ホームページ >ウェブフロントエンド >htmlチュートリアル >フロントエンド開発に必要なHTMLの知識
フロントエンド開発に必要なHTMLの知識
- 高洛峰オリジナル
- 2017-03-10 11:53:431218ブラウズ
この記事では、フロントエンド開発のために学ばなければならないHTMLの知識を主に紹介し、Webフロントエンド開発を学ぶために習得する必要がある基本技術を紹介します。興味のある友人はそれを参照してください
1 HTML入門。
1.1 初期のコード体験と最初のWebページの作成
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>制作我的第一个网页</title> </head> <body> <h1>Hello World</h1> </body> </html>
1.2 HTMLとCSSの関係
- 開発には次のことが必要ですマスタリング: HTML、CSS、および JavaScript 言語。これら 3 つのテクノロジーが何を実現するために使用されるかを見てみましょう:
1. HTML は Web コンテンツのキャリアです。コンテンツとは、Web ページ作成者がユーザーが閲覧できるようにページに配置する情報であり、テキスト、写真、ビデオなどが含まれます。
2. CSS スタイルはパフォーマンスです。ウェブページのコートのようなものです。たとえば、タイトルのフォント、色の変更、またはタイトルに背景画像や枠線などを追加します。コンテンツの外観を変更するために使用されるこれらすべてのものは、プレゼンテーションと呼ばれます。
3. Web ページに特殊効果を実装するために JavaScript が使用されます。たとえば、ドロップダウン メニュー上でマウスをスライドすると、ドロップダウン メニューがポップアップ表示されます。または、テーブルの上にマウスを置くと、テーブルの背景色が変わります。話題のニュース(ニュース写真)もローテーションします。アニメーションとインタラクションは一般に JavaScript を使用して実装されていることがわかります。
次のコードは、CSS の効果を示しています。CSS は、要素の位置、サイズ、色、フォントなどを表現するために使用されます:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Html和CSS的关系</title>
<style type="text/css">
h1{
font-size:19px;
color:#930;
text-align:center;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
(1) の行 8これはウィンドウのフォント サイズに影響します。
(2) コードの 9 行目は、ウィンドウのテキストの色の変更に影響します。
(3) 10 行目、ウィンドウテキストのセンタリングに影響を与える変更。
1.3 HTMLタグを理解する
さまざまなWebページはHTMLタグで構成されています。以下は単純な Web ページです:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html标签</title>
</head>
<body>
<h1>勇气</h1>
<p>三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
<img src="http://img.imooc.com/52b4113500018cf102000200.jpg" >
</body>
</html>効果は次のとおりです:

この Web ページがどのような HTML で構成されているかを分析します:
(1) 「Courage」は Web コンテンツのタイトルです記事の 4a249f0d628e2318394fd9b75b4636b1473f0a7621bec819994bb5020d29372a はタイトル タグであり、Web ページ上のコードは 4a249f0d628e2318394fd9b75b4636b1Courage473f0a7621bec819994bb5020d29372a として記述されます。
(2) 「3年生のときは…参加する勇気がなかった。」はWebページの記事の段落、e388a4556c0f65e1904146cc1a846bee94b3e26ee717c64999d7867364b1b4a3は段落タグです。 。 Web ページのコードは e388a4556c0f65e1904146cc1a846bee です。私が 3 年生のときは…参加する勇気がありませんでした。 94b3e26ee717c64999d7867364b1b4a3
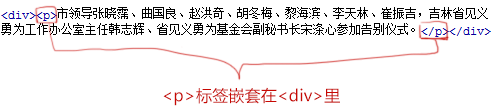
(3) Web ページ上の少女の画像は img タグによって完成します。Web ページ上のコードは 4faf7b57895b870867b99beee44351ac
となります。 1.4 タグの文法
1. ラベルは、ラベルのように英語の山括弧 < で囲まれます。
2. HTML のタグは通常、開始タグと終了タグに分かれてペアで表示されます。終了タグには開始タグより / が 1 つ多く含まれます。
