ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatミニプログラム 実践プログラム シンプルニュース制作法
WeChatミニプログラム 実践プログラム シンプルニュース制作法
- 高洛峰オリジナル
- 2018-05-21 11:29:107580ブラウズ
この記事は主にWeChatミニプログラム実践プログラムの簡単なニュース制作方法に関する関連情報について説明していますので、必要な友達は参考にしてください
WeChatミニプログラム実践プロジェクト:
簡単なニュース制作
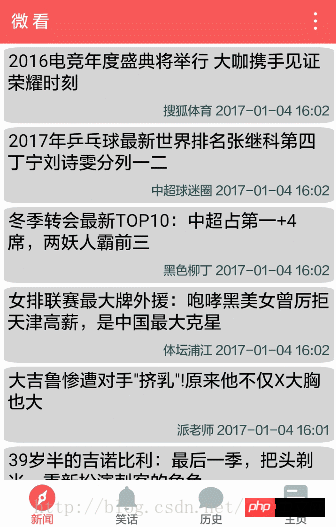
を見てみましょう。まず効果を見てください:

すべての実装アイデア データはローカル データです。写真 もこの マップ フィルムです。私は勤勉な個人開発者なので、ツールバーには 4 つあります。現象: ニュース、ジョーク、歴史とホームページの今日、集中型ホームページはデフォルトのページを使用し、データ バインディング、リスト レンダリング、条件付きレンダリング、およびイベントの使用を追加します。ビューとテキスト、およびいくつかの APIの使用
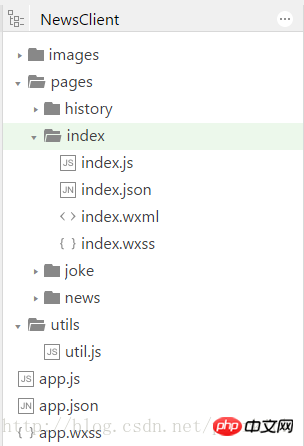
コード構造

| 目的 | |
|---|---|
| ローカル写真を保存する | |
| ストアページ、履歴 今日のインデックス、ホームページ、ジョーク、 | 新しいニュース |
| toolspackage | |
| ミニプログラムロジック | |
| json | ミニプログラムの公開設定|
| wxss | ミニプログラムの公開スタイルシート
{
"pages": [
"pages/news/news",
"pages/joke/joke",
"pages/history/history",
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#f85959",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "微 看",
"backgroundColor": "#FFFFFF",
"backgroundTextStyle": "dark",
"enablePullDownRefresh": true
},
"tabBar": {
"color": "#626567",
"selectedColor": "#f85959",
"backgroundColor": "#FBFBFB",
"borderStyle": "white",
"position": "bottom",
"list": [
{
"pagePath": "pages/news/news",
"text": "新闻",
"iconPath": "images/discovery.png",
"selectedIconPath": "images/discovery_focus.png"
},
{
"pagePath": "pages/joke/joke",
"text": "笑话",
"iconPath": "images/ring.png",
"selectedIconPath": "images/ring_focus.png"
},
{
"pagePath": "pages/history/history",
"text": "历史",
"iconPath": "images/chat.png",
"selectedIconPath": "images/chat_focus.png"
},
{
"pagePath": "pages/index/index",
"text": "主页",
"iconPath": "images/index.png",
"selectedIconPath": "images/index_focus.png"
}
]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
以上がWeChatミニプログラム 実践プログラム シンプルニュース制作法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jsカウントダウンアプレット実装コード次の記事:jsカウントダウンアプレット実装コード

