H5 モバイル端末で各種リストを作成する方法 (2)
前回のレビュー
前回のブログ記事「モバイル端末で各種リストを作成する方法 (1)」では、2 つの簡単なデモを使用してリストのデモを行いました。ただし、この 2 つのデモはまだ単純すぎると思われるかもしれません。この章では、もう少し複雑なリストを作成します。
文脈が一貫しており、この記事の内容を理解しやすくするために、最初に上のリンクにアクセスして、対応するコンテンツを読むことをお勧めします。
右矢印の場合、このリストの例
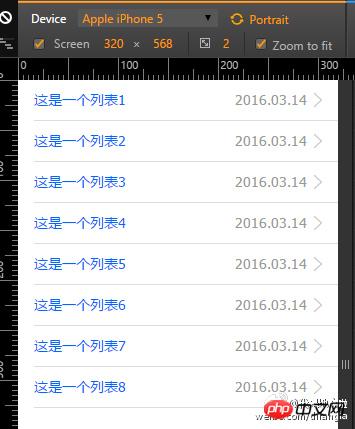
は実際には前の 2 番目のものと似ていますが、右側に追加の右矢印がある点が異なります。実現したい効果は次の図に示すとおりです。

上に示すように、右側。リストの右矢印がありますが、なぜ右側の下の線が上を向いているのか不思議に思われるかもしれません。これは私たちのデザイナーのデザインです。その原理を理解するだけで、あとは自由に操作できます。
html コード
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>list 1</title>
<link rel="stylesheet" href="../style/style.css">
</head>
<body>
<p class="list_1">
<ul>
<li><a href="">这是一个列表1</a></li>
<li><a href="">这是一个列表2</a></li>
<li><a href="">这是一个列表3</a></li>
<li><a href="">这是一个列表4</a></li>
<li><a href="">这是一个列表5</a></li>
<li><a href="">这是一个列表6</a></li>
<li><a href="">这是一个列表7</a></li>
<li><a href="">这是一个列表8</a></li>
</ul></p></body></html>html コードは、第 1 章の例とまったく同じです。
SASS コード
.list_1 { ul {padding-left: 1.6rem;}
li { border-bottom: 1px solid #ddd;padding-right: 1.6rem; a {
display: block;height: 4rem;line-height: 4rem;overflow: hidden;font-size: 1.4rem;
background:url("../image/icon_goto.png") right center no-repeat;
background-size: auto 1.4rem; }
}
}
} も比較的簡単に実装でき、右矢印の背景画像を a に追加するだけです。ただし、ここで特別な説明が必要なのは、<code>background-size を実際には background と省略できることです。ただし、Android 4.4 以前では省略できません。互換性があるため、今のところ、それを分割して作成する必要があります。2016 年末までに、古いバージョンの Android をすべて無視できるようになる可能性があります。しかし、現時点ではそうではないようです。 a 加上了一个右箭头的背景图片.没什么稀罕的.
但这里需要特别说明的是, background-size其实是可以缩写到 background 里面去的.但是因为安卓4.4以下不兼容,所以,我们目前来说,还是需要拆来来写.预计,在2016年年底,我们可能就能忽略到所有的老版本的安卓了.但眼下,貌似不行.
它的缩写代码是:
background:url("../image/icon_goto.png") right center/auto 1.4rem no-repeat;好,第一个demo就这么轻松的完成了.下面我们来做更加复杂一丢丢的.
带日期的,H5モバイル端末での各種リスト作成方法(2)
首先,我们来看效果图:

这个列表也没有很复杂,只是添加了一个日期.日期靠右显示,并且日期不会和标题重叠.我们来看一下是怎么做的.
html代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>list 1</title>
<link rel="stylesheet" href="../style/style.css">
</head>
<body>
<p class="list_1">
<ul>
<li><a href=""><time>2016.03.14</time>这是一个列表1</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表2</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表3</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表4</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表5</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表6</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表7</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表8</a></li>
</ul></p></body></html>首先,html5提供了一个 time 标签,用来专门放置时间.我们以往都是使用span或者其他标签来制作.此后,时间有了专门的标签了.真是意见可喜可贺的事情.
其次,为什么time标签在a里面呢?因为,移动端都是触摸操作.我们要保证访客在点击列表的任意位置都能打开链接,因此,a要块状化,并且最大化的处理.这点,和我们在PC端制作的时候是很不一样的.
关于列表日期,我还有一篇老的博文,有兴趣可以阅读一下,《新闻列表中标题和日期的左右分别对齐的几种处理方法》
SASS代码
.list_1 { ul {padding-left: 1.6rem;}
li { border-bottom: 1px solid #ddd;padding-right: 1.6rem;
a {
display: block;height: 4rem;line-height: 4rem;overflow: hidden;font-size: 1.4rem;
background:url("../image/icon_goto.png") right center no-repeat;
background-size: auto 1.4rem;
padding-right: 1.5rem; }
time {float: right;color: #999;}
}
}并没有特别复杂,只是为了防止日期和右箭头重叠,给 a 加了一个右内填充.另外,时间使用右浮动法,放到了右边去了.