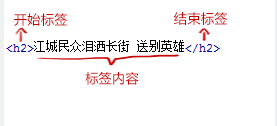
3. タグの構造図は次のとおりです:

( 3) 45a2772a6b6107b401db3c9b82c049c254bdf357c58b8a65c66d7c19c8e4d114
 6. HTML タグは大文字と小文字を区別しません。ただし、ほとんどのプログラマは小文字を使用するため、小文字を使用することをお勧めします。
6. HTML タグは大文字と小文字を区別しません。ただし、ほとんどのプログラマは小文字を使用するため、小文字を使用することをお勧めします。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>标签的语法</title>
</head>
<body>
<h1>在本教程中,你将学习如何使用 HTML 来创建站点</h1>
<p>当特殊的样式需要应用到个别元素时,就可以使用内联样式。
</body>
</html>1.5 html/head/body HTML ファイルの基本構造を理解する HTML ファイルの構造: HTML ファイルは独自の固定構造を持っています。
りー代码讲解:
1. 100db36a723c770d327fc0aef2ce13b173a6ac4ed44ffec12cee46588e518a5e称为根标签,所有的网页标签都在100db36a723c770d327fc0aef2ce13b173a6ac4ed44ffec12cee46588e518a5e中。
2.93f0f5c25f18dab9d176bd4f6de5d30e 标签用于定义文档的头部,它是所有头部元素的容器。头部元素有b2386ffb911b14667cb8f0f91ea547a7、3f1c4e4b6b16bbbd69b2ee476dc4f83a、 c9ccee2e6ea535a969eb3f532ad9fe89、2cdf5bf648cf2f33323966d7f58a7f3f、 e8e496c15ba93d81f6ea4fe5f55a2244等标签,头部标签在下一小节中会有详细介绍。
3.在6c04bd5ca3fcae76e30b72ad730ca86d和36cc49f0c466276486e50c850b7e4956标签之间的内容是网页的主要内容,如4a249f0d628e2318394fd9b75b4636b1、e388a4556c0f65e1904146cc1a846bee、3499910bf9dac5ae3c52d5ede7383485、a1f02c36ba31691bcfe87b2722de723b等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
下面的代码的HTML文件结构不完整,因为缺少标签100db36a723c770d327fc0aef2ce13b1和73a6ac4ed44ffec12cee46588e518a5e:
<!DOCTYPE HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html文件基本结构</title>
</head>
<body>
<h1>在本小节中,你将学会认识html文件基本结构</h1>
</body>
1.6 head标签
•标签的作用:文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
•下面的标签可以在head部分:
<head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head>
•b2386ffb911b14667cb8f0f91ea547a7标签:在b2386ffb911b14667cb8f0f91ea547a7和6e916e0f7d1e588d4f442bf645aedb2f标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
例如,b2386ffb911b14667cb8f0f91ea547a7标签的内容“hello world”会在浏览器中的标题栏上显示出来,如图:
<head>
<title>hello world</title>
</head>
1.7 了解HTML的代码注释
代码注释的作用:帮助程序员标注代码的用途,过一段时间后再看你所编写的代码,就能很快想起这段代码的用途。代码注释不仅方便程序员自己回忆起以前代码的用途,还可以帮助其他程序员很快的读懂你的程序的功能,方便多人合作开发网页代码。
语法:
20bef4e8dd3adb180086fee82c5c25f9
下面代码的第 8、12 行都是注释代码,但是发现他们是不会在结果窗口中显示出来的:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML的代码注释</title>
</head>
<body>
<!--在线咨询 begin-->
<p>
<p>一站式报名咨询!<a href="#">向报名顾问咨询</a></p>
</p>
<!--在线咨询 end-->
</body>
</html>
以上がフロントエンド開発に必要なHTMLの知識の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

