ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatミニプログラム開発のための環境構築に関するスキルの紹介
WeChatミニプログラム開発のための環境構築に関するスキルの紹介
- 高洛峰オリジナル
- 2017-03-11 14:36:581504ブラウズ
この記事は主にWeChatミニプログラム開発環境の詳細な導入に関する関連情報を紹介していますので、必要な方は参考にしてください
WeChatミニプログラムは、一度登場すると開発者全体に衝撃を与えました。もちろん、多くのアプリ開発者は、WeChat ミニ プログラムの登場により、モバイル アプリに寒い冬が訪れるのではないかと心配しています。たとえそうなったとしても、それは遠い将来のことだとは思いません。
WeChat ミニ プログラムが今日の開発環境を破壊できるかどうかに関係なく、私たちは好奇心を持って受け入れ、学ばなければなりません。新しいテクノロジーを排除するつもりはありません。まずは考えるよりも行動することをお勧めします。それでは、一緒に始めましょう。
まず、デモの動的な画像をGithubに載せてみましょう

開発ツールのダウンロードはGitHubで共有されています。次に、GitHub に直接アクセスし、ダウンロード リンクを見つけてダウンロードします。
もちろん、インストール手順と遭遇した問題についてはここで詳しく紹介します。 (次に、次の手順に従って正常にインストールします (Windows バージョン))
WeChat アプレット開発ツール バージョン 0.7.0 をダウンロードします (ダウンロード リンク http://www.php.cn/Password: ru3h)。バージョン 0.9.0 にはログイン後の機能があるためです。確認と直接インストールを行ってもログインできません。最初に wechat アカウントを appid にバインドしてくださいというメッセージが表示され続けます。コードを何百回もスキャンしましたが、それでもログインできません (どれくらいの忍耐が必要ですか)。インストールプロセスは非常に簡単で、インストールが成功したら、ログインしてプログラムを入力するだけです。

入力後、上記のインターフェースが表示されて閉じます。次に、バージョン 0.9.0 をダウンロードします (ダウンロード リンク http://www.php.cn/ パスワード 46gv)
ダウンロード後、直接上書きしてインストールします (インストールを上書きするため)。インストール後に開発ツールを開く必要はありません。 、開けたくても 入れません。プログラムがクラックされていないからです。プログラムをインストールした後、3 つの js クラック ファイルをダウンロードして、インストール プログラムのディレクトリの対応するファイルを置き換える必要があります。 GitHub ダウンロード、Github リンク http://www.php.cn/ に直接入力します

下の写真の 3 つのファイルをダウンロードします

ツールを D ドライブにインストールしたところ、次の 3 つが見つかりましたディレクトリ内の対応するファイルを置き換えるだけです
D: WeChat Web 開発者ツール package.nwappdistcomponentscreatecreatestep.js
D: WeChat Web 開発者ツール package.nwappdiststroesprojectStores.js
D: WeChat Web 開発者ツール package.nwappdistweappappserviceasdebug.js
ファイルを置き換えた後、正常にログインできます。ログイン後のインターフェイスは次のようになります。

次に、直接クリックしてプロジェクトを追加します。クリック後のインターフェイスは

がないためです。社内ベータアカウント、appidは適当に入力、プロジェクト名、開発ディレクトリを適当に書くだけです。
情報を入力したら、[プロジェクトの追加] をクリックします

