ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS テキストが指定された幅を超えた場合に非表示にしたり、省略記号として表示したりするサンプル コード
CSS テキストが指定された幅を超えた場合に非表示にしたり、省略記号として表示したりするサンプル コード
- 高洛峰オリジナル
- 2017-03-10 09:12:311706ブラウズ
次のエディターは、指定された幅を超えた場合に CSS テキストを省略記号として非表示にしたり表示したりするサンプル コードを提供します。編集者はこれがとても良いと思ったので、参考として共有します。エディターに従って見てみましょう。
一般的なテキストの切り捨て (インラインとブロックに適用):
.text-overflow {
display:block;/*内联对象需加*/
width:25em;
word-break:keep-all;/* 不换行 */
whitewhite-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
}テーブルテキストのオーバーフローの定義:
範囲外のテーブルには省略記号を表示
table{
width:25em;
table-layout:fixed;/* 只有定义了表格的布局算法为fixed,下面td的定义才能起作用。 */
}
td{
width:100%;
word-break:keep-all;/* 不换行 */
whitewhite-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
}

コード:
<style type="text/css">
#p1{
padding: 10px;
width: 200px;
height:30px;
text-shadow: 3px 3px 3px #aaaaaa;
border: 1px solid #999999;
text-overflow: ellipsis;
overflow: hidden;
word-break: break-all;
white-space: nowrap;
}
</style>
<body>
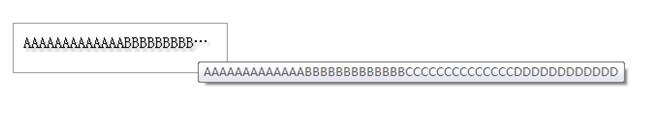
<p id="p1" title="AAAAAAAAAAAAABBBBBBBBBBBBBCCCCCCCCCCCCCCDDDDDDDDDDDD">
AAAAAAAAAAAAABBBBBBBBBBBBBCCCCCCCCCCCCCCDDDDDDDDDDDD
</p>
</body>以上がCSS テキストが指定された幅を超えた場合に非表示にしたり、省略記号として表示したりするサンプル コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSS の知識ポイントのコレクション次の記事:CSS の知識ポイントのコレクション

