ホームページ >WeChat アプレット >WeChatの開発 >WeChat オープン プラットフォームによって開発された Web サイト アプリケーションの WeChat ログインの概要
WeChat オープン プラットフォームによって開発された Web サイト アプリケーションの WeChat ログインの概要
- 高洛峰オリジナル
- 2017-03-09 15:06:532688ブラウズ
この WeChat パブリック プラットフォーム開発チュートリアルでは、WeChat オープン プラットフォーム インターフェイスを使用して WeChat QR コード ログイン機能を実装する方法を紹介します。
準備
ウェブサイトアプリケーションWeChatログインは、OAuth2.0プロトコル標準に基づいて構築されたWeChat OAuth2.0認証ログインシステムです。
WeChat OAuth2を実行する前に、WeChat OAuth2.0認証ログインアクセスを実行する前に、WeChatオープンプラットフォームに開発者アカウントを登録し、承認されたWebサイトアプリケーションを取得し、対応するAppIDとAppSecretを取得し、WeChatログインを申請し、審査に合格した後、にアクセスすると、アクセスプロセスを開始できます。

認証プロセスの説明
WeChat OAuth2.0 認証ログインにより、WeChat ユーザーがサードパーティ アプリケーションへのログインを認証した後、WeChat ID を使用してサードパーティ アプリケーションまたは Web サイトに安全にログインできるようになります。サードパーティの WeChat OAuth2.0 に接続されています。 ユーザーのインターフェース呼び出し資格情報 (access_token) を取得できます。ユーザーは基本的なオープン機能を実現します。
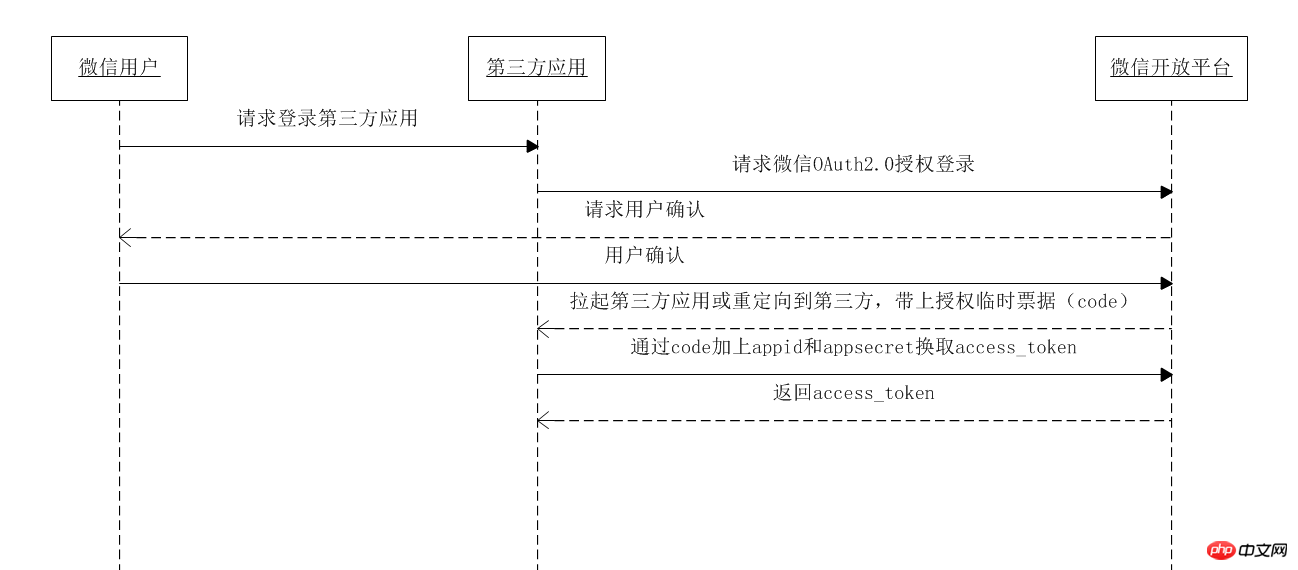
WeChat OAuth2.0 認証ログインは現在、サーバー側でのアプリケーション認証に適した authorization_code モードをサポートしています。このモデルの全体的なプロセスは次のとおりです。
1. WeChat ユーザーがサードパーティ アプリケーションの認証を許可した後、WeChat はアプリケーションを起動するか、サードパーティにリダイレクトします。パーティーの Web サイトにアクセスし、認可一時チケットを取得します。
2. コード パラメータと AppID および AppSecret などを使用して、API を通じて access_token を呼び出します。ユーザーの基本的なデータ リソースを取得するか、ユーザーが基本的な操作を実装するのを支援します。
- getAccess_tokenタイミング図:
 logをfangbeiスタジオにリクエストしますwechat login websitionアプリケーション
logをfangbeiスタジオにリクエストしますwechat login websitionアプリケーション
アフターオープニング、アプリケーションは状態パラメーターを生成します。次のリンクにジャンプします: (ログインする前に、対応する Web ページの認可スコープ (scope=snsapi_login) を取得していることに注意してください)
http://weixin.fangbei.org/login.php「リンクにアクセスできません」というメッセージが表示された場合は、確認してくださいredirect_uri などのパラメータが正しく入力されていないかどうか ドメイン名がレビュー中に入力された承認済みのドメイン名と一致していないか、スコープが snsapi_login ではありません。 パラメータの説明
パラメータ
| appid | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| direct_uri | は | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| response_type | はcode | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| plicationapplication承認の範囲であり、複数のスコープがコンマ(、)で区切られているため、Webアプリケーションは現在snsapi_login | を記入する必要があります。 | 状態 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| は、リクエストやコールバックのステータスを保持するために使用され、リクエストを承認した後、そのまま第三者に返却されます。このパラメータは、CSRF 攻撃 (クロスサイト リクエスト フォージェリ攻撃) を防ぐために使用できます。サードパーティがこのパラメータを検証用に単純な乱数とセッションに設定することをお勧めします。 |
| 参数 | 是否必须 | 说明 |
