HTML5的出现带给我们了很多新的标签和元素。其中一个就是区间选择输入元素,例如,选择10以内的一个数字。这个元素其实在很多系统操作系统中都存在了很长时间,但是现在只是如何将他们整合到浏览器中。
因为使用JS可以很方便的模拟出这个效果所以HTML中一直没有可以直接使用的滑动选择元素。jQuery UI类库包含了一个非常不错的版本可以很容易进行样式设置。但是整合到浏览器中将非常简单,支持对于支持它的浏览器来说。

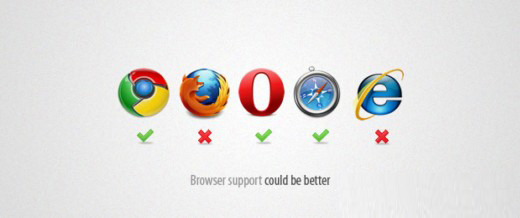
浏览器支持
除了著名的Firefox外所有的现代浏览器都支持这个元素,但是很容易使用html5slider.js来创建。当然IE也不支持区域选择输入,这个修改不太容易。这样的话,意味着你需要使用分开的类库类似jQuery UI来支持多浏览器。好消息在于如果浏览器不支持区域选择的话,它会做为一个输入框显示。

如何工作的?
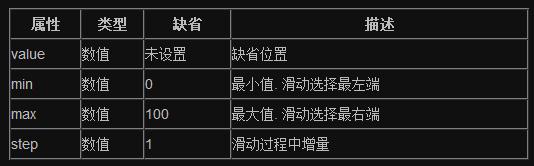
区域选择输入元素使用输入框类似的标签,支持一般的数值属性,及其min和max,用来限制区域,step用来设置滑动中数值增量。缺省为1。

