ホームページ >ウェブフロントエンド >CSSチュートリアル >高度なCSSのbackground-attachmentプロパティの詳細な説明
高度なCSSのbackground-attachmentプロパティの詳細な説明
- 高洛峰オリジナル
- 2017-03-13 10:10:432402ブラウズ
この記事では、高度なCSSのbackground-attachment属性について詳しく説明します
前提として、background-image属性を定義し、背景画像の位置がビューポートに固定されているかどうかを示すためにbackground-attachmentを使用することです。は、それを含むブロックとともに移動します。これは、背景画像がスクロール軸に沿ってどのように移動するかを定義するものとして単純に理解できます。
値:
scroll: デフォルト値。背景画像は要素に対して固定され、ページのスクロールに応じて背景が移動します。つまり、背景とコンテンツがバインドされます。
fixed: 背景画像はビューポートに対して固定されているため、ページがスクロールしても背景は移動しません。これは、本文に背景が設定されているのと同じです。
local: 背景画像は要素の内容に応じて固定されます。
inhert: inherited、言うことはありません。
この属性は任意の要素に適用できます。
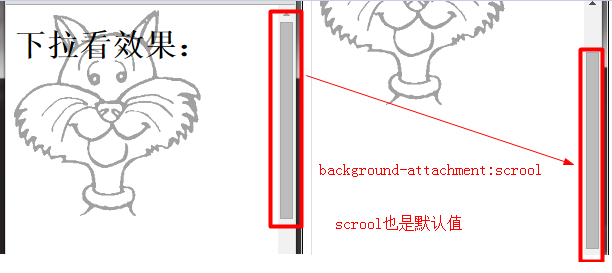
1.scroll【背景画像のスクロール】
background-attachment:scrollを設定すると、背景画像は要素自体に対して固定され、コンテンツが移動すると背景画像も移動します。要素に付加された境界線。

ローカル
注:
スクロールの場合、通常、背景はコンテンツとともにスクロールしますが、例外があります。
スクロール可能な要素の場合(要素はoverflow:scrollに設定されています)。背景添付ファイルがスクロールするように設定されている場合、要素のコンテンツがスクロールしても背景画像はスクロールしません。

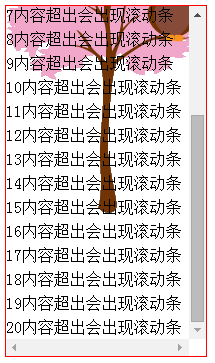
2. local [スクロール要素の背景画像スクロール]
スクロール可能な要素(overflow:scrollに設定されている要素)については、background-attachment:localを設定すると、コンテンツのスクロールに合わせて背景もスクロールします。
背景画像は要素自体のコンテンツに対して相対的に配置され、固定され始めるため、要素にスクロールバーが表示された後、背景画像はコンテンツとともにスクロールします。
<style>
p{
width: 200px;
height: 350px;
border: 1px solid red;
background-image: url(img/img_tree.png);
background-repeat: no-repeat;
background-attachment: local;
overflow: scroll;
line-height: 1.5;
}
</style>
<body>
<p>
1内容超出会出现滚动条
2内容超出会出现滚动条
3内容超出会出现滚动条
4内容超出会出现滚动条
5内容超出会出现滚动条
6内容超出会出现滚动条
7内容超出会出现滚动条
8内容超出会出现滚动条
9内容超出会出现滚动条
10内容超出会出现滚动条
11内容超出会出现滚动条
12内容超出会出现滚动条
13内容超出会出现滚动条
14内容超出会出现滚动条
15内容超出会出现滚动条
16内容超出会出现滚动条
17内容超出会出现滚动条
18内容超出会出现滚动条
19内容超出会出现滚动条
20内容超出会出现滚动条
</p>
</body>
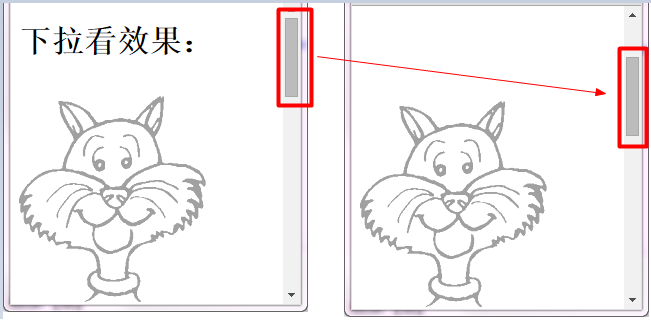
3. 修正: [背景画像は静止]
要素にスクロール バーがある場合でも、背景画像はコンテンツとともに移動しません。 。
修正された使用法は次のとおりです:
<style>
body{
background-image: url(img/cartooncat.png);
background-position: bottom left;
background-attachment: fixed;
background-repeat: no-repeat;
height: 1000px;
}
</style>
</head>
<body>
<h1>下拉看效果:</h1>
</body>
または、mozilla のデモを参照してください。
ここで私の意見の 1 点を強調したいと思います:
background-attachment を設定: 任意の要素の背景画像に固定されます。Web ページにはビューポートが 1 つしかないため、効果は同じです。どちらもビューポートを基準にしています。 、背景と要素はもう重要ではありません。重要なのは、要素が表示されない場合、背景画像も表示されないということだけです。
4. 複数の背景画像の背景添付
複数の背景画像の背景添付を設定することもできます
body {
background-image: url("img1.png"), url("img2.png");
background-attachment: scroll, fixed;
}以上が高度なCSSのbackground-attachmentプロパティの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

