ホームページ >バックエンド開発 >XML/RSS チュートリアル >XMLによるツリー構造とDOMドキュメントオブジェクトモデルのサンプルコード(写真)
XMLによるツリー構造とDOMドキュメントオブジェクトモデルのサンプルコード(写真)
- 黄舟オリジナル
- 2017-03-10 19:26:212211ブラウズ
この記事では、主に XML のツリー構造と DOM ドキュメント オブジェクト モデルを紹介します。この記事では、JavaScript による DOM オブジェクトの解析の例を示します。
ツリー構造
XML ドキュメントは常に説明的です。 XML ツリーとも呼ばれるツリー構造は、XML ドキュメントを記述する際に重要な役割を果たします。
このツリー構造には、ルート(親)要素、子要素などが含まれます。ツリー構造を使用すると、ルート要素から派生する後続のすべての分岐とサブ分岐を理解できます。解析はルート要素から始まり、要素を指す最初のブランチまで進み、そこから最初のブランチとその子が処理されます。
例
以下の例は、単純な XML ツリー構造を示しています:
<?xml version="1.0"?>
<Company>
<Employee>
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>tanmaypatil@xyz.com</Email>
<Address>
<City>Bangalore</City>
<State>Karnataka</State>
<Zip>560212</Zip>
</Address>
</Employee>
</Company>
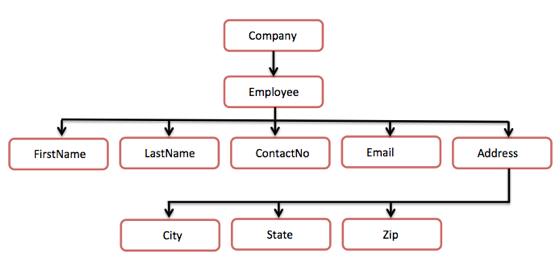
以下のツリー構造は、上記の XML ドキュメントを表しています: 
図には、32c3713aa2138e0cde00114c704ab347 というルート要素があります。内部には別の
DOM ドキュメント オブジェクト モデル
ドキュメント オブジェクト モデル (DOM) は XML の基礎です。 XML ドキュメントにはノードと呼ばれる階層的な情報単位があり、DOM はこれらのノードとノード間の関係を記述する方法です。
DOM ドキュメントは、階層構造で編成された情報のノードまたはブロックのコレクションです。この階層により、開発者はこのノード ツリーをナビゲートして特定の情報をクエリできるようになります。 DOM は情報階層に基づいているため、ノード ツリー ベースともみなされます。
その一方で、XML DOM は、開発者がアプリケーションを作成するためにノード ツリー内の任意の場所にノードを追加、編集、移動、または削除できる API も提供します。
例
次の例 (sample.htm) は、XML ドキュメント (「address.xml」) を XML DOM オブジェクトに解析し、JavaScript を使用して情報を抽出します。
<!DOCTYPE html>
<html>
<body>
<h1>TutorialsPoint DOM example </h1>
<div>
<b>Name:</b> <span id="name"></span><br>
<b>Company:</b> <span id="company"></span><br>
<b>Phone:</b> <span id="phone"></span>
</div>
<script>
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/xml/address.xml",false);
xmlhttp.send();
xmlDoc=xmlhttp.responseXML;
document.getElementById("name").innerHTML=
xmlDoc.getElementsByTagName("name")[0].childNodes[0].nodeValue;
document.getElementById("company").innerHTML=
xmlDoc.getElementsByTagName("company")[0].childNodes[0].nodeValue;
document.getElementById("phone").innerHTML=
xmlDoc.getElementsByTagName("phone")[0].childNodes[0].nodeValue;
</script>
</body
</html>
address.xml の内容は次のとおりです。
<?xml version="1.0"?>
<contact-info>
<name>Tanmay Patil</name>
<company>TutorialsPoint</company>
<phone>(011) 123-4567</phone>
</contact-info>
これら 2 つのファイル、sample.htm と address.xml を同じディレクトリ/xml に保存し、ブラウザで開き、sample.htm ファイルを実行できます。次のような結果が生成されるはずです: 
ここで、各子ノードを抽出し、その値を表示したことがわかります。
以上がXMLによるツリー構造とDOMドキュメントオブジェクトモデルのサンプルコード(写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

