ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレットでジェスチャのさまざまなニーズを実装する方法
WeChat アプレットでジェスチャのさまざまなニーズを実装する方法
- 高洛峰オリジナル
- 2017-03-08 16:54:234622ブラウズ
携帯電話ユーザー、特に何らかの効果を求めるユーザーの操作エクスペリエンスにとって、ジェスチャーは依然として非常に重要です。ジェスチャーの効果を実現するために、現在主に広く使用されているキャンバスやインタラクションなどがよく使用されます。 WeChatミニプログラムのジェスチャーがどのように実装されているかを見てみましょう。 WeChatミニプログラムジェスチャーの実装を主に以下の2つの側面から紹介します。
上: シングルタッチポイントとマルチタッチポイント: WeChat アプレットのジェスチャーデータとマルチタッチポイントのサポートを見てみましょう
下: wxGesture 解析クラスの作成: 左スワイプの解析右スワイプ、上スワイプ、スライドと展開 (次の記事)
デモ
ミニプログラムが複数の指をサポートしているかどうかを調べるには、touchstart、touchmove、touchendを使用する必要があります
// index.wxml
//index.js
touchstartFn: function(event){
console.log(event);
},
touchmoveFn: function(event){
console.log(event);
// console.log("move: PageX:"+ event.changedTouches[0].pageX);
},
touchendFn: function(event){
console.log(event);
// console.log("move: PageX:"+ event.changedTouches[0].pageX);
}まず、シングルタッチポイント、マルチタッチポイントについて
公式ドキュメント:changedTouches:changedTouchesのデータ形式はタッチと同じです。 無から何かへの変化(touchstart)、位置の変更(touchmove)、何かから無への変化(touchend、touchcancel)など、変化したタッチポイントを示します。
"changedTouches":[{
"identifier":0, "pageX":53, "pageY":14, "clientX":53, "clientY":14
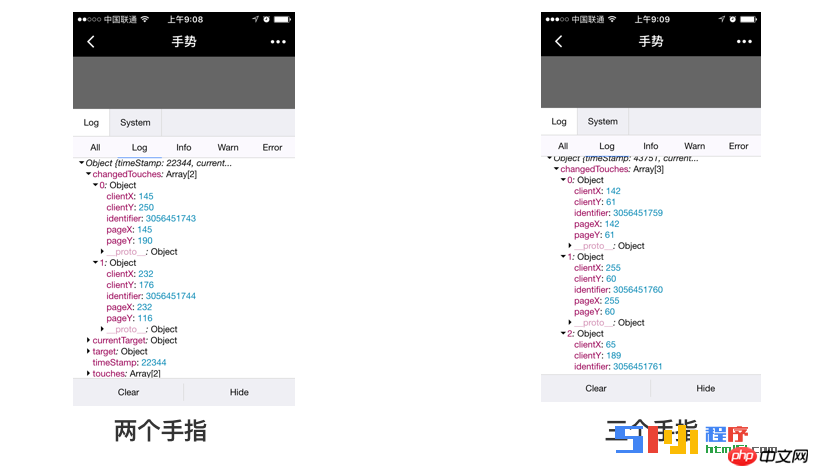
}]実デバイスの効果
上記のデモを実装した後、シミュレーターは複数のタッチポイントのデータを確認できないため、テストするには実デバイスが必要です。
実機のログ情報を見てみる

设想: 既然小程序的手势是支持多触摸,而且可以获取到相关的路径,那么相关路径计算也是可行的。
场景: 多触摸交互效果,手指绘制等
场景: 多触摸交互效果,手指绘制等
触摸点数据保存
为了能够来分析触摸点的路径,最起码是简单的手势,如左滑、右滑、上滑、下滑,我们需要保存起路径的所有数据。
触摸事件
触摸触发事件分为"touchstart", "touchmove", "touchend","touchcancel"四个
存储数据
var _wxChanges = [];
var _wxGestureDone = false;
const _wxGestureStatus = ["touchstart", "touchmove", "touchend","touchcancel"];
// 收集路径
function g(e){
if(e.type === "touchstart"){
_wxChanges = [];
_wxGestureDone = false;
}
if(!_wxGestureDone){
_wxChanges.push(e);
if(e.type === "touchend"){
_wxGestureDone = true;
}else if(e.type === "touchcancel"){
_wxChanges = [];
_wxGestureDone = true;
}
}
}以上がWeChat アプレットでジェスチャのさまざまなニーズを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

