ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML の知識ポイントのまとめ
HTML の知識ポイントのまとめ
- 高洛峰オリジナル
- 2017-03-11 13:22:171821ブラウズ
以下のエディターは、フロントエンド HTML の知識ポイントの概要を提供します (推奨)。編集者はこれがとても良いと思ったので、参考として共有します。エディターで見てみましょう
1. HTML の概要
htyper テキスト マークアップ言語
ハイパーテキスト: ページに画像、リンク、さらには音楽、プログラム、その他の非テキスト マークアップを含めることができることを意味します言語 テキスト要素。
マークアップ言語: タグで構成される言語
Web ページ == ブラウザによって解析され、表示に使用される HTML ドキュメント
静的 Web ページ: xxx.html などの静的リソース
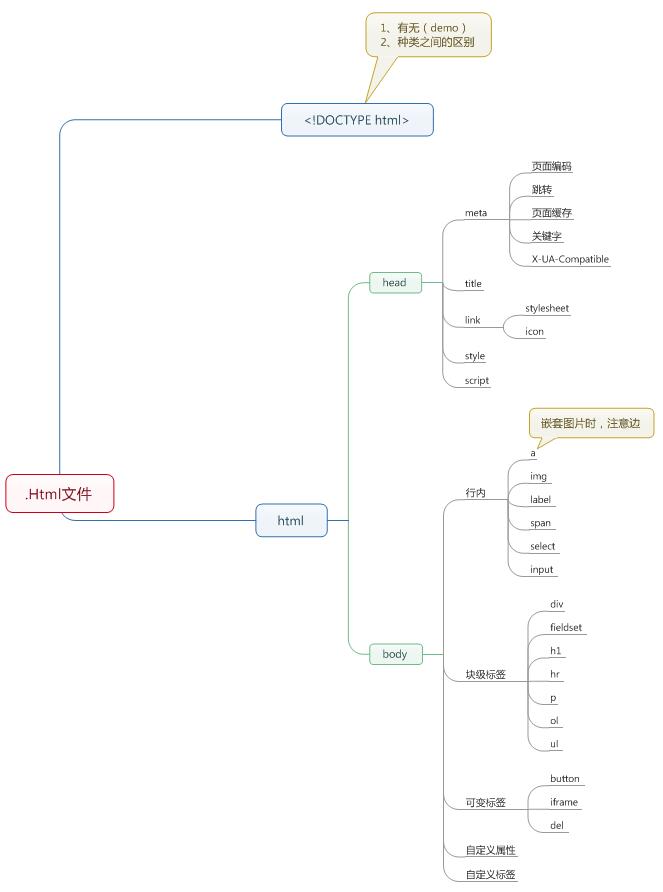
動的 Web ページ: HTML コードユーザーのリクエストに基づいて特定の開発言語によって動的に生成されます。 以下は HTML ファイルのツリー構造図です。 *すべてのタグ内の単語は数字で始めることはできません。 と は小文字が推奨されます。
• タグは 2 つの部分に分かれています。2 つのタグの間の部分は、タグ本体 •一部のタグ関数は、1 つのタグを使用するだけです。たとえば、
と呼ばれます。 >
タグの属性:
•通常は、name="alex" のようなキーと値のペアの形式で表示されます•属性は、開始タグまたは終了タグ Medium にのみ表示されます。•属性名はすべて小文字である必要があります。属性値は、name="alex" のように二重引用符または一重引用符で囲む必要があります• 属性値と属性名がまったく同じ場合は、たとえば、readonlyのように属性名を直接記述します。
2. 主要な head タグの紹介•メタ タグの構成: メタ タグには http-equiv 属性と name 属性という 2 つの属性があります。異なる属性には異なるパラメータ値があります。これらの異なるパラメータ値により、さまざまな Web ページ機能が実現されます。
1 name 属性は主に Web ページを説明するために使用され、対応する属性値は content であり、コンテンツ内のコンテンツは主に検索エンジン ロボットによって情報の検索と分類に使用されます。
2 http-equiv は、その名前が示すように、http のファイル ヘッダー関数と同等です。Web ページのコンテンツを正確かつ正確に表示するために役立つ情報をブラウザーに返すことができます。属性値は content であり、content 内の内容は実際には各パラメータの変数値です。 (秒の前と URL の後の引用符に注意してください) )
3. ボディタグ
基本タグ:: テキストは斜体になります。: 水平線
ブロックレベルタグとインラインタグブロックレベルタグ:: 中心線を追加します。テキスト。