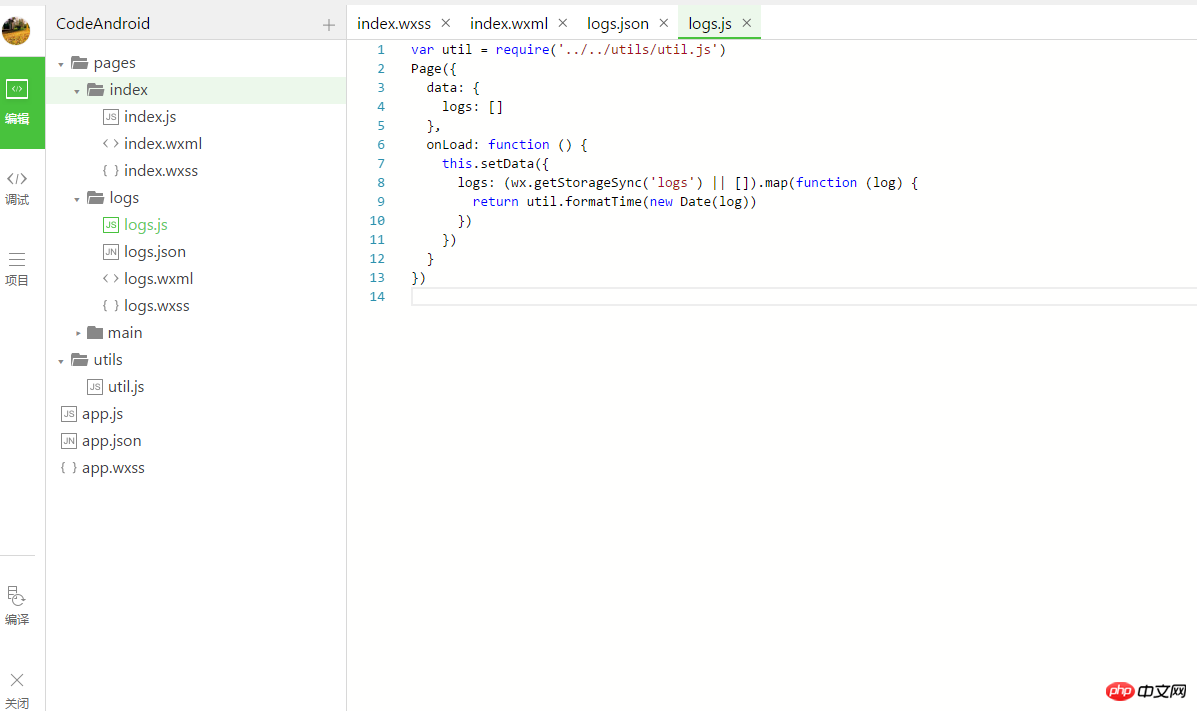
OK、魔法のようなことが起こり、helloworld プロジェクトが表示されました。
[編集]をクリック

