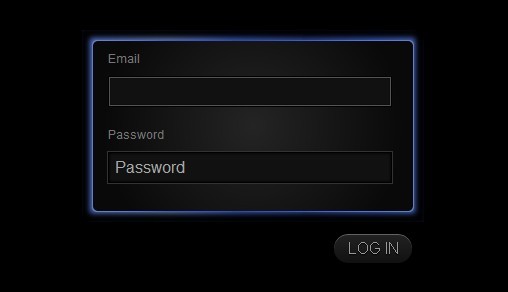
今天给大家秀一款带有发光动画的HTML5表单,挺酷的,效果图如下:

当表单获取焦点时,表单四周就会呈现出发光动画的效果,并不断地进行颜色渐变;当表单失去焦点时,停止发光。其中颜色渐变的动画只有基于webkit的浏览器才有效果,比如chrome和safari。下面简单贴一下实现这个发光HTML5表单的CSS代码和HTML代码,如果你喜欢可以将它分享给你的朋友。
HTML代码如下:
<div class="rain">
<div class="border start">
<form>
<label for="email">Email</label>
<input name="email" type="text" placeholder="Email"/>
<label for="pass">Password</label>
<input name="pass" type="password"
placeholder="Password"/>
<input type="submit" value="LOG IN"/>
</form>
</div>
</div>CSS代码如下:
<style>
body{
background: #000;
color: #DDD;
font-family: 'Helvetica', 'Lucida Grande', 'Arial', sans-serif;
}
.border,
.rain{
height: 170px;
width: 320px;
}
/* Layout with mask */
.rain{
padding: 10px 12px 12px 10px;
-moz-box-shadow: 10px 10px 10px rgba(0,0,0,1) inset, -9px -9px 8px
rgba(0,0,0,1) inset;
-webkit-box-shadow: 8px 8px 8px rgba(0,0,0,1) inset, -9px -9px 8px
rgba(0,0,0,1) inset;
box-shadow: 8px 8px 8px rgba(0,0,0,1) inset, -9px -9px 8px
rgba(0,0,0,1) inset;
margin: 100px auto;
}
/* Artifical "border" to clear border to bypass mask */
.border{
padding: 1px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
.border,
.rain,
.border.start,
.rain.start{
background-repeat: repeat-x, repeat-x, repeat-x, repeat-x;
background-position: 0 0, 0 0, 0 0, 0 0;
/* Blue-ish Green Fallback for Mozilla */
background-image: -moz-linear-gradient(left, #09BA5E 0%, #00C7CE
15%, #3472CF 26%, #00C7CE 48%, #0CCF91 91%, #09BA5E 100%);
/* Add "Highlight" Texture to the Animation */
background-image: -webkit-gradient(linear, left top, right top,
color-stop(1%,rgba(0,0,0,.3)), color-stop(23%,rgba(0,0,0,.1)),
color-stop(40%,rgba(255,231,87,.1)), color-stop(61%,rgba(255,231,87,.2)),
color-stop(70%,rgba(255,231,87,.1)), color-stop(80%,rgba(0,0,0,.1)),
color-stop(100%,rgba(0,0,0,.25)));
/* Starting Color */
background-color: #39f;
/* Just do something for IE-suck */
filter: progid:DXImageTransform.Microsoft.gradient(
startColorstr='#00BA1B', endColorstr='#00BA1B',GradientType=1 );
}
/* Non-keyframe fallback animation */
.border.end,
.rain.end{
-moz-transition-property: background-position;
-moz-transition-duration: 30s;
-moz-transition-timing-function: linear;
-webkit-transition-property: background-position;
-webkit-transition-duration: 30s;
-webkit-transition-timing-function: linear;
-o-transition-property: background-position;
-o-transition-duration: 30s;
-o-transition-timing-function: linear;
transition-property: background-position;
transition-duration: 30s;
transition-timing-function: linear;
background-position: -5400px 0, -4600px 0, -3800px 0, -3000px 0;
}
/* Keyfram-licious animation */
@-webkit-keyframes colors {
0% {background-color: #39f;}
15% {background-color: #F246C9;}
30% {background-color: #4453F2;}
45% {background-color: #44F262;}
60% {background-color: #F257D4;}
75% {background-color: #EDF255;}
90% {background-color: #F20006;}
100% {background-color: #39f;}
}
.border,.rain{
-webkit-animation-direction: normal;
-webkit-animation-duration: 20s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-name: colors;
-webkit-animation-timing-function: ease;
}
/* In-Active State Style */
.border.unfocus{
background: #333 !important;
-moz-box-shadow: 0px 0px 15px rgba(255,255,255,.2);
-webkit-box-shadow: 0px 0px 15px rgba(255,255,255,.2);
box-shadow: 0px 0px 15px rgba(255,255,255,.2);
-webkit-animation-name: none;
}
.rain.unfocus{
background: #000 !important;
-webkit-animation-name: none;
}
/* Regular Form Styles */
form{
background: #212121;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
height: 100%;
width: 100%;
background: -moz-radial-gradient(50% 46% 90deg,circle
closest-corner, #242424, #090909);
background: -webkit-gradient(radial, 50% 50%, 0, 50% 50%, 150,
from(#242424), to(#090909));
}
form label{
display: block;
padding: 10px 10px 5px 15px;
font-size: 11px;
color: #777;
}
form input{
display: block;
margin: 5px 10px 10px 15px;
width: 85%;
background: #111;
-moz-box-shadow: 0px 0px 4px #000 inset;
