SoundCloud は、開発者が使用できる API を開発しました。この API を使用すると、開発者は必要なほぼすべてのデータを取得できます。ただし、現時点では SoundCloud API 開発ドキュメントとドキュメントのサンプルでは異なるバージョンの SDK (ソフトウェア開発キット) が使用されているため、この API の使用方法は、特に初心者にとっては少しわかりにくいです。
SoundCloud API と SoundCloud SDK の違いは何ですか?基本的に、SoundCloud API は、SoundCloud サーバーからデータを取得する権限を開発者に提供する URL のコレクションであり、SoundCloud SDK は、SoundCloud API をクエリするために事前に作成されたライブラリ (またはクライアント) です。これについて詳しく知りたい場合は、次のリンクをクリックしてください: http://www.php.cn/
このチュートリアルでは、SoundCloud API にアクセスする方法と、SoundCloud の使用プロセスを簡素化する方法を学びます。 SDK。 SoundCloud から SoundCloud SDK をセットアップする方法を学び、次に、SoundCloud データを取得し、オーディオを再生し、SoundCloud が提供するその他の機能を実行するための JavaScript コードを作成します。
スタートガイド
HTTP と API の概念と作業方法を理解すると、このチュートリアルを学習するのに役立ちます。 API について詳しく知りたい場合は、An Introduction to APIs (API の概要。リンク アドレス: http://www.php.cn/) を参照することをお勧めします。このチュートリアルを進める際には、非同期 JavaScript、Promise、コールバック関数について少し知っておくと役立ちます。この記事のコード例では jQuery を使用しているため、jQuery の基本を知っていれば、この記事のコード例を読むのは難しくありません。
JavaScript を使用して SoundClound API のクエリを開始するには、SoundClound が提供する JavaScript SDK をダウンロードする必要があります。記事の冒頭で述べたように、利用可能な SDK バージョンは 2 つあります。
SDK のどのバージョンを使用すればよいですか?
これら 2 つのバージョンの SDK の主な違いは、非同期リクエストが作成されて SoundClound API に送信されたときにデータを返す方法です。最新バージョンの SDK は Promise を返しますが、別のバージョンの SDK はパラメータとしてコールバック関数を返す必要があります。
このドキュメントで使用されている SDK バージョンでは、このバージョンの SDK ユーザー ログイン機能のインターフェイスに問題があるようです。この問題は、ポップアップ ログイン ウィンドウが自動的に閉じないことです。
そのため、簡単にするために、また古いバージョンの SDK の方が安定しているため、このチュートリアル全体の記事の例では古いバージョンの SDK を使用します。このバージョンの SDK は、クライアントの非同期リクエストに対してコールバック関数を返す必要があります。
SoundCloud APIを使用して基本的なHTMLドキュメントを設定します
ホームページとして機能する基本的なHTMLページを作成します。このページの <script> タグの属性 src に SDK のアドレスを含めて、SDK の機能を使用できるようにします。 </script>
<!DOCTYPE html>
<html>
<head>
<title>Include SDK - Using SoundCloud API</title>
<script src="//connect.soundcloud.com/sdk.js"></script>
</head>
<body></body>
</html>注: HTML ページの <script> タグの src に含まれる SDK アドレスは、SoundCloud サーバーのアドレスです。 SDK をダウンロードして、次のように引用することもできます:</script>
<script src="sdk.js"></script>
以下の手順に従って、SoundCloud SDK が Web ページに正しく読み込まれているかどうかをテストできます:
このページをブラウザで開きます (推奨) Google のChromeブラウザ)。
ブラウザで開発者コンソールを開きます (Google Chrome ブラウザで開発者コンソールを開くショートカット キーは Ctrl+Shift+J です)。
開発者コンソールに「SC」と入力し、Enterを押します。 SC は、HTML ページに含めた SDK によって作成された JavaScript オブジェクトです。
