ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 を使用してマテリアル デザイン効果を実現する方法
CSS3 を使用してマテリアル デザイン効果を実現する方法
- 高洛峰オリジナル
- 2017-03-10 09:53:012068ブラウズ
この記事では主にCSS3を使用してマテリアルデザイン効果を実現する方法を紹介します。タグの属性に基づいてネイティブコンポーネントを美化するものであり、一定の参考価値があります。興味のある方は学習してください。
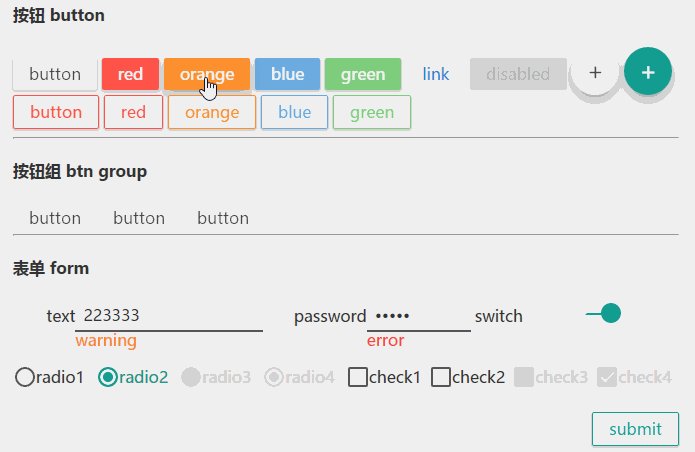
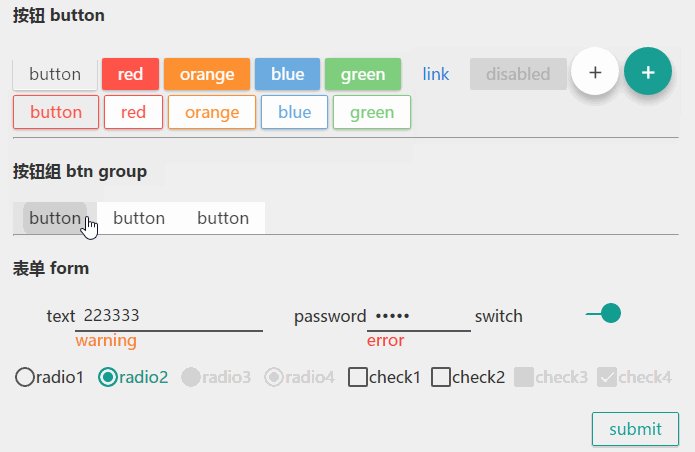
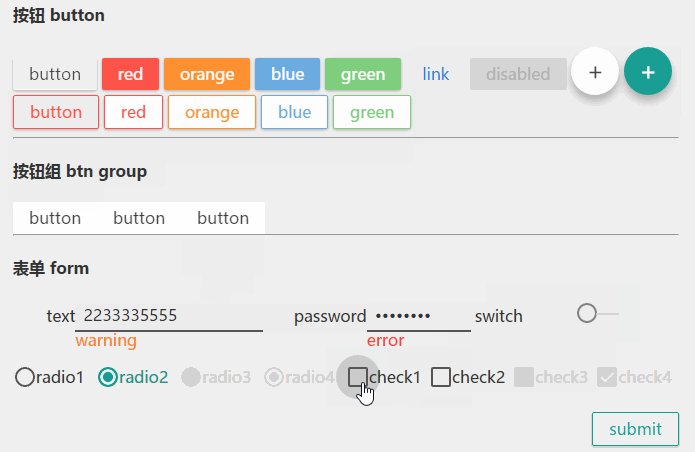
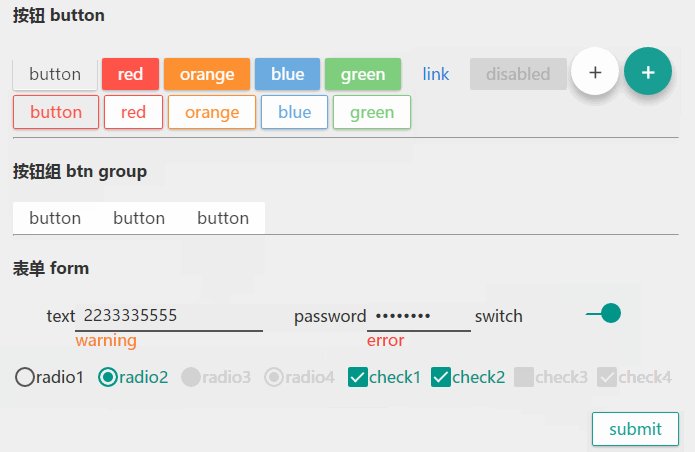
プレビュー

これは改良中の CSS ファイルです。CSS で実装できない Datepicker や select などは考慮されていません。
ボタンボタン
初期ボタン
Stroke Button
rreee無効化ボタン
<button>button</button>
<button class="red">red</button>
<button class="orange">orange</button>
<button class="blue">blue</button>
<button class="green">green</button>
<button class="link">link</button>
フローティングボタン
<button class="b-red bk-n">button</button>
<button class="b-red">red</button>
<button class="b-orange">orange</button>
<button class="b-blue">blue</button>
<button class="b-green">green</button>
ボタングループ
<button disabled>disabled</button>
フォーム
テキスト入力
りー
スイッチ
単一選択
<button class="circle">+</button>
<button class="circle teal">+</button>
複数選択
<nav class="btn-group">
<button>button</button>
<button>button</button>
<button>button</button>
</nav>
以上がこの記事の全内容です、皆様の学習のお役に立てれば幸いです。 PHP中国語ウェブサイト。
以上がCSS3 を使用してマテリアル デザイン効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