你可以使用JS/jQuery来修改这些属性,也可以使用onchange事件来监听变化。代码如下:
<input id="defaultSlider" type="range" min="0" max="500" /> <p class="note">Current value: <span id="currentValue">0</span></p>
或者
$(function(){
var currentValue = $('#currentValue');
$('#defaultSlider').change(function(){
currentValue.html(this.value);
});
// Trigger the event on load, so
// the value field is populated:
$('#defaultSlider').change();
}); 当然这些代码需要浏览器支持。否则你只能看到一个输入框。
当然2/3的浏览器都看不到我们这个区域选择输入,我们需要想想别的方法。我们先快速使用jQueryUI来实现一个滑动选择器。
<p id="slider"></p> <p class="note">Current value: <span id="currentValue">0</span></p>
你可以看到代码如下:
$(function(){
var currentValue = $('#currentValue');
$("#slider").slider({
max: 500,
min: 0,
slide: function(event, ui) {
currentValue.html(ui.value);
}
});
});代码非常简单。使用slider方法来实现。
最有意思的部分
因为我们已经实现了自己的区域选择方法,大家可以参考演示
slider-knob.html
<p id="container">
<p id="control"></p>
</p>
<!-- The range input is hidden and updated on each rotation of the knob -->
<input type="range" id="slider" min="0" max="500" value="25" />
<p class="note">Current value: <span id="currentValue">0</span></p> assets/js/slider-knob.js
$(function(){
var slider = $('#slider'),
min = slider.attr('min'),
max = slider.attr('max'),
currentValue = $('#currentValue');
// Hiding the slider:
slider.hide();
$('#control').knobKnob({
snap : 10,
value: 250,
turn : function(ratio){
// Changing the value of the hidden slider
slider.val(Math.round(ratio*(max-min) + min));
// Updating the current value text
currentValue.html(slider.val());
}
});
}); 以上代码使用min和max来计算数值。
总结
滑动选择对于用户使用来说比输入框非常方便 。虽然浏览器支持有限,但是你可以使用jQuery来增强相关功能。
以上就是实例帮助你了解HTML5滑动区域选择元素Slider element的内容,更多相关内容请关注PHP中文网(www.php.cn)!
相关文章:
 H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AM
H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AMH5とHTML5は異なる概念です。HTML5は、新しい要素とAPIを含むHTMLのバージョンです。 H5は、HTML5に基づくモバイルアプリケーション開発フレームワークです。 HTML5はブラウザを介してコードを解析およびレンダリングしますが、H5アプリケーションはコンテナを実行し、JavaScriptを介してネイティブコードと対話する必要があります。
 H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AM
H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AMHTML5の重要な要素には、最新のWebページの構築に使用される、、,,,,などが含まれます。 1.ヘッドコンテンツを定義します。2。リンクをナビゲートするために使用されます。3。独立した記事のコンテンツを表します。4。ページコンテンツを整理します。5。サイドバーコンテンツを表示します。
 HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AM
HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AMHTML5とHTML5の略語であるHTML5とH5の間に違いはありません。 1.HTML5はHTMLの5番目のバージョンであり、Webページのマルチメディア関数とインタラクティブ機能を強化します。 2.H5は、HTML5ベースのモバイルWebページまたはアプリケーションを参照するためによく使用され、さまざまなモバイルデバイスに適しています。
 HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AMHTML5は、W3Cによって標準化されたHyperText Markup言語の最新バージョンです。 HTML5は、新しいセマンティックタグ、マルチメディアサポート、フォームの強化、Web構造の改善、ユーザーエクスペリエンス、SEO効果を導入します。 HTML5は、Webページ構造をより明確にし、SEO効果をより良くするために、、、、、、などの新しいセマンティックタグを導入します。 HTML5はマルチメディア要素をサポートしており、サードパーティのプラグインは不要で、ユーザーエクスペリエンスと読み込み速度が向上します。 HTML5はフォーム関数を強化し、ユーザーエクスペリエンスを向上させ、フォーム検証効率を向上させるなどの新しい入力タイプを導入します。
 H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AM
H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AMクリーンで効率的なHTML5コードを書き込む方法は?答えは、タグのセマンティック、構造化されたコード、パフォーマンスの最適化、一般的な間違いを回避することにより、一般的な間違いを避けることです。 1.コードの読みやすさとSEO効果を改善するには、セマンティックタグなどを使用します。 2。適切なインデントとコメントを使用して、コードを構造化して読みやすいままにします。 3.不必要なタグを減らし、CDNを使用してコードを圧縮することにより、パフォーマンスを最適化します。 4.タグが閉じていないなどの一般的な間違いを避け、コードの有効性を確認してください。
 H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AM
H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AMH5は、マルチメディアサポート、オフラインストレージ、パフォーマンスの最適化により、Webユーザーエクスペリエンスを向上させます。 1)マルチメディアサポート:H5と要素は、開発を簡素化し、ユーザーエクスペリエンスを向上させます。 2)オフラインストレージ:WebStorageとIndexEdDBは、エクスペリエンスを改善するためにオフラインで使用できるようにします。 3)パフォーマンスの最適化:ウェブワーカーと要素は、パフォーマンスを最適化して帯域幅の消費を削減します。
 H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AM
H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AMHTML5コードは、タグ、要素、属性で構成されています。1。タグはコンテンツタイプを定義し、などの角度ブラケットに囲まれています。 2。要素は、startタグ、内容、および内容などのエンドタグで構成されています。 3。属性は、開始タグのキー値のペアを定義し、ような関数を強化します。これらは、Web構造を構築するための基本ユニットです。
 H5コードの理解:HTML5の基礎Apr 17, 2025 am 12:08 AM
H5コードの理解:HTML5の基礎Apr 17, 2025 am 12:08 AMHTML5は、最新のWebページを構築するための重要なテクノロジーであり、多くの新しい要素と機能を提供します。 1。HTML5は、Webページの構造とSEOを強化するなどのセマンティック要素を導入します。 2。プラグインなしのマルチメディア要素と埋め込みメディアをサポートします。 3.フォームは、新しい入力タイプと検証プロパティを強化し、検証プロセスを簡素化します。 4.オフラインおよびローカルストレージ機能を提供して、Webページのパフォーマンスとユーザーエクスペリエンスを向上させます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

SublimeText3 中国語版
中国語版、とても使いやすい

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ホットトピック
 7685
7685 15
15 1639
1639 14
14 1393
1393 52
52 1287
1287 25
25 1229
1229 29
29