不明なエラーが発生した場合、SoundCloud SDKが正しくロードされていないことを意味します。更新して、SDK ファイル (sdk.js ファイル) へのパスが正しいことを確認してください。
SoundCloud アプリを登録する
SoundCloud アプリを登録するには、SoundCloud アカウントを持っているだけです。 SoundClound アカウントをまだお持ちでない場合は、作成してください。アプリを登録すると、SoundCloud サーバーがリクエストを認証できるようになり、他の誰も私たちの代わりにリクエストを送信できなくなります。
注: 自分の Web サイトで SoundClound ユーザー ログイン機能を使用しない場合は、この手順をスキップできます。これについては次のセクションで説明します。
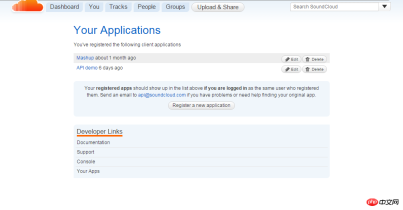
SoundCloundアプリのページを開きます。私たちが作成したすべてのアプリがこのページにリストされます。 SoundCloud アカウントにログインしていることを確認してください。注: この目的のために別のアカウントを作成する必要はありません。あなたは同じアカウントを自分の個人的な目的に使用することができます。
「新しいアプリを登録」ボタンをクリックします。

アプリに名前を付け、チェックボックスをクリックして SoundCloud の開発者ポリシーの条件に同意します。

点击那个大大的”注册”按钮,来完成app的注册。
在我们成功注册之后,注册页面将直接跳转到我们刚刚创建好的app设置页面。在app设置页面上,我们将看到我们的app客户端ID,这个ID将会被用来验证授权我们的请求。我们可以关掉该页面,然后现在开始回调字段了。我们之后会用到这个客户端ID的。
初始化客户端
通过”初始化客户端”,那也就是意味着我们使客户端准备好在它和SoundCloud API之间做数据的交换。我们可以在我们之前创建的基本HTML文档里来做初始化客户端的工作,或者在一个内部js文件里来做初始化客户端的工作。
JavaScript语法是这样做的:
SC.initialize({
client_id: "CLIENT_ID",
redirect_uri: "CALLBACK_URL"
});让我们分段来看它:
上面代码中的CLIENT_ID会在我们注册app的时候提供给我们。
上面代码中的CALLBACK_URL是callback.html的URL,这个callback.html是用户登录后一个HTML文件的称呼。我们很快就会创建它。
在初始化完成之后,现在我们可以准备查询SoundCloud API了。让我们看看在那之前我们可以做的一些例子。
示例
如果我们打开浏览器的控制台并输入”SC.”,然后与SC对象有关的方法就会列出来。SC.get(uri,callback)就是其中一个方法,这个方法用来向SoundCloud API产生GET请求。
获得一份跟踪列表
为了获得跟踪的随机列表,我们可以使用SC.get()方法,像下面这样:
SC.get("/tracks", function(response) {
for (var i = 0; i < response.length; i++) {
$("ul").append("<li>" + response[i].title + "</li>");
}
});
上面的代码是干什么的,它是用来查询/tracks端点并且在查询完端点后返回一个回调函数的。响应数据是保存在回调响应参数里的,它是一个有着很多属性的JavaScript对象数组,title属性就是众多属性中的一个。我们可以在代码里写:console.log(response[0])来在控制台日志输出响应数据的第一个,而不用循环遍历所有的对象和对象所对应的属性。然后,我们就会知道哪些属性我们可以使用。
注意:在这个代码示例中,我们在初始化的时候并没有指定一个回调URL。这是因为我们指定不指定都不重要。不管怎样我们的代码都会执行。但是一旦我们实现了用户登录功能,这就是必须的而且很重要了,因为当你指定一个回调URL后,其他人就不可能使用我们的Client ID。
嵌入一段跟踪代码
SC对象提供了其他的方法:SC.oEmbed(url,options,callback)。该方法把SoundCloud播放器嵌入我们的网站,并且允许我们播放我们选择的轨迹。
SC.oEmbed('https://soundcloud.com/username/complete-url-to-the-track', {maxheight: 200, auto_play: false}, function(res) {
$("#player").html(res.html);
});
我们分段来看它:
首先在该方法的第一个参数里,我们给了一个完整的我们想要播放的跟踪URL。
该方法的第二个参数是可选参数,在这个参数里,我们可以为播放器设置一些选项。
第三个参数是一个回调函数,在这个回调函数里,我们将我们页面里的(id为player)的一个元素的内容用该播放器(res.html)的HTML代码替换。