コードを記述する対応するファイルを選択します。
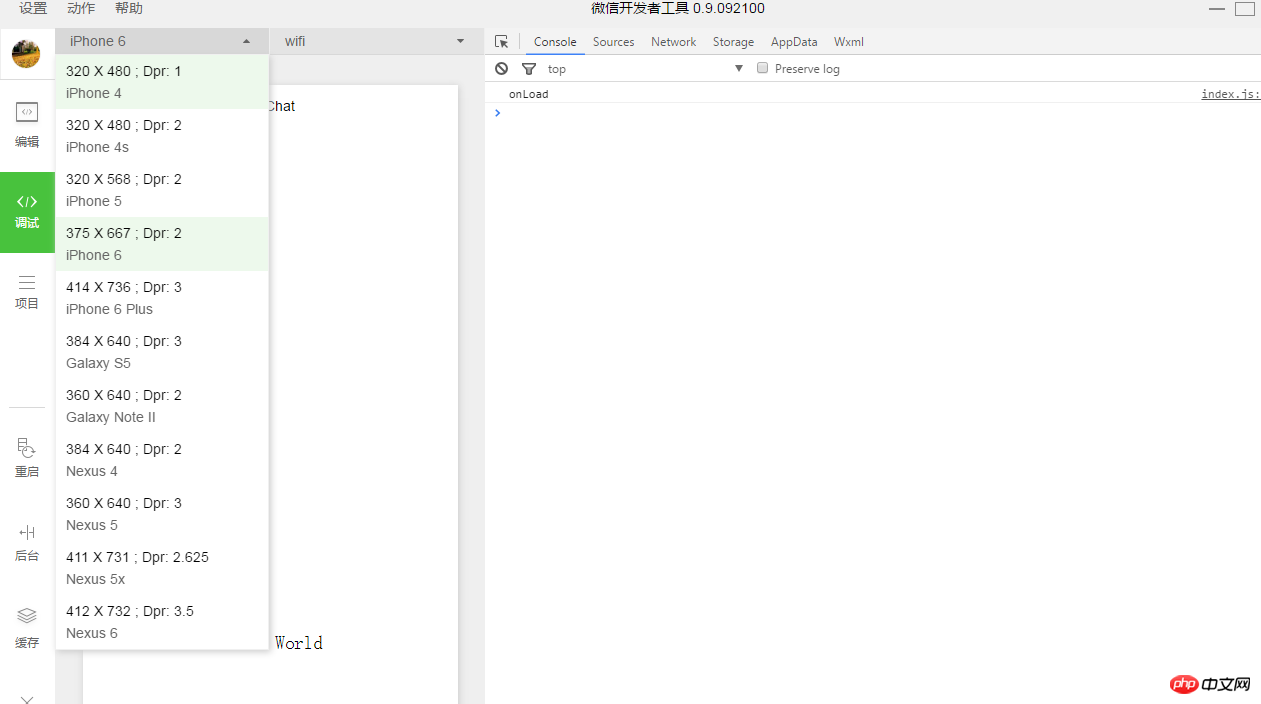
デバッグ

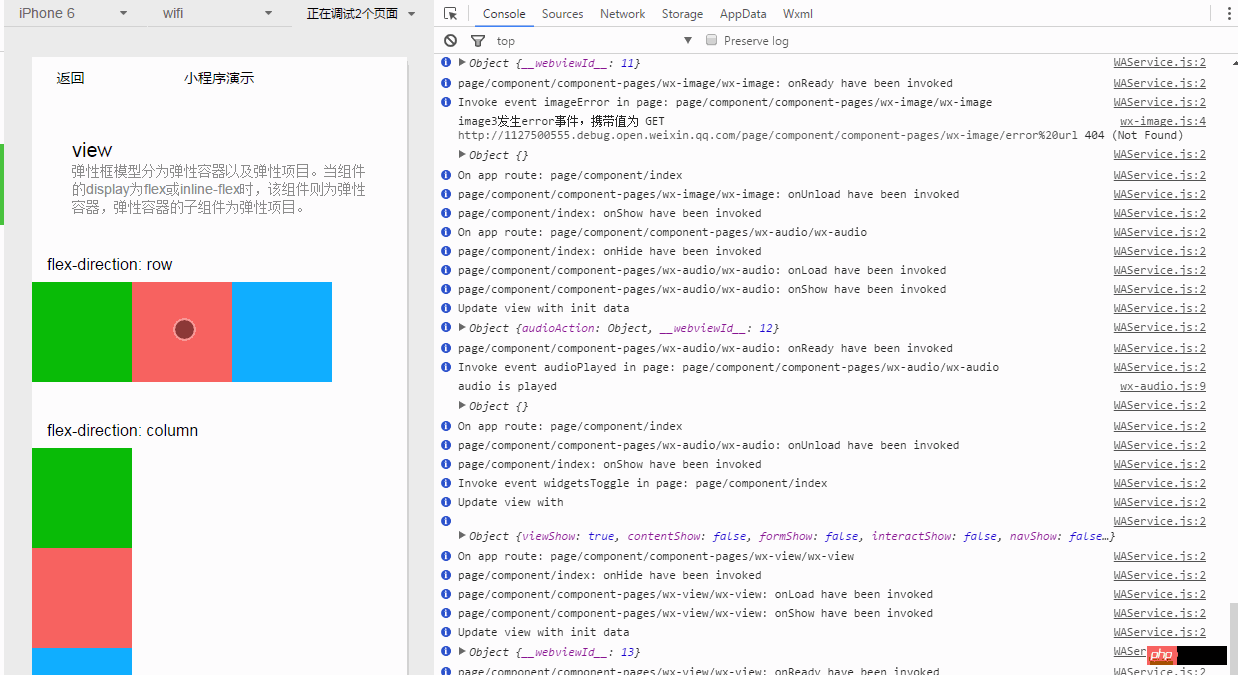
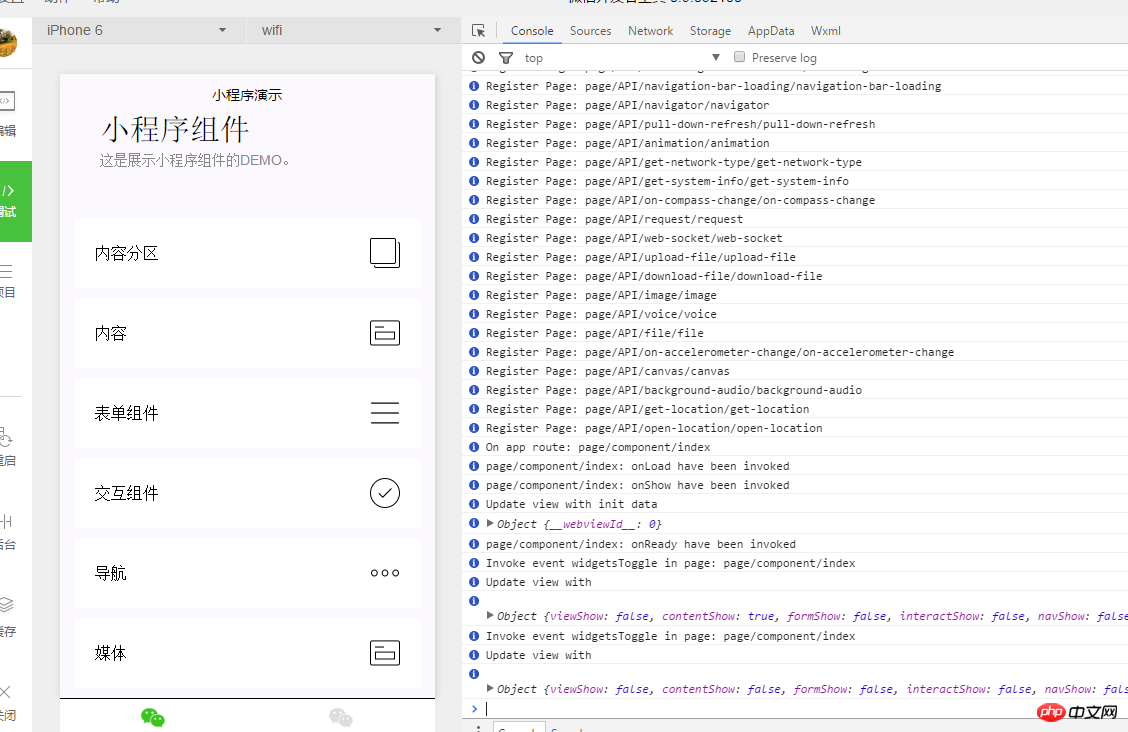
左上にデバッグボタンがあるので、Apple、Samsung、その他の解像度のデバイスを選択できます。デバイスの右側にネットワークを選択するボタンがあり、Wi-Fi、2G、3G、および 4G ネットワークを選択できます。右側のウィンドウにはコンソールがあり、コンソールで出力された情報や、ネットワークやストレージの情報などを確認できます。

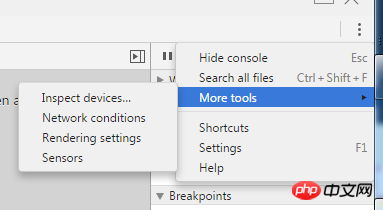
右上隅のボタンをクリックして、コンソールの表示、ファイルの検索、ショートカット キー、センサー、レンダリング設定、ヘルプなどを選択します。左下隅にはキャッシュのクリア、アプレットの再起動、およびボタンがあります。
ところで、GitHub にはデモがあります。このデモを開発ディレクトリにコピーして、WeChat アプレットの効果を確認できます。これは単純すぎてその魅力がわかりません。

ダイナミックな写真を前面に置きました。
簡単な紹介は以上です。さらに詳しく知りたい場合は、開発ドキュメントを参照してください
http://www.php.cn/
http://www.php.cn/
この記事を通じて、困っている友人が WeChat ミニ プログラムを開発できるようにしたいと思っています。このサイトをご支援いただきありがとうございます。
以上がWeChatミニプログラム開発のための環境構築に関するスキルの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

