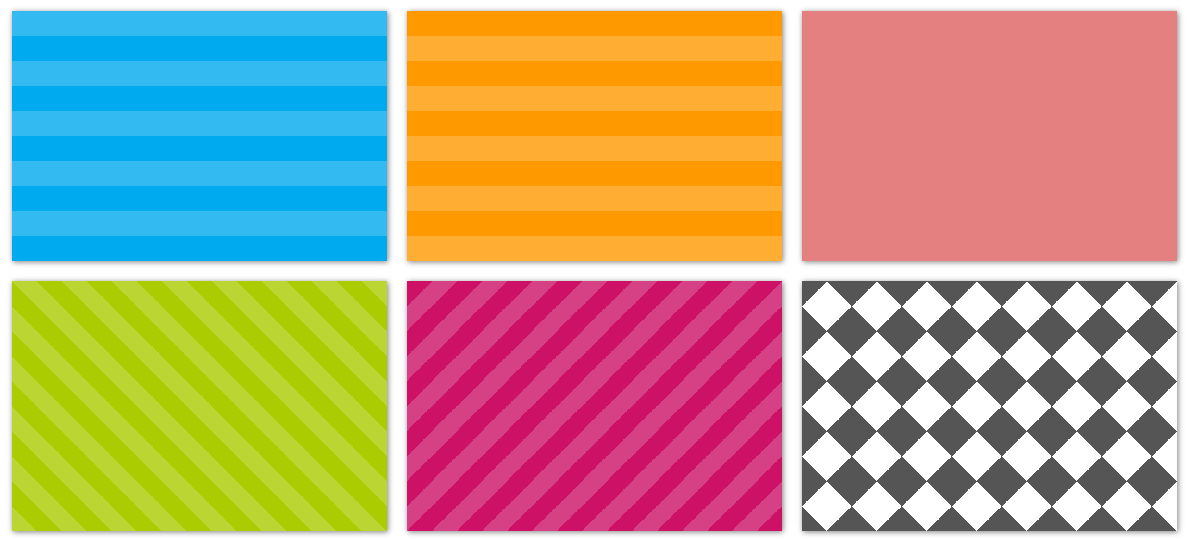
CSS の線形グラデーションを使用して、さまざまな方向のストライプ効果を表示できます。ここでは、CSS を使用して Web ページのストライプの背景スタイルを作成するテクニックについて学びます。水平ストライプ。
は次のとおりです。 コード: background: linear-gradient(#fb3 20%, #58a 80%)
background: linear-gradient(#fb3 50%, #58a 50%);背景のサイズを設定すると、背景の高さが小さくなり、背景がデフォルトで繰り返され、縞模様の外観になります
background: linear-gradient(#fb3 50%, #58a 50%); background-size: 100% 30px;背景の開始位置を設定することはできません2 番目の色を 0 に設定すると、ブラウザのデフォルトで続行します。 前の色から開始します。
background: linear-gradient(#fb3 30%, #58a 0); background-size:100% 30px;これは、30% の黄色と 70% の青色の縞模様の背景を形成します。 複数の色の縞模様を設定することもできます。
background: linear-gradient(#fb3 33.3%, #58a 0, #58a 66.6%,yellowgreen 0); background-size: 100% 45px;
2. 縦縞
線形グラデーションメソッドにプレフィックスを追加するだけです。背景サイズの長さと幅の設定も逆にする必要があることに注意してくださいbackground: linear-gradient(to rightright, #fb3 50%, #58a 0);
background-size:30px 100%;
3. 斜めのストライプ
background-size の値を変更し、linear-gradient に角度を追加することで、斜めのストライプを実現できます。
background : Linear-gradient(45deg, #fb3 50%, #58a 0); //背景のグラデーションを傾けますbackground-size:30px 30px //各小さなコンポーネントの幅と高さは固定です
;その結果、全体的な p の対角線ではなく、小さな対角線のパッチのみが形成されます。線形グラデーションで色分解を追加して、4 つの小さな p のグループに対角線を描画する必要があります。 4.repeat-linear-gradientを使用する
斜めの背景を描画する場合は、repeat-linear-gradientメソッドを使用するとより効果的です。この方法を使用すると、p 全体が覆われるまで、設定された色の変更が自動的に繰り返されます。コード例は以下の通りです:
background: linear-gradient(45deg, #fb3 25%, #58a 0, #58a50%, #fb3 0, #fb3 75%, #58a 0); background-size:30px 30px;このようにして、上記の方法で難しい調整をすることなく、任意に角度を変更することができます
background:repeating-linear-gradient(60deg, #fb3, #fb315px, #58a 0 , #58a 30px);(この方法は、実際にはサイズ制御とグラデーション制御を組み合わせるのと同じです)
background: repeating-linear-gradient(45deg, #fb3, #58a 30px);
この方法の原理は、背景で最も暗い色を指定し、記事内の他の類似した色を透明度で調整することです
6. レンダリングはここにあります。次のスタイルと 1 対 1 で対応します:
background: #58a; background-image: repeating-linear-gradient(30deg, hsla(0,0%,100%,.1), hsla(0,0%,100%,.1)15px, transparent 0,transparent 30px);
.stripes {
height: 250px;
width: 375px;
float: left;
margin: 10px;
-webkit-background-size: 50px 50px;
-moz-background-size: 50px 50px;
background-size: 50px 50px; /* 控制条纹的大小 */
-moz-box-shadow: 1px 1px 8px gray;
-webkit-box-shadow: 1px 1px 8px gray;
box-shadow: 1px 1px 8px gray;
}rreee.horizontal {
background-color: #0ae;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}.vertical {
background-color: #f90;
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}.picnic {
background-color:white;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))),
-webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5)));
background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
}
HTML コード: 
.picnic {
background-color:white;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))),
-webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5)));
background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
}以上がCSS を使用して Web ページのストライプの背景スタイルを作成するためのヒントを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Google Fontsをタグ付けし、Goofonts.comを作成する方法Apr 12, 2025 pm 12:02 PM
Google Fontsをタグ付けし、Goofonts.comを作成する方法Apr 12, 2025 pm 12:02 PMGoofontsは、開発者妻とデザイナーの夫によって署名されたサイドプロジェクトであり、どちらもタイポグラフィの大ファンです。 Googleにタグを付けています
 時代を超越したWeb開発記事Apr 12, 2025 am 11:44 AM
時代を超越したWeb開発記事Apr 12, 2025 am 11:44 AMPavithra Kodmadは、彼らが変化したWeb開発に関する最も時代を超越した記事のいくつかであると考えていることについて、人々に推奨事項を求めました
 graphQlの練習JavaScript APIでクエリをクエリしますApr 12, 2025 am 11:33 AM
graphQlの練習JavaScript APIでクエリをクエリしますApr 12, 2025 am 11:33 AMGraphQL APIの構築方法を学ぶことは非常に挑戦的です。ただし、10分でGraphQL APIを使用する方法を学ぶことができます!そして、それは私が完璧になったことがあります
 円にタイプを設定します...オフセットパス付きApr 12, 2025 am 11:00 AM
円にタイプを設定します...オフセットパス付きApr 12, 2025 am 11:00 AMここでは、Yuanchuanからの合法的なCSSの策略があります。このCSSプロパティオフセットパスがあります。むかしむかし、それはモーションパスと呼ばれ、その後改名されました。私


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境