这个跟踪路径可以用来在一个网站里嵌入一首歌或者一首音乐。
实现用户登录
为了实现用户登录功能,我们需要有一个回调URL来达到验证授权的目的。这是OAuth协议的要求。如果你想了解OAuth协议,这里有一个OAuth协议的简单解释:OAuth 2 Simplified(链接地址:http://www.php.cn/)。因此让我们在app设置里添加一个名为”callback.html”的回调URL,这个callback.html我们接下来就会创建。
OAuth协议介绍链接地址: http://www.php.cn/
创建回调页
在一个用户登录后,弹出式窗口会重定向到该文件。在我们的例子中,我们把该文件定义为”callback.html”,并且该文件和我们的主页(index.html)保存在相同的目录里。这个文件就是在我们的app设置里我们需要在回调字段里给定的文件。

我们需要在回调文件里使用的代码在开发文档里有提供。然而,开发文档有点过时,因此我们需要稍微调整一下来满足现在的开发需要标准。
你可以根据你个人的喜好来调整它的通知和设计,但是现在,我们使它越简单越好:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Connect with SoundCloud</title>
</head>
<body>
<h4 id="This-nbsp-popup-nbsp-should-nbsp-automatically-nbsp-close-nbsp-in-nbsp-a-nbsp-few-nbsp-seconds">This popup should automatically close in a few seconds</h4>
<script>
document.onload = function () {
window.opener.setTimeout(window.opener.SC.connectCallback, 1);
}
</script>
</body>
</html>用户登录
SC.connect(callback)就是实现用户登录功能的方法。它通过打开一个弹窗式的窗口,提醒用户登录他们的SoundCloud账户。基本的使用方法如下:
SC.connect(function () {
console.log("User has logged in");
});如下是更有趣的示例:
SC.connect(function () {
SC.get("/me", function (response) {
console.log("Welcome" + response.username);
});
});让我们分段来看它:
在用户完成登录以后,用户登录页面将会被重定向到我们之前创建的callback.html页面。
然后随着我们阅读完callback.html里的代码,弹出式窗口会自动关闭。
在那之后,我们的回调函数将获得回调,该回调是在SC.get()方法里通过一个GET请求到”/me”端点获得的。
当GET请求完成时,上述代码的回调函数就会执行,然后在控制台会输出一条欢迎登陆的信息。
注意:请求”/me”返回的是当前登陆用户的数据。因此,在用户登录之前请求该URL将产生一个错误的信息。
处理用户数据
一旦用户登录完成,有很多事情我们可以做。为了演示一些功能,我在GitHub上创建了一个演示站点。
让我们看看这两个文件。在index.html里,有四个重要的p元素,它们在用户完成登录后将会填满用户的数据:
<main>
<p id="ui">
<h2 id="Welcome-nbsp-span-span">Welcome <span></span></h2>
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/8bddb7675ab62fbceb54bb9c8e456b4c-3.jpg?x-oss-process=image/resize,p_40" class="lazy" id="avatar" / alt="JavaScript SDKでSoundCloud APIを使用する方法のグラフィックコードの詳細な説明" >
<p id="description"></p>
</p>
<!-- TRACKS -->
<p id="tracklist">
<h3 id="Your-nbsp-Tracks">Your Tracks:</h3>
<ul></ul>
</p>
<!-- PLAYLISTS -->
<p id="playlists">
<h3 id="Your-nbsp-Playlists">Your Playlists:</h3>
<ul></ul>
</p>
<p id="player"></p>
</main>第二个最重要的文件是script.js:所有的奇迹都发生在这个文件里。大部分代码我们都很熟悉,但是我们还是快速地看看:
// Initialization of SDK
SC.initialize({
client_id: "21832d295e3463208d2ed0371ae08791",
