この記事では主にWeChatミニプログラムのデータアクセス例の詳細な説明に関する関連情報を紹介しますので、必要な方は参考にしてください
まず、ミニプログラムの構造について簡単に説明します

const API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
}
module.exports = {} は固定の書き方です、メソッドを 1 つずつ記述し、各メソッドを,で区切ります。
すべてのインターフェースをコントローラーに入れることは不可能なので、URL パラメーターを設定しました。そのため、URL の形式は「コントローラー/アクション」です
const req = require('../../utils/util.js')
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
req.GetByParams('home/homebanner')//看这里 看这里 看这里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
})これはバナー画像を取得するためのインデックスメソッド、req.GetByParams('home/homebanner')、ここにパラメーターを指定することも、空のままにすることもできます
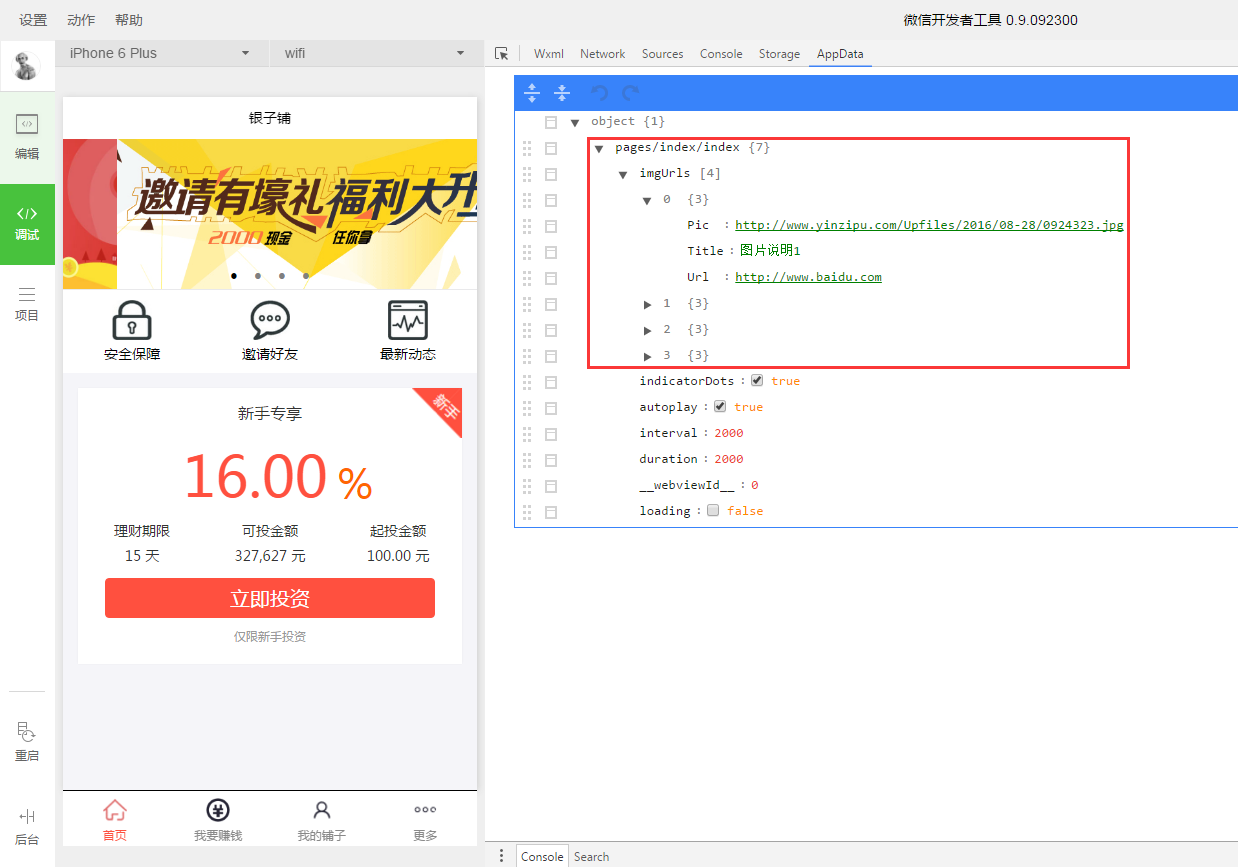
右側の赤いボックスには、リクエストによって返されたデータが表示されており、それに応じてインターフェイスも変更できます。これについては後で説明します。  読んでいただきありがとうございます。このサイトをサポートしていただきありがとうございます。
読んでいただきありがとうございます。このサイトをサポートしていただきありがとうございます。
以上がWeChat ミニ プログラムでのデータ アクセスの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ホットトピック
 7906
7906 15
15 1652
1652 14
14 1411
1411 52
52 1303
1303 25
25 1248
1248 29
29

