ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット リーダーの簡単な開発例
WeChat アプレット リーダーの簡単な開発例
- 高洛峰オリジナル
- 2017-03-10 15:55:152545ブラウズ
この記事では、主にWeChatミニプログラムリーダーの簡単な開発例に関する関連情報を紹介しますので、必要な友達は参考にしてください
今日、私は友達とミニプログラムについて話していて、それから本を読んでいました。そして、小さなリーダーのデモを作成し、それを共有しました。
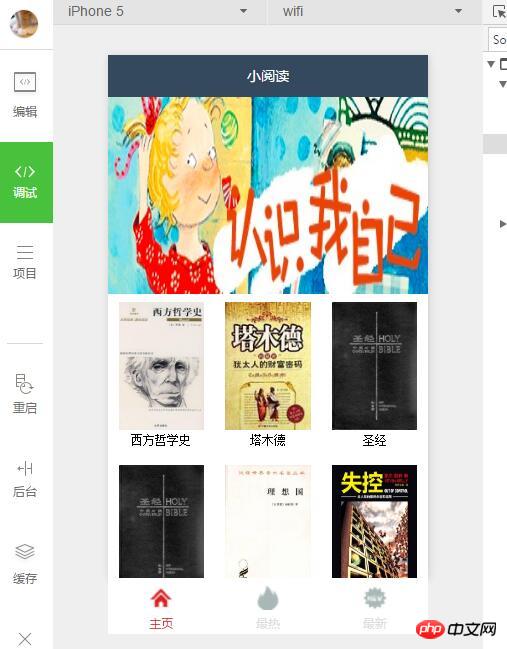
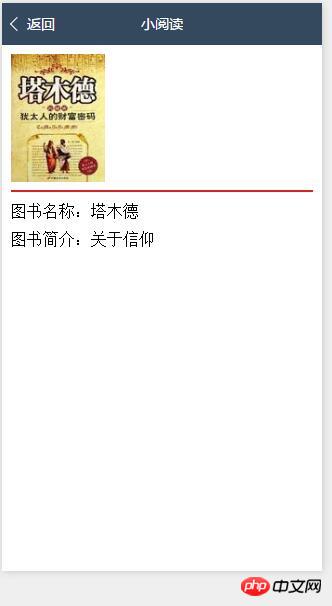
1. まず、上の図を見てみましょう:

2. 次に、詳細な説明です
まず最初に、このプロジェクトでは以下の json 形式のデータを使用します。今ではこれがトレンドであり、.net コアの構成もこのようになっていると言わざるを得ません (私が .net 陣営にいることを明らかにしています)。
多くの学生は、多くの色設定が機能しないことに気づくでしょう。はい、現在、利用できる色は限られています。詳細については、公式ドキュメントを確認してください。必要な tabBar の数は、リストに記入するだけです。この記事では 3 つ必要なので、3 つ表示されています。上の iconPath は tabBar のアイコンです。このサイズも 40kb に制限されています。そして、pagePathはこのtabBarに対応するページリンクになります。本文は内容を制限するためのものなので、ここでは詳しく説明しません。
"tabBar": {
"color": "#dddddd",
"selectedColor": "#d92121",
"borderStyle": "white",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index",
"iconPath": "images/main.png",
"selectedIconPath": "images/main-s.png",
"text": "主页"
},{
"pagePath": "pages/layout/hot",
"iconPath": "images/hot.png",
"selectedIconPath": "images/hot-s.png",
"text": "最热"
},{
"pagePath": "pages/layout/new",
"iconPath": "images/new.png",
"selectedIconPath": "images/new-s.png",
"text": "最新"
}]
},
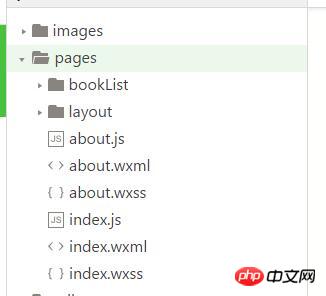
次のようにプロジェクト コード ディレクトリを開きます。

ここで、style、wxml、および js ファイルがすべて同じ名前であることがわかります。つまり、3 つは同じ名前です。デフォルトのファイルが関連付けられています。これは、「デフォルトが設定よりも大きい」とも呼ばれます。
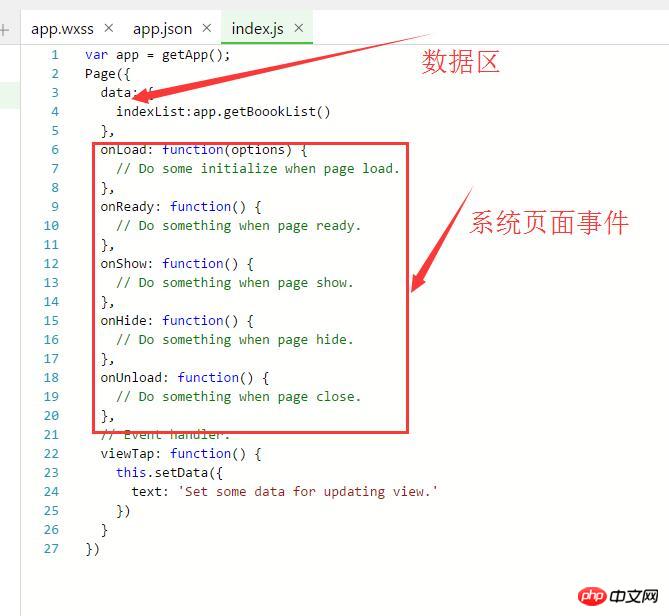
ホームページのインデックスページを開きます