redirect_uri: "http://mustagheesbutt.github.io/SC_API/callback.html"
});首先初始化我们的app。注意,这次我们用redirect_uri指定了我们的callback.html页面。这个URL或者URI必须和我们在app设置里指定的一致。
// Login handler
var user_perma;
$("#login").click(function () {
SC.connect(function () {
SC.get("/me", function (me) {
user_perma = me.permalink;
setUI(me.username, me.avatar_url, me.description);
});
if (SC.isConnected) {
$("header, main").addClass("loggedIn");
}
getTracks();
getPlaylists();
});
});然后我们给标签id为login的button添加一个点击事件句柄。当该按钮被点击时,将会在点击事件代码里执行SC.connect(callback)代码,该代码执行后,将会弹出一个窗口提示用户登录。
当用户登录完成后,弹出的窗口会关闭。然后SC.connect()里的回调函数就会执行。在回调函数里,我们对”/me”端点发起一个GET请求,而”/me”端点返回当前登录用户对象。在刚才我们发起的GET请求回调里,我们在变量user_perma里存储用户的永久链接,该参数是在全局范围定义的,所以我们之后可以使用它。
setUI()方法,getTracks()方法和getPlaylists()方法的功能分别是,设置UI,列出用户的跟踪记录和列出每个用户的播放列表。这些功能在同一个文件里已经被定义了。
//找点东西播放
function play(uri) {
url = "http://soundcloud.com/" + user_perma + "/" + uri;
SC.oEmbed(url, {maxheight: 200}, function (resp) {
$("#player").html(resp.html);
});
}
//当一个播放轨迹或者一个播放列表被检查时,使用’play()’函数播放
$("ul").on("click", function (e) {
var title = e.target.innerHTML;
if ( tracks.hasOwnProperty(title) ) {
play(tracks[title]);
} else if (playlists.hasOwnProperty(title)) {
play("sets/" + playlists[title]);
}
});当任何跟踪路径或者播放列表名被点击,play()方法就会执行,该方法会为点击的跟踪路径或者播放列表名通过SC.oEmbed()方法来在我们的页面中嵌入一个音频播放器。
我们能通过代码做很多事情,例如获取用户类型或者更新用户的信息,获取用户的头像,接下来运行代码看看SoundCloud服务器返回的信息里用户是谁和他们的爱好是什么。
总结
如果老版本的SDK的用户登录功能可以使用,请使用老版本的SDK。因为老版本的SDK稳定,并且返回的数据使用回调函数返回。
如果老版本的用户登录功能不可用,可以使用SDK的新版本。新版本的SDK使用promises来返回数据。
通过一个简单的GET请求就能访问SoundCloud API获取到数据。
用户特有的数据可以通过”/me”端点获取,但是只有在用户使用他们的SoundCloud账户登录我们的网站的情况下才有效。
从客户端查询一个API是一个很强大的工具,因为它在复杂的后端保存了我们的信息。SDK使我们的编程生活变得简单很多。在学习了它的基础用法后,我们甚至可以编写出更加强大的和用户更加友好的web应用。点击查看一些示例(链接地址: http://www.php.cn/),并且查看官方的SoundCloud文档来学习更多关于这个强大的API的可以使用的方法。
我希望从你那里听到你用SoundCloud SDK构建的应用的信息(或者正计划构建的应用的信息)。请让我看见你们的评论!
作者介绍:
Mustaghees Butt 是一名Web开发人员和作家
Mustaghees是一名自由的Web设计师和开发者,他有时也写些文章和教程。
他的兴趣包括计算机科学(包括机器人技术,AI人工智能和网络技术)和文学艺术。
以上がJavaScript SDKでSoundCloud APIを使用する方法のグラフィックコードの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PM
JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PMjavascriptusestwotypesofcomments:シングルライン(//)およびマルチライン(//)
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール