ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript が VR の世界も征服する理由
JavaScript が VR の世界も征服する理由
- 黄舟オリジナル
- 2017-03-08 14:55:021679ブラウズ
この記事は2か月前に掲載されるはずでしたが、書く動機が足りませんでした。以前、私は最近 Zhihu をプレイしていて、同様の問題を目にしました。また、短い休暇が退屈だったので、この記事を書きました。
この記事は4つのパートに分かれています:
基礎知識: 3Dワールドと四元数
A Hello, World
アプリケーション - 高度な例
私はOculus DK2という会社しかプレイしたことがないので, そのため、ここでの内容は DK2 に基づいています。

実際、JavaScript を使用して VR プログラムを使用するのは非常に簡単です:
Node.js を使用して Oculus 上のセンサー データを読み取り、WebSocket プロトコルを使用してサービスを提供します。
3D 世界を作成するには、Three.js のような 3D ゲーム エンジンを探してください。
センサーの値を読み取り、3D 世界で表現します。
これはハイブリッド アプリケーションでも使用できます。必要なのは CardBoard だけです。 Cordova を使用して携帯電話のセンサーからデータを読み取り、このデータを使用して WebView の状態を変更します。ただし、熱が深刻になることを除けば、他の影響はありません。
基礎知識: 3D 世界と四元数
私たちがよく知っている 3D ゲームでは、以下の図に示すように、点の位置は 3 つの座標 (x、y、z) によって決定されます。この 3 つの座標は、この世界における私たちの位置を表すだけで、世界を上下に見ることはできません。

Oculus DK2 は、2 番目の統合された 6 軸モーション処理コンポーネントである MPU (モーション プロセッシング ユニット) チップ MPU6500 を使用します (1 番目は MPU6050)。 6軸または9軸の回転行列、クォータニオン、融合演算データをオイラー角形式でデジタル出力できます。
このとき、仮想世界の物体の状態を表現するにはオイラー角と四元数が必要です。 (PS: 簡単に言及して申し訳ありません) 
四元数は次のとおりです:
 四元数は、3 次元空間での回転を表すために使用できます。一般的に使用される他の 2 つの表現 (3 次元直交行列とオイラー角) は同等です。人々は、四元数を使用して回転を表す 2 つの問題を解決します。1 つは、四元数を使用して 3 次元空間内の点を表す方法であり、もう 1 つは、四元数を使用して 3 次元空間内の回転を表す方法です。
四元数は、3 次元空間での回転を表すために使用できます。一般的に使用される他の 2 つの表現 (3 次元直交行列とオイラー角) は同等です。人々は、四元数を使用して回転を表す 2 つの問題を解決します。1 つは、四元数を使用して 3 次元空間内の点を表す方法であり、もう 1 つは、四元数を使用して 3 次元空間内の回転を表す方法です。
コピー/ペースト 上記の内容を読んだ後は、何も分からないかもしれません。こんにちは、世界の例。
例: こんにちは、世界
- Web 3D ライブラリとそれに対応する Oculus ディスプレイ プラグインを探しています。
- センサーデータを読み取り、仮想世界に表示します。
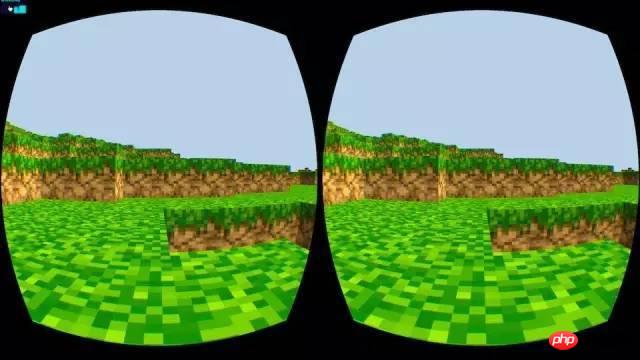
- 下の図に示すように:
そこで、センサーデータを読み取ることができる、対応するノードライブラリ: Node-HMDを見つけました。
以下のビューを表示できる Three.js および Oculus Effect プラグインもあります: 
このようにして、DK2 コントロールはセンサー データを読み取り、この仮想世界で遊ぶことができます~~。
より詳細な紹介は、http://www.php.cn/

WebRTC を通じて、コンピューターのブラウザ上でリアルタイム通信を実現し、Three.js を使用してこのビデオを近似的な 3D パースペクティブに変換できます。このビデオは、携帯電話のブラウザを通じてキャプチャすることも、対応する Web アプリケーションを携帯電話で作成することもできます。
オンライン デモは次のとおりです: http://www.php.cn/
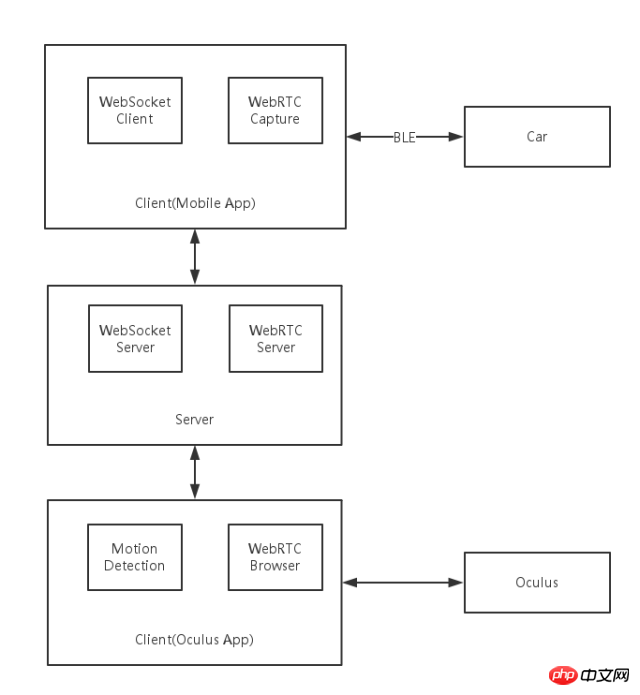
アーキテクチャは大まかに以下に示すとおりです:

このようにして、リアルタイム ビデオの問題を解決します。ハードウェアを制御する必要があります:
WebSocketプロトコルを使用してOculusの上下左右の動きのデータを提供します
このセンサーデータを携帯電話で読み取り、このデータをBLE経由で車に送信します。
車は指示に従って対応する動きを実行できます。
この部分については、私の以前の記事「ロボットをハックするにはどうすればよいですか?」を参照してください。 》
要約: すべてを JavaScript で
C++ (C++) と比較して、JavaScript はプロトタイプの構築に適しており、高速、直接的、効率的です。結局のところ、C++ のコンパイルには時間がかかります。動作効果は予想通り、Mac特有なのか分かりませんが色々とファンが回転します。ただし、このパフォーマンスの問題は常に存在していたと思います。
以上がJavaScript が VR の世界も征服する理由の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

