ホームページ >ウェブフロントエンド >jsチュートリアル >ajax を使用してページをロードし、コンテンツを削除する
ajax を使用してページをロードし、コンテンツを削除する
- PHPzオリジナル
- 2017-03-12 17:33:051154ブラウズ
ajax の最大の利点は、読み込み時や 削除 時にページにジャンプしないことです。今日の Web ページのほとんどは、PHP コードを埋め込む場合と比較して、コードの量が削減されます。同時に、ページの読み込みも高速になります
以下は、例としてデータベースのフルーツテーブルを使用して ajax を使用して書かれたページの読み込みとフルーツの削除です。書くのはまだ少し面倒かもしれません。最初は ajax なので、練習だと思ってください
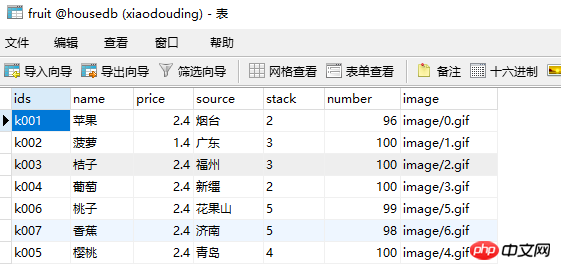
 これはフルーツテーブルです
これはフルーツテーブルです
以下はホームページのコードです。 まず、phpファイルを作成しますmain。 .php
<body> <h2>内容加载</h2> <table cellpadding="0" cellspacing="0" border="1" width="100%"> <tr> <td>水果名称</td> <td>水果价格</td> <td>水果产地</td> <td>操作</td> </tr> <tbody id="tb"> </tbody> </table> </body>
ページに果物の表のみを表示することにしました 果物の名前、価格、産地の 3 つの列に、読み込み処理ページを記述する php ファイル jiazaiym.php を作成します。
<?php
include("DADB.class.php");
$db=new DADB();
$sql="select * from fruit ";
$arr=$db->Query($sql);
$str="";
foreach($arr as $v)
{
$str=$str.implode("^",$v)."|"; //每一行之间用“|”连接,这样最后就会多出一个“|”
}
$str=substr($str,0,strlen($str)-1); //把最后多出的“|”用截取字符串的方式删去
echo $str;
?>
ローディングページのコードが記述された後、正式に ajax を記述することができます。これらは main.php に記述されます
<script type="text/javascript">
$.ajax({
url:"jiazaiym.php",
dataType:"TEXT",
success:function(data){
var str = "";
var hang = data.split("|");
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^");
str = str+"<tr><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td><input type='button' ids='"+lie[0]+"' class='sc' value='删除'/></td></tr>"
}
$("#tb").html(str);
}
})
</script>
注: ajax を記述するときは、内部のセミコロンとカンマに特に注意してください。 . いつもカンマをセミコロンで書いていて、結果が出力できないのですが、コードが正しいか確認したら、カンマの書き方が間違っていることが分かりました
。ページを削除するには、php ファイル shanchu.php の作成を開始する必要があります。ページの削除は非常に簡単で、以前に php を直接埋め込むのとほぼ同じです。 - ajax を書き込みます。ページがロードされるときに削除されるため、書き込み後に実行されないことがわかります。クラスが認識されないため、ロードされた ajax に削除を入れ、ロードをメソッドにカプセル化する必要があります。 . 削除するときは
<?php
$ids=$_POST["ids"];
include("DADB.class.php");
$db=new DADB();
$sql="delete from fruit where ids={$ids}";
if($db->Query($sql,0))
{
echo"OK";
}
else{
echo"flase";
}
このように書いても問題ありません。
以上がajax を使用してページをロードし、コンテンツを削除するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