|---|---|---|
| id | 是 | 第三方页面显示二维码的容器id |
| appid | 是 | 应用唯一标识,在微信开放平台提交应用审核通过后获得 |
| scope | 是 | 应用授权作用域,拥有多个作用域用逗号(,)分隔,网页应用目前仅填写snsapi_login即可 |
| redirect_uri | 是 | 重定向地址,需要进行UrlEncode |
| state | 否 | 用于保持请求和回调的状态,授权请求后原样带回给第三方。该参数可用于防止csrf攻击(跨站请求伪造攻击),建议第三方带上该参数,可设置为简单的随机数加session进行校验 |
| style | 否 | 提供"black"、"white"可选,默认为黑色文字描述。详见文档底部FAQ |
| href | 否 | 自定义样式链接,第三方可根据实际需求覆盖默认样式。详见文档底部FAQ |
完整代码如下
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
<script>
var obj = new WxLogin({
id: "login_container",
appid: "wxed782be999f86e0e",
scope: "snsapi_login",
redirect_uri: encodeURIComponent("http://" + window.location.host + "/login.php"),
state: Math.ceil(Math.random()*1000),
style: "black",
href: ""}); </script>
页面显示效果如下

第二步:通过code获取access_token
通过code获取access_token
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 应用唯一标识,在微信开放平台提交应用审核通过后获得 |
| secret | 是 | 应用密钥AppSecret,在微信开放平台提交应用审核通过后获得 |
| code | 是 | 填写第一步获取的code参数 |
| grant_type | 是 | 填authorization_code |
返回说明
正确的返回:
{ "access_token": "OezXcEiiBSKSxW0eoylIeFy2HFC4Bxv9JvC0Sgj4Px4_8TX1ci3jF_QP_6sWjvx2rCAUjXEP1_9edZdJLf3MIwii2N8cnTooDfx7nYpFRmOSZyq4gb2FNdWJr__KUqPtcfVUvg6XBTucZZ4zH6v8VQ", "expires_in": 7200, "refresh_token": "OezXcEiiBSKSxW0eoylIeFy2HFC4Bxv9JvC0Sgj4Px4_8TX1ci3jF_QP_6sWjvx2lW60INlf6AK1q21rW7mJyc5yG3GZ9p1psANOKTi2EZUQXA6CnwSXxDQlJ3421tEOvCWIrJhkA8oTqjsLKYG-yg", "openid": "oJekJs2faTQ47FGjDOEIyOPMN97s", "scope": "snsapi_login", "unionid": "o4wcnw02YjFUYglZxV0LwcBkVF6Y"}
参数说明
| 参数 | 说明 |
|---|---|
| access_token | 接口调用凭证 |
| expires_in | access_token接口调用凭证超时时间,单位(秒) |
| refresh_token | 用户刷新access_token |
| openid | 授权用户唯一标识 |
| scope | 用户授权的作用域,使用逗号(,)分隔 |
| unionid | 当且仅当该网站应用已获得该用户的userinfo授权时,才会出现该字段。 |
错误返回样例:
{"errcode":40029,"errmsg":"invalid code"}
刷新access_token有效期
access_token是调用授权关系接口的调用凭证,由于access_token有效期(目前为2个小时)较短,当access_token超时后,可以使用refresh_token进行刷新,access_token刷新结果有两种:
1. 若access_token已超时,那么进行refresh_token会获取一个新的access_token,新的超时时间;
2. 若access_token未超时,那么进行refresh_token不会改变access_token,但超时时间会刷新,相当于续期access_token。
refresh_token拥有较长的有效期(30天),当refresh_token失效的后,需要用户重新授权。
请求方法
获取第一步的code后,请求以下链接进行refresh_token:
https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 应用唯一标识 |