-webkit-box-shadow: 0px 0px 4px #000 inset;
box-shadow: 0px 0px 4px #000 inset;
outline: 1px solid #333;
border: 1px solid #000;
padding: 5px;
color: #444;
font-size: 16px;
}
form input:focus{
outline: 1px solid #555;
color: #FFF;
}
input[type="submit"]{
color: #999;
padding: 5px 10px;
float: right;
margin: 40px 0;
border: 1px solid #000;
font-weight: lighter;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 15px;
background: #45484d;
background: -moz-linear-gradient(top, #222 0%, #111 100%);
background: -webkit-gradient(linear, left top, left bottom,
color-stop(0%,#222), color-stop(100%,#111));
filter: progid:DXImageTransform.Microsoft.gradient(
startColorstr='#22222', endColorstr='#11111',GradientType=0 );
-moz-box-shadow: 0px 1px 1px #000, 0px 1px 0px rgba(255,255,255,.3)
inset;
-webkit-box-shadow: 0px 1px 1px #000, 0px 1px 0px
rgba(255,255,255,.3) inset;
box-shadow: 0px 1px 1px #000,0px 1px 0px rgba(255,255,255,.3)
inset;
text-shadow: 0 1px 1px #000;
outline: none;
width:80px;
}
</style>其中,表单焦点切换需要jquery支持,js代码如下:
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script>
<script>
$(function(){
var $form_inputs = $('form input');
var $rainbow_and_border = $('.rain, .border');
/* Used to provide loping animations in fallback mode */
$form_inputs.bind('focus', function(){
$rainbow_and_border.addClass('end').removeClass('unfocus
start');
});
$form_inputs.bind('blur', function(){
$rainbow_and_border.addClass('unfocus
start').removeClass('end');
});
$form_inputs.first().delay(800).queue(function() {
$(this).focus();
});
});
</script>以上就是一款带有发光动画的HTML5表单的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 H5コードの理解:HTML5の基礎Apr 17, 2025 am 12:08 AM
H5コードの理解:HTML5の基礎Apr 17, 2025 am 12:08 AMHTML5は、最新のWebページを構築するための重要なテクノロジーであり、多くの新しい要素と機能を提供します。 1。HTML5は、Webページの構造とSEOを強化するなどのセマンティック要素を導入します。 2。プラグインなしのマルチメディア要素と埋め込みメディアをサポートします。 3.フォームは、新しい入力タイプと検証プロパティを強化し、検証プロセスを簡素化します。 4.オフラインおよびローカルストレージ機能を提供して、Webページのパフォーマンスとユーザーエクスペリエンスを向上させます。
 H5コード:Web開発者向けのベストプラクティスApr 16, 2025 am 12:14 AM
H5コード:Web開発者向けのベストプラクティスApr 16, 2025 am 12:14 AMH5コードのベストプラクティスには以下が含まれます。1。正しいDoctype宣言と文字エンコーディングを使用します。 2。セマンティックタグを使用します。 3。HTTPリクエストを削減します。 4.非同期負荷を使用します。 5。画像を最適化します。これらのプラクティスは、Webページの効率、保守性、ユーザーエクスペリエンスを向上させることができます。
 H5:Web標準とテクノロジーの進化Apr 15, 2025 am 12:12 AM
H5:Web標準とテクノロジーの進化Apr 15, 2025 am 12:12 AMWeb標準とテクノロジーは、これまでにHTML4、CSS2、および単純なJavaScriptから進化し、重要な開発を受けてきました。 1)HTML5は、CanvasやWebstorageなどのAPIを導入し、Webアプリケーションの複雑さと互換性を高めます。 2)CSS3はアニメーション関数とトランジション関数を追加して、ページをより効果的にします。 3)JavaScriptは、矢印関数やクラスなど、node.jsおよびES6の最新の構文を通じて開発効率とコードの読みやすさを向上させます。これらの変更により、パフォーマンスの最適化とWebアプリケーションのベストプラクティスの開発が促進されました。
 H5はHTML5の速記ですか?詳細の調査Apr 14, 2025 am 12:05 AM
H5はHTML5の速記ですか?詳細の調査Apr 14, 2025 am 12:05 AMH5はHTML5の略語だけでなく、より広い最新のWeb開発テクノロジーエコシステムを表しています。1。H5にはHTML5、CSS3、JavaScript、および関連するAPIおよびテクノロジーが含まれます。 2.より豊かでインタラクティブでスムーズなユーザーエクスペリエンスを提供し、複数のデバイスでシームレスに実行できます。 3. H5テクノロジースタックを使用して、レスポンシブWebページと複雑なインタラクティブ機能を作成できます。
 H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AM
H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AMH5とHTML5は、同じこと、つまりHTML5を参照します。 HTML5はHTMLの5番目のバージョンであり、セマンティックタグ、マルチメディアサポート、キャンバスとグラフィックス、オフラインストレージ、ローカルストレージなどの新しい機能をもたらし、Webページの表現力と互換性を向上させます。
 H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AMH5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo
 H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AM
H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AMH5開発で習得する必要があるツールとフレームワークには、Vue.JS、React、Webpackが含まれます。 1.Vue.jsは、ユーザーインターフェイスの構築に適しており、コンポーネント開発をサポートします。 2.複雑なアプリケーションに適した仮想DOMを介したページレンダリングを最適化します。 3.Webpackは、モジュールのパッケージングに使用され、リソースの読み込みを最適化します。
 HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AM
HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AMhtml5hassificlytransformdedwebdeveverment byintroducingsingingelements、endincemultimediasupport、およびrequrovingperformance.1)itmadewebsitesmoreaccessibleandseo-frendlywithsemantelementslike、and.2)


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境






