この記事では、ページ下部のフッターを修正する実際の CSS の実践を主に紹介します。CSS のクリアの問題に注意してください。必要な場合は、Web ページの
フッターの位置の問題
フッターを参照してください。 、通常、ここにヘルプ リンクと著作権情報が配置されます。フッターは当然ページの下部に配置されるべきですが、一般的な慣例によれば、フッターより前の Web ページのコンテンツが比較的小さい場合、または垂直解像度が高いモニターを使用している場合、フッターは表示されないことがあります。ページ下部の状況は以下の通りです。 
フッターを一番下に固定する方法絶対配置は可能ですか?
Web ページのコンテンツが小さい場合、フッターはページ全体の下部に配置され、残りは空白のままになります。
<body>
<p class="wrapper">
<!--网页内容-->
<p class="footer_placeholder"></p>
</p>
<p class="footer">
<!--页脚-->
</p>
</body>
p.wrapper は、フッターを除く Web ページ内のすべてのコンテンツの外部コンテナーであり、フッター p.footer はそれと同じレベルにあります。 p.footer_placeholder は、Web ページ上のすべてのコンテンツの最後、つまり p.wrapper の最後の子要素として配置する必要があります。その機能については後で説明します。 次にCSSを書いて順番に説明していきます。 html, body{height:100%;}
Webページの内容が不足している場合、実際のbodyやhtmlの高さはブラウザの表示範囲より小さくなる場合がありますので、bodyやhtmlの高さを100%で記述してください。さらに、次の直接の子要素でもパーセント書き込みメソッドが使用されます。パーセント書き込みメソッドは、直接の親要素に特定の高さの定義がある場合にのみ有効である必要があります。 .wrapper{
min-height:100%;
_height:100%;
margin-bottom:-120px; /*假定页脚的高度为120px*/
}
すべての Web コンテンツは、最小の高さを定義するこの p.wrapper 内にあります (IE6 はハックを使用します)。この要素の親要素は、コンテンツの量に関係なく、100% の高さを定義する本体です。 、p.wrapper 要素の高さは、ブラウザーの表示範囲全体を占めます。次に、フッターがページ コンテンツの最後に正確に表示されるように、フッターの高さに応じて下マージンに等しい負の値を設定します。 .footer, .footer_placeholder{height:120px;} /*假定页脚的高度为120px*/
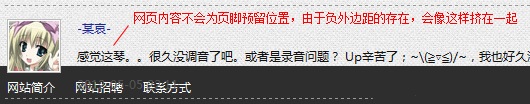
p.footer_placeholder、文字通り、フッターのプレースホルダー要素です。これは単なる空の p で、定義の高さはフッターと同じで、フッターのための場所を残すために存在します。これがないとこんなことが起こるかも知れません↓
html, body{height:100%;}
.wrapper{
min-height:100%;
_height:100%;
margin-bottom:-120px; /*假定页脚的高度为120px*/
}
.footer, .footer_placeholder{height:120px;}
如果还需要考虑css初始化和清理浮动,可能你还需要添加下面这部分css:
body{margin:0;}
.footer_placeholder{clear:both;}
以上がフッターをページ下部に固定するCSS実践チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Google Fontsをタグ付けし、Goofonts.comを作成する方法Apr 12, 2025 pm 12:02 PM
Google Fontsをタグ付けし、Goofonts.comを作成する方法Apr 12, 2025 pm 12:02 PMGoofontsは、開発者妻とデザイナーの夫によって署名されたサイドプロジェクトであり、どちらもタイポグラフィの大ファンです。 Googleにタグを付けています
 時代を超越したWeb開発記事Apr 12, 2025 am 11:44 AM
時代を超越したWeb開発記事Apr 12, 2025 am 11:44 AMPavithra Kodmadは、彼らが変化したWeb開発に関する最も時代を超越した記事のいくつかであると考えていることについて、人々に推奨事項を求めました
 graphQlの練習JavaScript APIでクエリをクエリしますApr 12, 2025 am 11:33 AM
graphQlの練習JavaScript APIでクエリをクエリしますApr 12, 2025 am 11:33 AMGraphQL APIの構築方法を学ぶことは非常に挑戦的です。ただし、10分でGraphQL APIを使用する方法を学ぶことができます!そして、それは私が完璧になったことがあります
 円にタイプを設定します...オフセットパス付きApr 12, 2025 am 11:00 AM
円にタイプを設定します...オフセットパス付きApr 12, 2025 am 11:00 AMここでは、Yuanchuanからの合法的なCSSの策略があります。このCSSプロパティオフセットパスがあります。むかしむかし、それはモーションパスと呼ばれ、その後改名されました。私


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。