| grant_type | 是 | 填refresh_token |
| refresh_token | 是 | 填写通过access_token获取到的refresh_token参数 |
返回说明
正确的返回:
{ <br>"access_token":"ACCESS_TOKEN", <br>"expires_in":7200, <br>"refresh_token":"REFRESH_TOKEN", <br>"openid":"OPENID", <br>"scope":"SCOPE" <br>}
| 参数 | 说明 |
|---|---|
| access_token | 接口调用凭证 |
| expires_in | access_token接口调用凭证超时时间,单位(秒) |
| refresh_token | 用户刷新access_token |
| openid | 授权用户唯一标识 |
| scope | 用户授权的作用域,使用逗号(,)分隔 |
エラー戻り例:
{"errcode":40030,"errmsg":"invalid refresh_token"}
- インターフェーススコープ(scope)の場合、呼び出せるインターフェースは以下の通りです:
認可スコープ(scope)
Interface
| snsapi_base | / sns /oauth2/access_token | |
|---|---|---|
| /sns/oauth2/refresh_token | access_tokenの使用を更新または更新します | |
| access_tokenの有効性を確認します | ||
| /sns/userinfo | ユーザーの個人情報を取得します | |
|
其中snsapi_base属于基础接口,若应用已拥有其它scope权限,则默认拥有snsapi_base的权限。使用snsapi_base可以让移动端网页授权绕过跳转授权登录页请求用户授权的动作,直接跳转第三方网页带上授权临时票据(code),但会使得用户已授权作用域(scope)仅为snsapi_base,从而导致无法获取到需要用户授权才允许获得的数据和基础功能。 接口调用方法可查阅《微信授权关系接口调用指南》
下面是获取用户个人信息,并dump出来 array(10) {
["openid"]=>
string(28) "oJekJs2faTQ47FGjDOEIyOPMN97s"
["nickname"]=>
string(15) "方倍工作室"
["sex"]=>
int(1)
["language"]=>
string(5) "zh_CN"
["city"]=>
string(6) "海淀"
["province"]=>
string(6) "北京"
["country"]=>
string(6) "中国"
["headimgurl"]=>
string(139) "http://wx.qlogo.cn/mmopen/Q3auHgzwzM7zdkiaZFdM5qrwk1iaEESVjfhWVHNg22teOnfKSPpKDE0l2yfQm1hM9AeT8pO1BKElntEBZ7DxibzdteBp3H3yXESwPYUkhibNObs/0"
["privilege"]=>
array(0) {
}
["unionid"]=>
string(28) "o4wcnw02YjFUYglZxV0LwcBkVF6Y"}
核心代码如下
F.A.Q1. 什么是授权临时票据(code)?答:第三方通过code进行获取access_token的时候需要用到,code的超时时间为10分钟,一个code只能成功换取一次access_token即失效。code的临时性和一次保障了微信授权登录的安全性。第三方可通过使用https和state参数,进一步加强自身授权登录的安全性。 2. 什么是授权作用域(scope)?答:授权作用域(scope)代表用户授权给第三方的接口权限,第三方应用需要向微信开放平台申请使用相应scope的权限后,使用文档所述方式让用户进行授权,经过用户授权,获取到相应access_token后方可对接口进行调用。 3. 网站内嵌二维码微信登录JS代码中style字段作用?答:第三方页面颜色风格可能为浅色调或者深色调,若第三方页面为浅色背景,style字段应提供"black"值(或者不提供,black为默认值),则对应的微信登录文字样式为黑色。相关效果如下:
若提供"white"值,则对应的文字描述将显示为白色,适合深色背景。相关效果如下:
4.网站内嵌二维码微信登录JS代码中href字段作用?答:如果第三方觉得微信团队提供的默认样式与自己的页面样式不匹配,可以自己提供样式文件来覆盖默认样式。举个例子,如第三方觉得默认二维码过大,可以提供相关css样式文件,并把链接地址填入href字段
相关效果如下:
|
以上がWeChat オープン プラットフォームによって開発された Web サイト アプリケーションの WeChat ログインの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。









