ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのクリップパス領域トリミング属性の使い方を詳しく解説
CSSのクリップパス領域トリミング属性の使い方を詳しく解説
- 高洛峰オリジナル
- 2017-03-08 14:20:533012ブラウズ
clip-pathは実際に特定の部分を切り出すのではなく、設定したサイズに従ってページの要素を表示する領域に分割することができます。 ここではclip-path領域について見ていきます。 CSS でのトリミング 属性の使用法チュートリアル
CSS のクリップパスを使用すると、Web ページ要素のすべてのデフォルト表示ではなく、Web ページ要素の表示領域を指定できます。
.clip-me {
/* 已被标志为不推荐使用的写法 */
position: absolute; /* 需要 absolute 和 fixed 定位 */
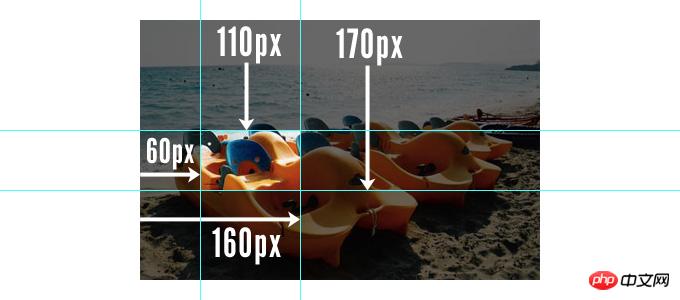
clip: rect(110px, 160px, 170px, 60px); /* 或 "auto" */
/* 值描述的是一个 top/left 点和一个 bottom/right 点 */
/* 最新规范写法 (没有定位要求), */
clip-path: inset(10px 20px 30px 40px); /* or "none" */
/* 值指的是 top, right, bottom, left 四个点 */
}
clip-pathの属性値にinset()関数の値が4つあり、それぞれ上/左、下/右の4点を表し、長方形の領域を円で囲みます。この長方形の領域の外側の部分は切り取られて非表示になります。
値はスペースで区切られていますが、昔ながらの値はカンマを使用していることに注意してください。 
例: 
このエフェクトを見て、このpをトリミングしてください。
コードは次のとおりです:
<p class="haorooms-small" style="background-image: url('http://sandbox.runjs.cn/uploads/rs/216/0y89gzo2/idtga8h3.png');"> </p>
.haorooms-small {
background-size: cover;
width: 300px;
height: 300px;
-webkit-clip-path: polygon(0% 50%, 25% 0%, 75% 0%, 100% 50%, 75% 100%, 25% 100%);
clip-path: polygon(0% 50%, 25% 0%, 75% 0%, 100% 50%, 75% 100%, 25% 100%);
}
clip-pathのinset属性適用
<img class="clip-me" src="thing-to-be-clipped.png" alt="CSSのクリップパス領域トリミング属性の使い方を詳しく解説" >
.clip-me {
/* 最新规范写法 (没有定位要求), */
clip-path: inset(10px 20px 30px 40px); /* or "none" */
/* 值指的是 top, right, bottom, left 四个点 */
}
clip-path属性値にはinset()関数の4つの値があり、これらは先頭を表します/左にそれぞれ 4 つの点を入力し、長方形の領域を円で囲みます。この長方形の領域の外側の部分は切り取られて非表示になります。
clip-path のその他の属性の適用
.clip-me {
/* 引用一个内联的 SVG <clipPath> 路径*/
clip-path: url(#c1);
/* 引用一个外部的 SVG 路径*/
clip-path: url(path.svg#c1);
/* 多边形 */
clip-path: polygon(5% 5%, 100% 0%, 100% 75%, 75% 75%, 75% 100%, 50% 75%, 0% 75%);
/* 圆形 */
clip-path: circle(30px at 35px 35px);
/* 椭圆 */
clip-path: ellipse(65px 30px at 125px 40px);
/* inset-rectangle() 将会替代 inset() ? */
/* rectangle() 有可能出现于 SVG 2 */
/* 圆角 */
clip-path: inset(10% 10% 10% 10% round 20%, 20%);
}
SVG クリッピング パスの例:
<clipPath id="clipping"> <circle cx="150" cy="150" r="50" /> <rect x="150" y="150" width="100" height="100" /> </clipPath>
以上がCSSのクリップパス領域トリミング属性の使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

