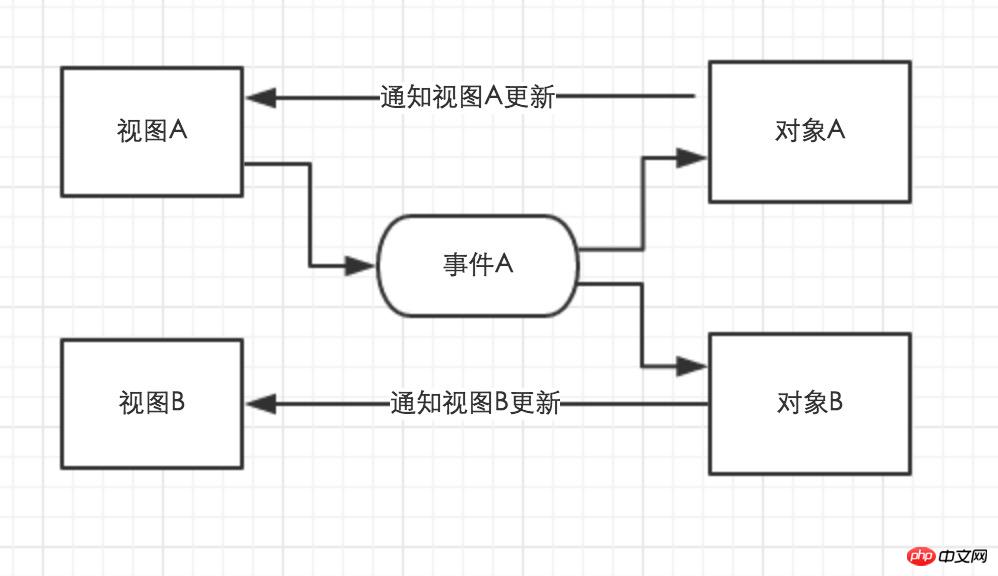
ビューが相互にどのような影響を与えるかを見てみましょう
プロセスの説明:1. ユーザー操作により、ビュー A がイベント A をトリガーします  2. イベント A ハンドラー関数で、オブジェクト A とオブジェクト B を更新します
2. イベント A ハンドラー関数で、オブジェクト A とオブジェクト B を更新します
ユーザーのログインを例に考えてみましょう。ユーザーが (イベント A) ログイン
をクリックすると、ボタンは無効になり、クリックできず (ビュー A)、待機ボックスがポップアップします (ビュー B)。
コードの一部は次のとおりです:
<view>
<loading hidden="{{loadingHidden}}">正在登录...</loading>
<button type="primary" size="default" disabled="{{disabled}}" bindtap="loginBtn">数据请求</button>
</view>
概要:
現在、データの一方向および双方向バインディングが一般的であり、小さなプログラムはそれを使用します 一方向のデータフローでは、従来の jQuery メソッドを使用してデータやビューを操作すると、開発効率が低く、開発者は購入しませんそれ。双方向のデータフローを使用すると、プログラムの実行効率が低くなり、論理層オブジェクトの状態が制御できなくなります。
一般に、ミニ プログラム データ ビューの一方向バインディング開発モデルにより、開発者はイベント処理、オブジェクト ステータスの変更、ビュー更新の実装に集中できます。
以上がWeChatミニプログラムの詳細説明とデータバインディング例(画像と文章で詳しく解説)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