上にページのライフサイクルが表示され、イベント内に処理したいイベントを書き込むことができます。
getApp(); メソッドはグローバルインスタンスを取得します。
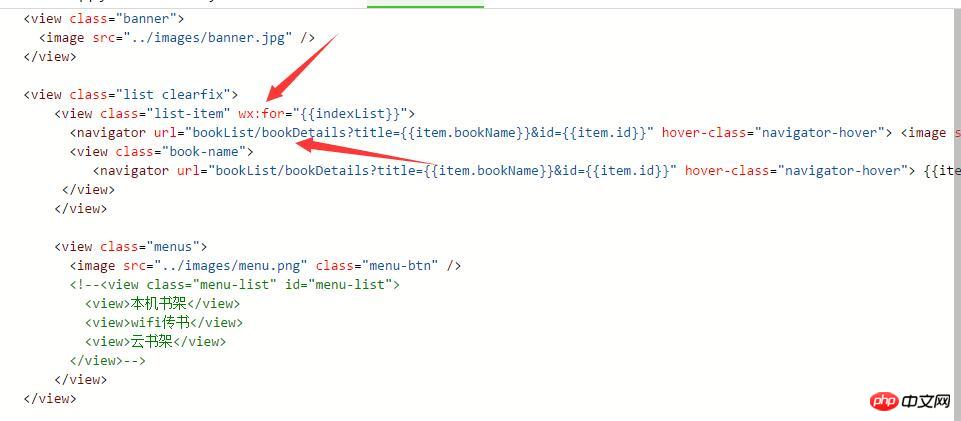
ビューページを開きます

ここで、矢印で示されたwxが表示されます: for=""、これは配列またはリストオブジェクトを取得するためのループメソッドであり、itemがデフォルトです(再びデフォルト)単一のリスト要素。アイテムを使用するかどうかにかかわらず、エイリアスを与えることもできます。
Navigator は、HTML の タグに似ていますので、ここでは説明しません。ナビゲータのコンテンツページをクリックすると該当ページにジャンプし、データもURLを使用して転送されます。

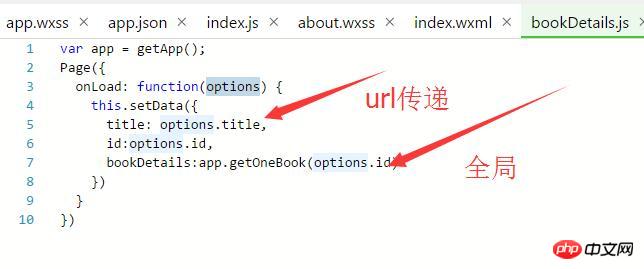
舞台裏のコードを見ることができます:

URLを通じてデータを渡すことができ、onLoadメソッドのパラメータ(オブジェクト)を通じてターゲットページを取得します。ここでも、本書の詳細がグローバル getApp を通じてグローバル インスタンスとデータを取得することであることがわかります。このデータは、以下に示すように、グローバル app.js 内にあります:

特定のコード:
//app.js
App( {
getBanner:function(){
var bannerUrl=["../images/banner.jpg"];
return bannerUrl;
},
getOneBook:function(id){
var abook;
var books = [
{ id:"1",
bookUrl:"../images/img1.jpg",
bookName:"西方哲学史",
bookInfor:"关于哲学"
},
{
id:"2",
bookUrl:"../images/tmd.jpg",
bookName:"塔木德",
bookInfor:"关于信仰"
},
{
id:"3",
bookUrl:"../images/holy.jpg",
bookName:"圣经",
bookInfor:"关于信仰"
},
{
id:"4",
bookUrl:"../images/yuz.jpg",
bookName:"果壳中的宇宙",
bookInfor:"关于科学"
},
{
id:"5",
bookUrl:"../images/dream.jpg",
bookName:"理想国",
bookInfor:"关于哲学"
},
{
id:"6",
bookUrl:"../images/out.jpg",
bookName:"失控",
bookInfor:"关于经济"
}
];
for(i=0;i<books.length;i++){
if(books[i].id == id){
abook = books[i];
}
}
return abook;
},
getBoookList:function(){
var indexList = [
{ id:"1",
bookUrl:"../images/img1.jpg",
bookName:"西方哲学史",
bookInfor:"关于哲学"
},
{
id:"2",
bookUrl:"../images/tmd.jpg",
bookName:"塔木德",
bookInfor:"关于信仰"
},
{
id:"3",
bookUrl:"../images/holy.jpg",
bookName:"圣经",
bookInfor:"关于信仰"
},
{
id:"4",
bookUrl:"../images/yuz.jpg",
bookName:"果壳中的宇宙",
bookInfor:"关于科学"
},
{
id:"5",
bookUrl:"../images/dream.jpg",
bookName:"理想国",
bookInfor:"关于哲学"
},
{
id:"6",
bookUrl:"../images/out.jpg",
bookName:"失控",
bookInfor:"关于经济"
}
];
return indexList;
}
})
その後、ページについて

以上がWeChat アプレット リーダーの簡単な開発例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