小结
相信这两个DEMO并没有非常难理解,聪明的你一定是一看就明白了.我们小小的总结一下:
链接块状化,是为了便于移动端的用户能够更加方便的点击到链接
background-size的使用方法和简写,以及为什么当下,我们不去简写这个属性.-
时间有专门的
その略語コードは次のとおりです:html5标签——timerrreee - さて、最初のデモは簡単に完了しました。では、もう少し複雑なことをしてみましょう 日付と右矢印を使ってリストを作成します
 🎜🎜このリストはそれほど複雑ではなく、日付が右側に表示され、日付がタイトルと重ならないようにするだけです🎜🎜htmlコード🎜を見てみましょう。 rrreee🎜まず第一に、html5 は時間を指定するために使用されます。それ以来、時間には特別なタグが付けられました。🎜🎜第 2 に、その理由は次のとおりです。モバイル端末はすべてタッチ操作であるため、a はブロック状に処理される必要があります。 PC 側で作成したときとは大きく異なります。同じです。 🎜🎜 リストの日付については、「 の左右を揃えるいくつかの方法」も参照してください。ニュースリストのタイトルと日付」 🎜🎜SASS コード 🎜rrreee🎜 は特別なものではありません。複雑ですが、日付と右矢印が重ならないように、
🎜🎜このリストはそれほど複雑ではなく、日付が右側に表示され、日付がタイトルと重ならないようにするだけです🎜🎜htmlコード🎜を見てみましょう。 rrreee🎜まず第一に、html5 は時間を指定するために使用されます。それ以来、時間には特別なタグが付けられました。🎜🎜第 2 に、その理由は次のとおりです。モバイル端末はすべてタッチ操作であるため、a はブロック状に処理される必要があります。 PC 側で作成したときとは大きく異なります。同じです。 🎜🎜 リストの日付については、「 の左右を揃えるいくつかの方法」も参照してください。ニュースリストのタイトルと日付」 🎜🎜SASS コード 🎜rrreee🎜 は特別なものではありません。複雑ですが、日付と右矢印が重ならないように、a に右内側のパディングが追加されています。 、右側のフローティング メソッドを使用して時刻が右側に配置されます。 🎜🎜概要🎜 賢明な方であれば、すぐに理解できると思います。 🎜🎜🎜モバイルでの使用を容易にするために、リンクはブロックされています🎜🎜🎜🎜background-size の使用法と略語、およびその理由。現在、この属性は省略しません🎜🎜🎜🎜時間 html5 タグ専用の があります - <code>time🎜🎜🎜🎜右浮動メソッドで時間を配置します。そうです🎜🎜🎜以上がH5モバイル端末での各種リスト作成方法(2)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 H5:Web標準とテクノロジーの進化Apr 15, 2025 am 12:12 AM
H5:Web標準とテクノロジーの進化Apr 15, 2025 am 12:12 AMWeb標準とテクノロジーは、これまでにHTML4、CSS2、および単純なJavaScriptから進化し、重要な開発を受けてきました。 1)HTML5は、CanvasやWebstorageなどのAPIを導入し、Webアプリケーションの複雑さと互換性を高めます。 2)CSS3はアニメーション関数とトランジション関数を追加して、ページをより効果的にします。 3)JavaScriptは、矢印関数やクラスなど、node.jsおよびES6の最新の構文を通じて開発効率とコードの読みやすさを向上させます。これらの変更により、パフォーマンスの最適化とWebアプリケーションのベストプラクティスの開発が促進されました。
 H5はHTML5の速記ですか?詳細の調査Apr 14, 2025 am 12:05 AM
H5はHTML5の速記ですか?詳細の調査Apr 14, 2025 am 12:05 AMH5はHTML5の略語だけでなく、より広い最新のWeb開発テクノロジーエコシステムを表しています。1。H5にはHTML5、CSS3、JavaScript、および関連するAPIおよびテクノロジーが含まれます。 2.より豊かでインタラクティブでスムーズなユーザーエクスペリエンスを提供し、複数のデバイスでシームレスに実行できます。 3. H5テクノロジースタックを使用して、レスポンシブWebページと複雑なインタラクティブ機能を作成できます。
 H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AM
H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AMH5とHTML5は、同じこと、つまりHTML5を参照します。 HTML5はHTMLの5番目のバージョンであり、セマンティックタグ、マルチメディアサポート、キャンバスとグラフィックス、オフラインストレージ、ローカルストレージなどの新しい機能をもたらし、Webページの表現力と互換性を向上させます。
 H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AMH5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo
 H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AM
H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AMH5開発で習得する必要があるツールとフレームワークには、Vue.JS、React、Webpackが含まれます。 1.Vue.jsは、ユーザーインターフェイスの構築に適しており、コンポーネント開発をサポートします。 2.複雑なアプリケーションに適した仮想DOMを介したページレンダリングを最適化します。 3.Webpackは、モジュールのパッケージングに使用され、リソースの読み込みを最適化します。
 HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AM
HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AMhtml5hassificlytransformdedwebdeveverment byintroducingsingingelements、endincemultimediasupport、およびrequrovingperformance.1)itmadewebsitesmoreaccessibleandseo-frendlywithsemantelementslike、and.2)
 H5コード:アクセシビリティとセマンティックHTMLApr 09, 2025 am 12:05 AM
H5コード:アクセシビリティとセマンティックHTMLApr 09, 2025 am 12:05 AMH5は、セマンティック要素とARIA属性を介して、WebページのアクセシビリティとSEO効果を改善します。 1.使用などを使用して、コンテンツ構造を整理し、SEOを改善します。 2。ARIA-LabelなどのARIA属性はアクセシビリティを強化し、支援技術ユーザーはWebページをスムーズに使用できます。
 H5はHTML5と同じですか?Apr 08, 2025 am 12:16 AM
H5はHTML5と同じですか?Apr 08, 2025 am 12:16 AM「H5」と「HTML5」はほとんどの場合同じですが、特定の特定のシナリオでは異なる意味を持つ可能性があります。 1。「HTML5」は、新しいタグとAPIを含むW3C定義標準です。 2。 "H5"は通常、HTML5の略語ですが、モバイル開発では、HTML5に基づくフレームワークを参照する場合があります。これらの違いを理解することは、プロジェクトでこれらの用語を正確に使用するのに役立ちます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、







